

LaunchKit. Pnegahdar. Information About HTML5. What is HTML 5?

HTML 5 is a new specification of HTML designed to follow HTML 4.01 and was created by designers who were not satisfied with the direction the W3C was taking HTML with the advent of XHTML 1.0. HTML 5 adds features to help web application developers and to improve the interoperability among web browsers and user agents. There are lots of new features to HTML 5 including: Tags to help with the structure of your pages like section, article, and aside.New form tags to get more specific data in your formsMultimedia tags to assist you in adding video and audio to your web pages.Plus, some tags have been removed from the specification. Bouni/HTML5-jQuery-Flask-file-upload · GitHub.
HTML5 ajax file upload with flask - bouni's blog. Making web uploads less painfull For one of my current Flask projects i want to have a nice looking and easy to use file upload form.

That means no <input type="file"> form field where i have to select each file and the upload it on at a time. I came across this nice tutorial for a HTML5/jquery file uploader, but the backend is written in PHP. So I decided to try to get this working with Flask and it was easier as I supposed :–) The server side. The Flask Mega-Tutorial, Part XV: Ajax. This is the fifteenth article in the series in which I document my experience writing web applications in Python using the Flask microframework.

The goal of the tutorial series is to develop a decently featured microblogging application that demonstrating total lack of originality I have decided to call microblog. Here is an index of all the articles in the series that have been published to date: This will be the last of the I18n and L10n themed articles, as we complete our effort to make our microblog application accessible and friendly to non-English speakers. Nathancahill/Flask-Edits · GitHub. What are the differences between "git commit" and "git push"? My Git Workflow. Git’s great!

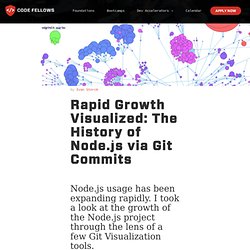
But it’s difficult to learn (it was for me, anyway) – especially the index, which unlike the power-user features, comes up in day-to-day operation. Here’s my path to enlightment, and how I ended up using the index in my particular workflow. There are other workflows, but this one is mine. Rapid Growth Visualized: The History of Node.js via Git Commits. Node.js usage has been expanding rapidly.

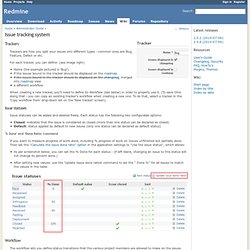
I took a look at the growth of the Node.js project through the lens of a few Git Visualization tools. IssueTrackingSetup. Trackers¶ Trackers are how you split your issues into different types - common ones are Bug, Feature, Defect or etc.

For each tracker, you can define: (see image right) Name (the example pictured is 'Bug') if the issues bound to the tracker should be displayed on the roadmap if the issues bound to the tracker should be displayed on the changelog, merged into roadmap view a different workflow. A step-by-step SQLAlchemy tutorial. About This Tutorial This tutorial is for SQLAlchemy version 0.2.

You may notice that some sections are marked "New in 0.2". If this is the first time you're reading this tutorial, you can safely skip those sections. On the other hand, if you read the previous version of this tutorial and are now trying to learn SQLAlchemy 0.2, then just search for the text "New in 0.2" and you'll have a lot less reading to do this time around. (Do make sure to update all the demo code, though: every single file of the demo code has changed, and you'll get errors if you try to run the old demo code under SQLAlchemy 0.2). If you're using SQLAlchemy version 0.3, don't worry — everything you'll learn in this tutorial still works just fine under SQLAlchemy 0.3.
Python SQLAlchemy Tutorial. Association Tables In our previous articles, we used an association table to model many-to-many relationships between tables, such as the relationship between Department and Employee.

In this article, we are going to dive deeper into the association table concept and see how we can use it to further solve more complicated problems. DepartmentEmployeeLink and Extra […] Read More ORM Recap In one of the previous articles, we briefly went through an example database with two tables department and employee where one department can have multiple employees and one employee can belong to arbitrary number of departments.
GEOG 485: GIS Programming and Automation. Learning WebGL. A year ago, at a biggest-ever, record-breaking HTML5 Meetup in San Francisco all about WebGL, I predicted we were a tipping point; I think I was right.

Let’s take a look at 2014, a banner year for 3D on the web! A Year of Great Content John Cale and Liam Young’s City of Drones brought together experiments in music and architecture; Isaac Cohen continued to blow minds with visualizations like Weird Kids and Webby; Google’s A Spacecraft for All chronicled the 36-year journey of the ISEE-3 space probe; and SKAZKA showed us an alternate world created by The Mill and powered by Goo.
A Year of Killer Apps In 2014, WebGL made its mark– an indelible impression– on advertising, e-commerce, music, news and engineering. A Year of Pro Tools Goo, Verold, Turbulenz and PlayCanvas all made great strides with their WebGL engines and development environments. A Year of Gaming. The Lessons. Modern OpenGL tutorial (python) Online JSON Viewer. The Flask Mega-Tutorial, Part I: Hello, World! This is the first article in a series where I will be documenting my experience writing web applications in Python using the Flask microframework.

NOTE: This article was revised in September 2014 to be in sync with current versions of Python and Flask. Here is an index of all the articles in the series that have been published to date: Making use of OpenStreetMap data with Python. Ever wondered how web maps are created? Ever wondered if you could build something like Google Maps over a weekend? You probably can’t, but this talk will show you the basics of what you need to know, such as importing data, rendering maps and even building simple routes. And all of this in Python! Abstract: * Learning how OSM data looks * Parsing and importing the data * Rendering maps with Mapnik * Bits of code required to build geocoder * Building simple router with Python and PostGIS * And anything else I forgot to mention in this abstract but will talk about Definitions: OpenStreetMap – the so-called “Wikipedia of maps” project, with thousands of contributors who edit the map data of the whole world.
PythonOsmApi. This documentation is about a python class to communicate with OpenStreetMap API v0.6 developped by User:EtienneChove (currently maintained by User:Metaodi). Please submit an issue if you require other features. Articles/why-you-need-both-a-mobile-app-and-a-responsive-website-in-2012/ A lot of people are struggling with the choice between a mobile app and a responsive website.
When you look at the discussion of responsive vs app, the answers have been given already. It basically all boiles down to whether your content is static or interactive. Static content (like posts on a blog) has more use on the web, where interactive content (like most webapps, Google Docs for example) fits better in an app at the moment.
A pattern I also see more often nowadays is to tell your mobile web users to download the app from their store on a responsive portal page. This is a great way to send users to the correct location if you don't have a responsive website. Twisted. Twisted is an event-driven networking engine written in Python and licensed under the open source MIT license. Twisted runs on Python 2 and an ever growing subset also works with Python 3. Twisted makes it easy to implement custom network applications. Can I use... Support tables for HTML5, CSS3, etc. Dive Into HTML5.
HTML5 Doctor, helping you implement HTML5 today. Python WSGI HTTP Server for UNIX. Django & HTML5. Eclipse Rich Client Platform (2nd Edition): Jeff McAffer, Jean-Michel Lemieux, Chris Aniszczyk: 9780321603784: Amazon.com. Sérialisation : Thrift et Protocol Buffers, principes et aperçu. La sérialisation est une des bases de la transmission de données entre systèmes. Certains langages proposent d’ailleurs une méthode de sérialisation en standard, qui leur est souvent propre. L’interopérabilité entre systèmes hétérogènes nécessite que le format de sérialisation soit compréhensible par différents langages et plates-formes. De nombreux standards utilisent le mécanisme d’IDL (Interface Description Language) pour répondre à ce besoin : ASN.1, CORBA ou encore SOAP.
Depuis quelques années, de nouveaux frameworks basés sur un IDL ont vu le jour pour l’interopérabilité de technologies hétérogènes dans une optique d’économie de bande passante. Parmi eux, on trouve Thrift et Protocol Buffers.
Geolocation. Repository - [jmdns] Index of /tags/jmdns-3.4.1. Source Repository. Web Access The following is a link to the online source repository. Anonymous access. View topic - Poor mans GPS - Cell(Tower)ID / Location Area Code -Lookup. Dev Java. Coordinates - google maps, cellid to location. La Boite à Outils de l’Application Géolocalisée: Partie 1: GPS, et CellId - Pierre's Embedded and Mobile Blog. Cet article fait partie d'une série de 3: La Boite à Outils de l'Application Géolocalisée Une des révolutions de l'intégration du GPS dans le smartphone, c'est la possibilité pour l'utilisateur de se localiser ou qu'il soit et de trouver des informations en rapport avec sa position: que ce soit une carte ou des directions pour aller quelque part, les horaires de métro de la station d'à coté, les critiques du restaurant devant lequel il passe, etc.
Squid Caching. Squid is a fully-featured, open-source web-content caching system. In accelerator mode, squid can be used in between your users and your web-server to cache objects and reduce requests against your web server(s) and database server(s). Usually, Drupal has very dynamic content (nodes get comments and so on, the pages look different from one user to the other) and it has its own cache so Squid caching Drupal content is neither really desired nor really feasible. Drupal does supply the necessary headers which tells Squid not to cache its pages. However, images and other static content can be cached by Squid and usually it really helps. For more information on setting up squid, please see. Downloads. If you like Xdebug, please consider buying a.