

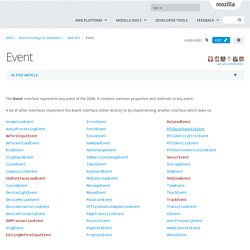
MDN - Event. The Event interface represents any event of the DOM.

It contains common properties and methods to any event. A lot of other interfaces implement the Event interface, either directly or by implementing another interface which does so: Constructor Event() Creates an Event object. Properties This interface doesn't inherit any property. Event.bubbles Read only A boolean indicating whether the event bubbles up through the DOM or not. Event.cancelBubble A nonstandard alternative to Event.stopPropagation(). Event.cancelable Read only A boolean indicating whether the event is cancelable. Event.currentTarget Read only A reference to the currently registered target for the event. HTML5 Cross Browser Polyfills · Modernizr/Modernizr Wiki. The No-Nonsense Guide to HTML5 Fallbacks So here we're collecting all the shims, fallbacks, and polyfills in order to implant HTML5 functionality in browsers that don't natively support them.

The general idea is that: We, as developers, should be able to develop with the HTML5 APIs, and scripts can create the methods and objects that should exist. Developing in this future-proof way means as users upgrade, your code doesn't have to change but users will move to the better, native experience cleanly. Looking to conditionally load these scripts (client-side), based on feature detects? See Modernizr. Looking for a guide to write your own polyfills?
Événements tactiles / Touch events - Guides pour développeurs Web. Afin de fournir un support de qualité pour les interfaces tactiles, les événements tactiles (touch events) permettent d'interpréter les interactions tactiles (sur les écrans ou trackpads).

Définitions Surface La surface tactile. Cela peut être un écran ou un trackpad. Point de toucher (Touch point) Le point de contact avec la surface. Interfaces TouchEvent Représente l'événement qui se produit quand l'action de toucher change. Touch Représente un point unique de contact entre l'utilisateur et la surface tactile. TouchList Représente un groupe de plusieurs interactions tactiles.
DocumentTouch Contient des méthodes permettant de créer les objets Touch et TouchList. Exemple Cet exemple permet de gérer un toucher multiple (plusieurs contacts simultanés), permettant ainsi à l'utilisateur de dessiner dans un <canvas> avec plusieurs doigts. Note : Le texte qui suit utilisera le terme de « doigt » pour désigner le point de toucher entre l'utilisateur et la surface. Detecting a "Touch Screen" Device Using Modernizr. I’m amazed at how the mobile phone evolved over the years.

Today, mobile phones are touch-enabled, can be used to surf sites like on a desktop PC, and carry a lot of handy apps to help you be more productive. When we build responsive websites that aim for mobile devices, sometimes we want to include specific and extra capabilities for users to make use of its multi-touch capability. Pin it But before that, we need to first identify if the device has support for touch interaction, and it is easy to do so with Modernizr.
Check out: Getting Started with Modernizr Feature Detection with Modernizr At the Modernizr download page, ensure that the Touch Event option is selected. You can then add this Modernizr.touch in your script. It’s a basic JavaScript that will show the following popup. TouchSwipe. Detects swipes in 4 directions, "up", "down", "left" and "right" Detects pinches "in" and "out" Supports single finger or double finger touch events Supports click events both on the touchSwipe object and its child objects Definable threshold / maxTimeThreshold to determin when a gesture is actually a swipe Events triggered for swipe "start","move","end" and "cancel" End event can be triggered either on touch release, or as soon as threshold is met Allows swiping and page scrolling Disables user input elements (Button, form, text etc) from triggering swipes Plugin Documentation See the defaults page in the documentation: $.fn.swipe.defaults.

Detecting a swipe (left, right, top or down) using touch. Detecting a swipe (left, right, top or down) using touch Swiping in touch is the act of quickly moving your finger across the touch surface in a certain direction.

There is currently no "onswipe" event in JavaScript, which means it's up to us to implement one using the available touch events, plus define just when a swipe is a, well, "swipe". Lets first define when a movement across the touch surface should be considered a swipe. There are two variables at play here- the distance traveled by the user's finger on the x or y-axis from touchstart to touchend, and, the time it took. Based on these two factors, we can decide whether that action qualifies as a swipe and in what direction. With that said, lets put ideas into action and see how to go about detecting a swipe right (from left to right). Example (mouse simulation added for non touch devices): HTML5 for the Mobile Web: Touch Events - mobiForge. With the widespread adoption of touchscreen devices, HTML5 brings to the table, among many other things, a set of touch-based interaction events.

Mouse-based events such as hover, mouse in, mouse out etc. aren’t able to adequately capture the range of interactions possible via touchscreen, so touch events are a welcome and necessary addition to the web developer’s toolbox. Use cases for the touch events API include gesture recognition, multi-touch, drag and drop, and any other touch-based interfaces. The Touch Events API We’ll get some of the technical details of the API out of the way first, before moving on to some real examples. The API is defined in terms of Touches, TouchEvents, and TouchLists. Each Touch describes a touch point, and has the following attributes: The main touch events defined in the specification are outlined in the table below. Three lists of touches, TouchLists, are associated with each of the events.