

Microjs: Fantastic Micro-Frameworks and Micro-Libraries for Fun and Profit! Handsontable - jQuery grid editor. Excel-like grid editing with HTML & JavaScript. jQuery Mask Plugin - A jQuery Plugin to make masks on form fields and html elements. SHA512 Hash in Java. For one of my projects recently, I got a chance to look into SHA512 Hashing in Java.

The purpose of Hashing is to take any arbitrary input and produce a fix length output string. The Hashing is mainly done to ensure that the data has not been tampered with during its transmission. Also, Hash is one way function, that is, it is not possible to go from the output to the input. Hashing in Java I recommend using Apache Commons Codec library for Hashing in Java. 1. 2. Like this: Like Loading... Alertify.js - browser dialogs never looked so good. Unfortunately, I will no longer be maintaining alertify.js.

I have many ongoing projects that aren't leaving me with enough time to do what needs to be done. If anyone wants to create a fork and maintain - by all means go for it! It's been great seeing people use it and enjoy it and this decision is simply because I don't believe it's fair that developers are looking for help and not getting it. I wish I had more time or contributions to keep it going and make it better, but the sad reality is that not usually the case on these kinds of projects.
Forks I will be updating this site to list forks of alertify.js. 35 Must Have Bootstrap Tools and Generators. Advertisement With every passing day, we see a lot of new websites being introduced to the online world and this is exactly why competition is getting tougher.

If you want to promote your products successfully, you must fight for it because online visitors have a vast variety to select from. Well the good thing is that a lot of tools are being introduced and used by web owners and this obviously makes the competition a healthy one. At the end of the day, your goal should be to earn profit and obviously develop a long-term stability so that your business can flourish more. If you are developer, you must be aware of the bootstrap. Bootstrap tools and generators have a lot of benefits and they can surely help any developer a lot. You May like 50 Awesome Twitter Bootstrap Templates Bootstraptor If you think that bootstrap templates are not enough for you, you should go with bootstraptor.
Brag Themes Looking for some new themes? Bootply. 35 Must Have Bootstrap Tools and Generators. Best Bootstrap Visual Editor - In this post I compare the features of currently available Bootstrap editors, discuss how good a job they do in practice before coming to a conclusion about which of them currently is the best Bootstrap Visual Editor.

Best Bootstrap Visual Editor For designers who either don’t know how to write code or don’t like to write code using a visual editor can be very appealing. A visual editor lets you drag and drop components on to a canvas and you (instantly) see a live preview of your web page. Most people who know how to code are skeptical about visual editors because they often don’t result in clean HTML. To see which is the best Bootstrap visual editor I’ll briefly discuss their features. Layoutit Layoutit features Layoutit has a simple to understand graphical interface. Layoutit doesn’t have a code editor. With Layoutit you’re limited to dragging and dropping the elements. Currently no CSS styling or the option to apply a theme is included with Layoutit. Layoutit in practice Bootply Divshot. Moment.js.
Attribute Starts With Selector in JQuery. In this quick article you will learn how to find elements in the DOM that have the specified attribute with a value beginning exactly with a given string.

Actually, this problem was asked by one of my friends, Md Ibrahim Rashid, who is from Kolkata at Kolkata Geeks Developer Conference 2012. Let's look at the HTML Markup and a problem: <div> <a id="abc" href="#">Link 1</a><br /> <a id="bdc" href="#">Link 2</a><br /> <a id="acd" href="#">Link 3</a><br /> <a id="cca" href="#">Link 4</a><br /> <a id="adc" href="#">Link 5</a><br /> </div> In the above markups, I have 5 links with id attribute. Caracteres Especiales en Javascript. ImgAreaSelect - image selection/cropping jQuery plugin - odyniec.net.
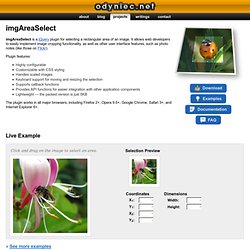
ImgAreaSelect is a jQuery plugin for selecting a rectangular area of an image.

It allows web developers to easily implement image cropping functionality, as well as other user interface features, such as photo notes (like those on Flickr). Plugin features: Highly configurable Customizable with CSS styling Handles scaled images Keyboard support for moving and resizing the selection Supports callback functions Provides API functions for easier integration with other application components Lightweight — the packed version is just 8KB The plugin works in all major browsers, including Firefox 2+, Opera 9.5+, Google Chrome, Safari 3+, and Internet Explorer 6+. Live Example Click and drag on the image to select an area. Selection Preview » See more examples Quick Usage Instructions Download the plugin, unzip it, and copy the JavaScript and CSS files to your website/application directory.