

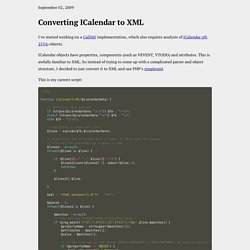
Wit.ai. Css. Blender Guru. Converting ICalendar to XML. I've started working on a CalDAV implementation, which also requires analysis of ICalendar (rfc 2554) objects.

ICalendar objects have properties, components (such as VEVENT, VTODO) and attributes. This is awfully familiar to XML. Google Code Archive - Long-term storage for Google Code Project Hosting. ClearImage Barcode Recognition - Read Code 39 code 128 code39 code128 1D barcodes and 2D PDF417 DataMatrix symbologies from PDF TIFF JPG image from scanner, fax or camera.
3 Steps to Better UI Wireframes. IT employment surges by 70,500 jobs, unemployment dips to 3.4 percent: CompTIA. Job growth in IT continues to boom, according to a new survey from non-profit trade association CompTIA.

The survey of hiring trends in IT for the first half of 2015, entitled IT Employment Midyear Update, shows the addition of more than 70,000 jobs, citing the US Bureau of Labor Statistics. CompTIA tracks both the technical positions in the IT industry as well as supporting positions like sales, marketing, and human resources. It also tracks technical workers who are employed across every other industry sector of the economy. The survey shows that 14 of the past 18 months have seen job gains, with a particular spike in April 2015.
Unemployment in IT also sits below the national average, which is 3.4% compared to 5.3%, nationally. "The IT industry is healthy," said Tim Herbert, senior vice president of research and market intelligence at CompTIA.
Bitcoin me: How to make your own digital currency. Bitcoin may have become a thing of fascination for the media very recently, but the digital currency actually celebrated its fifth birthday this month as its value hovered at around $1,000 per coin.

Bitcoin was never intended to be the one cryptocurrency to rule them all, because anyone can make their own version of it. The code which underpins the currency is released under what's known as an open-source licence. Anyone can use it themselves, and alter any aspect they want, in order to create a whole new currency. A whole class of alternative crypto-currencies, based on the fundamental aspects of bitcoin, have been created over the past couple of years. Connect With the World Around You Through Nearby APIs.
Posted by Akshay Kannan, Product Manager.

Programming. Tutorial: HTML Templates with Mustache.js. When developing modern HTML applications, you often write a lot of HTML fragments programmatically.

You concatenate HTML tags and dynamic data, and insert the resulting UI markup into the DOM. Here is a random code example of this approach: The proliferation of this kind of code throughout your application comes with some downsides. The tight coupling of UI and data logic doesn’t promote separation of concerns and reuse. It makes your application harder to write and harder to maintain.
Mustache is a “logic-less” template syntax. In this article, we take a quick tour of some of the capabilities of Mustache.js. To start using Mustache.js, simply add a script tag to your html file pointing to mustache.js which is available here. You can run all the examples below here. Sample 1: Basic Template. Color schemes.
Lesson 1: What is SQL? Apps, Tablets and Usability. The current trend towards flat design presents a real threat to the usability on tablets, a recent study from researchers at the Neilson Norman Group (NNG) has found.

The latest study was one of six to be carried out on usability and, while it was found that tablet usability is improving, there are still issues such as poor gestures, rescaled design and workflow. While for the most part the study found that sites in general tend to work reasonably well, the biggest issue with usability was found to lie in apps. However, with sites it’s not a huge issue and for the most part those the study looked at only needed “limited adjustment” to suit most tablets. This means that with regard to responsive sites, “tablet usability is reasonably solid” and has really improved recently, but apps are a different story. Testing, testing … The study tested apps on a variety of tablets, from first generation iPads to the latest Android and even some Windows devices.
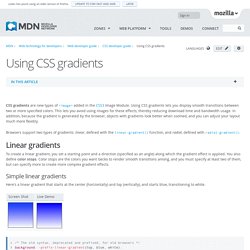
Do you need an app? Common app user issues. Using CSS gradients - Web developer guide. CSS gradients are new types of <image> added in the CSS3 Image Module.

Using CSS gradients lets you display smooth transitions between two or more specified colors. This lets you avoid using images for these effects, thereby reducing download time and bandwidth usage. In addition, because the gradient is generated by the browser, objects with gradients look better when zoomed, and you can adjust your layout much more flexibly. Browsers support two types of gradients: linear, defined with the linear-gradient() function, and radial, defined with radial-gradient(). Linear gradients To create a linear gradient, you set a starting point and a direction (specified as an angle) along which the gradient effect is applied. Simple linear gradients Here's a linear gradient that starts at the center (horizontally) and top (vertically), and starts blue, transitioning to white. background: -prefix-linear-gradient(top, blue, white); background: linear-gradient(to bottom, blue, white); Using angles Size.
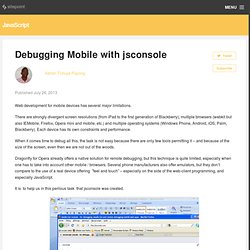
Software Language Processing Suite — Grammar zoo. Welcome home. Evolve your own beats: automatically generating music via algorithms - Vik's Blog. Debugging Mobile with jsconsole. Web development for mobile devices has several major limitations.

There are strongly divergent screen resolutions (from iPad to the first generation of Blackberry), multiple browsers (webkit but also IEMobile, Firefox, Opera mini and mobile, etc.) and multiple operating systems (Windows Phone, Android, iOS, Palm, Blackberry). Each device has its own constraints and performance. Skeleton: Beautiful Boilerplate for Responsive, Mobile-Friendly Development.