

Named namespace imports - Unsplash Blog - Medium. Named namespace imports.

Here are examples of everything new in ECMAScript 2016, 2017, and 2018. An Intro To Using npm and ES6 Modules for Front End Development. A big thanks to bitHound for sponsoring my time to research and write this article.

Check out their service, which provides continuous analysis and quality checks for both your front and back end JavaScript and its dependencies. The JavaScript landscape is changing quickly and along with it the way that we work with dependencies in our websites and applications. This post is for developers who are currently loading in their JavaScript via multiple script tags and finding that dependency management is becoming a little cumbersome as their webpages or applications start to grow.
The state of JavaScript modules – webpack – Medium. Recently, there was a lot of fuss on Twitter regarding the current state of ES modules, especially in Node.js, which decided to introduce *.mjs as file extension.

The fear and uncertainty is understandable since the topic is complex and following the discussions takes a high degree of effort and dedication. Most frontend developers still remember the dark days of JavaScript dependency management. Back then, you would copy and paste a library into a vendor folder, rely on global variables, try to concat everything in the right order and still would had to deal with namespace issues. Over the past years, we’ve learned to appreciate the value of a common module format and a centralized module registry. Today, it is easier than ever to both publish and consume a JavaScript library. Native ECMAScript modules - the first overview. The 2016 year was incredible in terms of the browser and Node.js applying the ECMAScript 2015 specification.

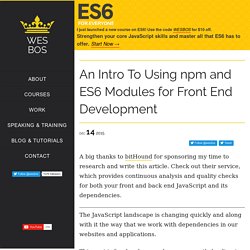
Now we are facing the situation when the support amongst them is close to 100%: But the standard actually introduced also ECMAScript modules (today also often named ES or ES6 modules). It’s the only part which took (and still taking) the most time to implement as only some have shipped it in the stable version, but all have the implementation available. To understand better how we come to this point let’s start from the JS modules history and then take a look at the current Native ES modules features and implementations.
Historically JavaScript didn’t provide the modules system. 1) Just the long scripts inside a script tag. Promises In JavaScript – Ben Aston – Medium. Promises were invented in the mid-to-late 1970s at Indiana University in the US.

They are a language construct used for synchronizing execution in concurrent programming environments. Originally they were designed to decouple variable values from the time and place of their calculation, making parallelisation easier. Later, they were re-discovered for their ability to simplify asynchronous code by moving it to a more direct style rather than the continuation passing style necessitated without them. Promises also make dealing with errors significantly easier.
JavaScript makes extensive use of asynchronous code because of the blocking nature of its single-threaded event loop implementation. Understanding promises is therefore important for anyone who wants to understand JavaScript. Continuation-Passing Style This is how asynchronous JavaScript was written until the re-discovery of promises by the JavaScript community in the mid 2000s. function bar(arg1) { console.log(arg1); // 2} foo(1, bar);
ES6 In Depth: Modules. ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short.

6 Reasons Why JavaScript’s Async/Await Blows Promises Away (Tutorial) In case you missed it, Node now supports async/await out of the box since version 7.6.

If you haven’t tried it yet, here are a bunch of reasons with examples why you should adopt it immediately and never look back. [EDIT]: It seems that the embedded code on gist does not work on medium native app, but it works on mobile browsers. If you are reading this on the app, tap on the share icon and choose “open in browser” in order to see code snippets. ES7 Async/Await pitfalls – Matan Sokolovsky – Medium. What is async/await?

ECMAScript 6 introduced Promises to simplify program flow. However, when using promises we still need callbacks and it’s not always clear what the program does. For example, This code snippet: function doSomething() { let i = 0; waitOneSecond() // Returns a promise .then(() => console.log(i)); i = 5;} Object-Oriented JavaScript — A Deep Dive into ES6 Classes. Often we need to represent an idea or concept in our programs — maybe a car engine, a computer file, a router, or a temperature reading.

TicTacToe with native Javascript ES6 (Example) We will learn how to create a ES6 pure JavaScript game of Tic Tac Toe.

To do this, we will create Components, Libraries and a Module. Before we get started: Make sure you moderately understand DOM Level 1~2 Be certain to have some experience with Javascript ECMAScript 5 (ES5) under your beltI will assume that you know a little bit about ECMAScript 6 Since the purpose of this article is to build a pure JS implementation of Tic Tac Toe, complete with minimum HTML necessary, we will need Browserify , Babelify , NodeJs , and an IDE of your choosing with access to a Terminal/shell. Install NodeJS by downloading it directly from the official website . When 'not' to use arrow functions. It is a pleasure to see the evolution of the programming language you code every day. Learning from mistakes, searching for better implementation, creating new features is what makes the progress from version to version. This is happening to JavaScript these years, when ECMAScript 6 brings the language to a new level of usability: arrow functions, classes and much more.
And this is great! One of the most valuable new feature is the arrow function. There are plenty of good articles that describe its context transparency and short syntax. ES6 arrow functions in depth. One of the prettiest features of ES6, it could easily win a beauty contest, if such a contest would be held. What many people don’t know is that the arrow function is not simply a form of syntactic sugar that we can use instead of the regular callback. As I like to explain it to the people who attend my trainings/workshops, arrow functions are this-less, arguments-less, new.target-less and super-less. Let us now get past the shorter syntax and dive deeper into the specifics of the arrow function. Table of contents. JavaScript ES6+: var, let, or const? – JavaScript Scene – Medium. Perhaps the most important thing you can learn to be a better coder is to keep things simple. In the context of identifiers, that means that a single identifier should only be used to represent a single concept.
4. Core ES6 features. This chapter describes the core ES6 features. These features are easy to adopt; the remaining features are mainly of interest to library authors. I explain each feature via the corresponding ES5 code. Six More Tiny But Awesome ES6 Features. ES6 has brought JavaScript developers a huge new set of features and syntax updates to be excited about.
Some of those language updates are quite large but some of them are small updates you would miss if you weren't careful -- that's why I wrote about Six Tiny But Awesome ES6 Features, a list of the little things that can make a big difference when you code for today's browsers. I wanted to share with you six more gems that you can start using to reduce code and maximize efficiency. 1. Object Shorthand A new object creation shorthand syntax allows developers to create key => value objects without defining the key: the var name becomes the key and the var's value becomes the new object's value: ECMAScript 6. Overview of JavaScript ES6 features (a.k.a ECMAScript 6 and ES2015+) JavaScript has changed quite a bit in the last years. Kpdecker.github. JavaScript ES6+: var, let, or const? — JavaScript Scene. JavaScript Promises: There and back again.
ECMAScript 6: New Features: Overview and Comparison. Deploying ECMAScript 6. This blog post describes the options you have for deploying ECMAScript 6 in current JavaScript environments. Hilbert's Grand JavaScript School (2015 Edition) (This material originally appeared, using ECMAScript-5 semantics, in 2013.) De Stijl: How necessary are var, let, and const? ES6 In Depth – Symbols. ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short. Learn ECMAScript6 by doing it. Metaprogramming in ES6: Symbols and why they're awesome. ES6 Feature Performance - incaseofstairs. Update: The results below are a snapshot from when this post was written. kpdecker.github.io/six-speed/ has the most recent results.
ES2015 et ES2016 dans votre navigateur. ECMAScript 6 compatibility table.