

Building Shiny Apps Challenges and Responsibilities. Jessica Minnier email: minnier@ohsu.edu @datapointier Saturday, January 27, 2018, Data/R Day Texas Slides available at.

ShinyProxy. Proxy setting for R. Shiny cheat sheet. Shiny for Interactive App Development using R. Practical intro to Shiny - workshop write-up. Persistent data storage in Shiny apps. Shiny apps often need to save data, either to load it back into a different session or to simply log some information.

However, common methods of storing data from R may not work well with Shiny. Functions like write.csv() and saveRDS() save data locally, but consider how shinyapps.io works. Shinyapps.io is a popular server for hosting Shiny apps. It is designed to distribute your Shiny app across different servers, which means that if a file is saved during one session on some server, then loading the app again later will probably direct you to a different server where the previously saved file doesn’t exist. Htmlwidgets for R. ShinyWidgets. ShinyFeedback. R Shiny packages you need for your web apps. Sponsor Shiny is an R Package to deploy web apps using an R backend.

Let’s face it, Shiny is awesome! It brings all the power of R to a simple web app with interactivity, user inputs, and interactive visualizations. An example of how to use the new R promises package. The long awaited promises will be released soon!

Being as impatient as I am when it comes to new technology, I decided to play with currently available implementation of promises that Joe Cheng shared and presented recently in London at EARL conference. From this article you’ll get to know the upcoming promises package, how to use it and how it is different from the already existing future package. Promises/Futures are a concept used in almost every major programming language. We’ve used Tasks in C#, Futures in Scala, Promises in Javascript and they all adhere to a common understanding of what a promise is. If you are not familiar with the concept of Promises, asynchronous tasks or Futures, I advise you to take a longer moment and dive into the topic. Scaling Shiny apps with async programming. Shinytest - Automated testing for Shiny apps. Shiny tips & tricks for improving your apps and solving common problems. This document contains a collection of various Shiny tricks that I commonly use or that I know many people ask about.

Each link contains a complete functional Shiny app that demonstrates how to perform a non trivial task in Shiny. The complete up-to-date list of tips, along with all the code, is on GitHub. Click here to see the most up-to-date list of tips. r2d3 - Interactive plots in Shiny. By Edgar Ruiz I wish this post existed when I was struggling to add interactive plots to my Shiny app.

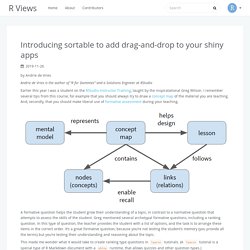
I was mainly focused on recreating functionality found in other “dashboarding” applications. When looking for options, I found that htmlwidgets were the closest to what companies usually expect. However, while they are great for client-side interactivity, I often hit walls with them when I try to add click-through interactivity because the functionality is either not there, is very limited, or is bloated. With r2d3 there is more work, but the gains in customization and interactivity make it by far the best choice, in my opinion. Watch if R is running from Shiny. 4 tips for creating interactive visualisations with Shiny. Shinymeta: Record and Expose Shiny App Logic using Metaprogramming. Sortable: drag-and-drop for shiny. By Andrie de Vries Andrie de Vries is the author of “R for Dummies” and a Solutions Engineer at RStudio Earlier this year I was a student on the RStudio Instructor Training, taught by the inspiratational Greg Wilson.

I remember several tips from this course, for example that you should always try to draw a concept map of the material you are teaching. And, secondly, that you should make liberal use of formative assessment during your teaching. A formative question helps the student grow their understanding of a topic, in contrast to a normative question that attempts to assess the skills of the student. This made me wonder what it would take to create ranking type questions in learnr tutorials. How to select all the Input at once from selectInput function in R. Informal intro to async Shiny – Joe Cheng. Hello, R and/or Shiny user!

Let’s talk about async programming! Async programming? Sounds complicated. It is, very! Abstractions for Promise-Based Asynchronous Programming. The promises package brings asynchronous programming capabilities to R.

Asynchronous programming is a technique used by many programming languages to increase scalability and responsiveness. Traditionally, this style of programming has not been useful to R users. Long Running Tasks With Shiny: Challenges and Solutions. One of the great additions to the R ecosystem in recent years is RStudio's Shiny package.

With it, you can easily whip up and share a user interface for a new statistical method in just a few hours. Today I want to share some of the methods and challenges that come up when the actual computation of a result takes a non-trivial amount of time (e.g >5 seconds). First Attempt. Plot caching. A little trick for debugging Shiny. This is gonna be a short post about a little trick I’ve been using while developing Shiny Apps. (Spoiler: nothing revolutionary) A browser anywhere, anytime The first thing to do is to insert an action button, and a browser() in the () watching this button. This is a standard approach: at any time, you just press this button, and you’re inside the Shiny Application — then, you can access the value of the and run the reactive elements, accessing the values they have at the moment you’ve pressed the button. This approach works, and it’s robust. So here’s a little trick that uses JavaScript to hide the button, and show it using the JavaScript console from your web browser: # Add to your UI: actionButton("browser", "browser"), tags$script("$('#browser').hide();") # Add to your server observeEvent(input$browser,{ browser() }) # And to show the button in your app, go # to your web browser, open the JS console, # And type: $('#browser').show(); Author Profile Colin FayData Scientist and R Hacker.
Flexdashboard: Easy interactive dashboards for R. Shiny - Style your apps with CSS. The user interface for your Shiny app is an HTML document, which means that you can use CSS to style the appearance of your Shiny apps. CSS is a very simple way to control the visual appearance of web pages. The language is widely used and easy to learn. If you’d like to learn how to write CSS code, I recommend the free codecademy tutorial. Shinyjs: perform common JavaScript operations in Shiny apps using plain R code. Shinyjs is my second R package that managed to find its way past the CRAN review process. It lets you perform common useful JavaScript operations in Shiny applications without having to know any JavaScript. Demos You can check out a demo Shiny app (mirror) that lets you play around with some of the functionality that shinyjs makes available, or have a look at a very basic Shiny app (mirror) that uses shinyjs to enhance the user experience with very minimal and simple R code.
Availability shinyjs is available through both CRAN (install.packages("shinyjs")) and GitHub (devtools::install_github("daattali/shinyjs")). Motivation. Add Custom JavaScript, CSS and HTML in Shiny. In this tutorial, I will cover how to include your own JavaScript, CSS and HTML code in your R shiny app. By including them, you can make a very powerful professional web app using R. First let's understand the basics of a Webpage In general, web page contains the following section of details. Content (Header, Paragraph, Footer, Listing)Font style, color, background, borderImages and VideosPopups, widgets, special effects etc. HTML, CSS and JavaScript These 3 web programming languages in conjunction take care of all the information webpage contains (from text to adding special effects). HTML determines the content and structure of a page (header, paragraph, footer etc.)CSS controls how webpage would look like (color, font type, border etc.)JavaScript decides advanced behaviors such as pop-up, animation etc.
One of the most common web development term you should know : rendering. How to Use CSS to Style Your R Shiny Projects. I hope you will give me 7 minutes to convince you why CSS is a good thing, and why you should be using it in your projects. In this post I’ll give you a little overview of CSS and I’ll discuss adding CSS to R Shiny. And in another article I’ll describe a time-saving way to produce CSS — the wonderful SASS, which is like a CSS factory. So, R Shiny provides scalability, fast prototyping, and power, but without CSS, it looks like this: With CSS, it can look like this:
How to Make Your CSS Systematically Awesome with SASS. Tl; dr. Alternative Design for Shiny · R Views. By Eric Anderson. Anicon: Animated icons for R markdown and Shiny apps. Table Buttons. Golem: Hands-on demo. Fresh: Custom Bootstrap Themes. ShinyMobile. Waiter: Loading screens for Shiny. Spinners available in the waiter package. These spinners are designed to work with Waiter and as such may not render nicely below: they will nonetheless work correctly as loading screens. White White spinners for dark backgrounds spin_1() spin_2() spin_3() spin_4()
Secure your Shiny apps (against SQL injection) Shiny takes inputs from UI elements and sends them to the server, where the application can access them as R variables. While Shiny has security measures in place, as in any typical web application, it remains the developer’s responsibility to sanitize the inputs before using them.
Adding Firebase Authentication to Shiny. How I implemented googleSignIn in R (shiny) and lived. Shinymanager. Introducing Polished.tech. Self-hosting Shiny - Notes from EdinbR. Shiny Examples. Show Me Shiny - Gallery of R Web Apps. Data driven decisions. Dynamic Programing Flu Season. Shiny – Explore Guardian Uni Tables 2014. Have data – now what? Shiny Apps - Matthew Leonawicz. Dashboard Design: 8 Types of Online Dashboards. What type of online dashboard will work best for your data? How we built a Shiny App for 700 users. Reticulated Shiny. HCL Wizard. Timevis: Create interactive timeline visualizations in R.
Ceefluz/radar. Plumber: Turning your R code into an API. REST APIs and Plumber. Rapid prototyping data products using Shiny. Iterative testing with plumber.