

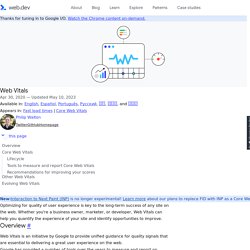
Web Vitals. Optimizing for quality of user experience is key to the long-term success of any site on the web.

Whether you're a business owner, marketer, or developer, Web Vitals can help you quantify the experience of your site and identify opportunities to improve. Overview # Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. Google has provided a number of tools over the years to measure and report on performance. Some developers are experts at using these tools, while others have found the abundance of both tools and metrics challenging to keep up with. Site owners should not have to be performance gurus in order to understand the quality of experience they are delivering to their users. Core Web Vitals # Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Dropping Support For IE11 Is Progressive Enhancement · The Ethically-Trained Programmer.
TL;DR if you have to choose, you should prioritize users with no JavaScript over users with old JavaScript.

If you’re a web developer working today, it’s probably long passed time for you to stop transpiling your modern JavaScript into ES5 for Internet Explorer. Any time or effort spent getting your JavaScript working in IE11 is wasted time that could be better spent making a better experience for users without JavaScript. Moving your resources from Internet Explorer to users without JavaScript will let you improve the SEO and accessibility of your site while providing a better experience for everyone. First, some notes about who this advice is for: I am assuming you’re working for a small team with no Quality Assurance testing department making a content focused site. If you have a large team that actually QA tests IE11, this advice may not apply to your situation.
What's New In DevTools (Chrome 59) Welcome to another installment of the DevTools release notes.

Watch the video below or read on to see what's new in Chrome DevTools in Chrome 59! CSS and JS code coverage. Find unused CSS and JS with the new Coverage tab.Full-page screenshots. Take a screenshot of the entire page, from the top of the viewport to the bottom.Block requests. Manually disable individual requests in the Network panel.Step over async await. Find unused CSS and JS code with the new Coverage tab. Clicking on a URL reveals that file in the Sources panel with a breakdown of which lines of code executed. Each line of code is color-coded: Solid green means that line of code executed.Solid red means it did not execute.A line of code that is both red and green, such as line 3 in Figure 2, means that only some code on that line executed. To open the Coverage tab: Tools for Web Developers
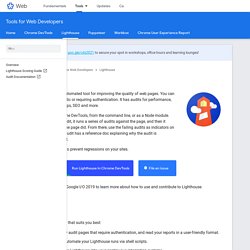
Lighthouse is an open-source, automated tool for improving the quality of web pages.

You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more. You can run Lighthouse in Chrome DevTools, from the command line, or as a Node module. You give Lighthouse a URL to audit, it runs a series of audits against the page, and then it generates a report on how well the page did. From there, use the failing audits as indicators on how to improve the page. 3G and 4G LTE Cell Coverage Map - OpenSignal. Google Developers. The mobile web is too slow.

Over the years the web has evolved from a document-centric platform to a first-class application platform. Thanks to advancements in the platform itself (such as Service Workers) and in the tools and techniques we use to build apps, users can do virtually anything on the web they can do in a native app. At the same time, the bulk of our computing has moved from powerful desktop machines with fast, reliable network connections to relatively underpowered mobile devices with connections that are often slow, flaky or both. This is especially true in parts of the world where the next billion users are coming online.
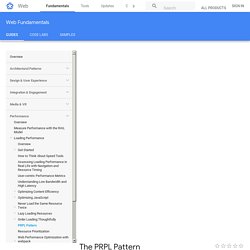
Unfortunately, the patterns we devised for building and deploying powerful, feature-rich web apps in the desktop era generally yield apps that take far too long to load on mobile devices – so long that many users simply give up. The PRPL pattern Beyond targeting the fundamental goals and standards of PWAs, PRPL strives to optimize for: App structure. The Cost Of JavaScript In 2018 – Addy Osmani. Building interactive sites can involve sending JavaScript to your users.

Often, too much of it. Have you been on a mobile page that looked like it had loaded only to tap on a link or tried to scroll and nothing happens? Byte-for-byte, JavaScript is still the most expensive resource we send to mobile phones, because it can delay interactivity in large ways. Today we’ll cover some strategies you can use to deliver JavaScript efficiently while still giving users a valuable experience. tl;dr: To stay fast, only load JavaScript needed for the current page. The web is bloated by user “experience” Website Speed and Performance Optimization. Mobile Website Speed Testing Tool - Google. PageSpeed Insights.