

Объяснение ключевых слов initial, inherit, unset и revert в CSS — Веб-стандарты. В CSS есть несколько ключевых слов для задания значений свойств.

Я собираюсь поговорить о нескольких из них: initial, inherit и об относительно новых — unset и revert. В оригинальной статье в заголовке и во вступлении говорится только о трёх ключевых словах, но дальше в тексте идёт обсуждение четвёртого — revert. Мы решили добавить его во вступление для удобства читателя — прим. переводчика.) Хотя большинство веб-разработчиков сталкивалось с ними, весьма вероятно, что многие, даже самые опытные, не до конца их понимают. Долгое время я знал об этих ключевых словах только то, что они используются для сброса стилей в CSS. Базовые стили для веба# Прежде чем мы начнем разбираться с ключевыми словами, важно понять, откуда берутся базовые стили в браузере. Начальное значение для каждого свойства в CSS# Каждое свойство в CSS имеет начальное (initial) значение. Пример начального значения из MDN: Микроразметка хлебных крошек.
Сегодня поговорим о микроразметке хлебных крошек, не тех крошек, которые собираются в клавиатуре любителей есть за компьютером :), а хлебных крошек, которые показывают на сайте путь к странице.

Я расскажу, как добавить к ним семантическую разметку. Зачем нужно размечать Хлебные крошки (ХК)? Чтобы наш ресурс стал понятней для роботов поисковых систем.Чтобы сделать индексацию сайта более быстрой и легкой.Чтобы ХК отображались в сниппете поисковой выдачи, как дополнительная информация с сайта - пользователю удобнее, если адрес страницы отображается не просто ссылкой, а навигационной цепочкой, в которой видны названия разделов и которая показывает путь вложенности материала. Посмотрите примеры:Размеченные ХК: Не размеченные ХК: Таким образом, семантическая разметка выполняет на сайте несколько важных задач. Введение в schema.org - Вебмастер. Справка. Содержание страниц вашего сайта понятно читающим их людям, однако поисковым системам сложно определить, о чем идет речь.

Добавляя специальные теги к HTML-коду своих страниц, вы как бы говорите: «Эй, поисковая система, вот здесь описывается такой-то фильм (место, человек, видеоролик)». Тем самым вы помогаете поисковым системам и другим приложениям лучше понимать ваш контент и отображать его подходящим, полезным образом. Микроданные — набор тегов, появившийся в HTML5,— позволяют делать именно так. Beautiful Free Images & Pictures. Атрибуты и DOM-свойства. Современный учебник JavaScript. Timeline. Web page security report. Понимание таймеров в JavaScript. Callback-функции, setTimeout, setInterval и requestAnimationFrame. В предыдущей статье Путешествие по JavaScript таймерам в сети от Нолана Лоусона многие в сети и в офлайне высказали недопонимание того, о чём там пишется, но тема всем показалась очень интересной и занимательной.

Поэтому я решил исправиться и продолжить тему более детально, собрав хороший материал по каждому таймеру, где объясняется конкретно то, как он работает. Плагины в Joomla - IT, программирование и сайты. Плагины Joomla Плагины Joomla — небольшие расширения для CMS Joomla 1.5, 2.5 и 3.0 версии.

Мы создаем плагины которые расширяют возможности как материлов Joomla, так и плагины расширающие возможности компонентов. Php - s5 flex menu not working on k2 gallery page (joomla) Phoca Email - компонент работы с подписчиками - Joomla. Переопределения обертки модуля Joomla. Два простых способа скачать сайт целиком на компьютер. Иногда возникает необходимость посмотреть не только фронт-энд сайта, но и его код.

Бывает так, что встречается хороший веб-ресурс с необычным дизайном и хочется понять, как в нём сделаны те или иные элементы, какие используются теги и стили. Предупреждаю сразу – воровать, таким образом, чужие проекты нельзя! Но для того чтобы сделать резервную копию своего сайта или посмотреть на то как свёрстан тот или другой элемент понравившегося вам ресурса, такой подход может быть использован. Особенно удобно иметь файлы нужного сайта на жёстком диске своего ПК или в хранилище dropbox. Просмотреть его код можно в любое время, вне зависимости от того есть интернет или нет. Пользователь с доступом только к одному компоненту - Joomla 3.x: Общие вопросы - Форум русской поддержки Joomla! Всем привет!

Знаю, что подобная тема была поднята для версии 2.5, и что всё дело в настройки пользователей, их групп и уровней доступа, прав в самой компоненте, и базовых правах в настройках системы, НО к сожалению конкретного решения нигде не нашёл, а оно очень нужно. Извиняюсь тысячу раз, если для кого то эта тема будет детской, и быть может даже туповатой, но больше обратиться мне не к кому. Итак, задача проста - нужно создать пользователя, у которого при входе в панель управления будет доступ ТОЛЬКО к одному компоненту. Как добавить карты Yandex и Google на сайт Joomla. Красивое оформление заголовков с помощью css. Первое, на что обращает внимание посетитель вашего сайта, это заголовки статей.

Чем интереснее оформлен заголовок, тем больше он привлекает внимания, и тем больше шансов, что статья будет прочитана. Многие вебмастера, следуя этому правилу, перегружают заголовки своих статей мерцающей анимацией, нечитаемыми шрифтами и задними фонами токсичных цветов. Делать этого не стоит, т. к. такое оформление вызывает зрительное напряжение и только отпугивает пользователей.
Чтобы этого не происходило и при этом заголовок привлекал внимание посетителей сайта, достаточно добавить несколько простых геометрических css - фигур с помощью псевдоэлементов :before и :after. HTML -разметка: <div class=ex1><h1>Вариант 1</h1></div> Bootstrap - Оформление заголовков. В этой статье рассмотрим различные варианты оформления HTML заголовков, а также познакомимся с Bootstrap классами h1..h6 и page-header.

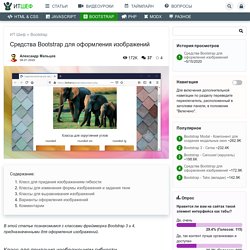
Назначение HTML заголовков Заголовки используются для того, чтобы представить информацию на веб-странице в виде иерархической структуры. Корнем такой иерархии является заголовок первого уровня h1, который размещается в верхней части страницы. Средства Bootstrap для оформления изображений. В этой статье познакомимся с классами фреймворка Bootstrap 3 и 4, предназначенными для оформления изображений.

Класс для придания изображениям гибкости Так как Bootstrap предназначен для создания адаптивных сайтов, то изображения при построении такой сетки не должны выходить за пределы своего блока (элемента, в который каждое из них помещено). Html - Волны в CSS или SVG - Stack Overflow на русском. Используя наш сайт, вы подтверждаете, что прочитали и поняли политику о куки, политику конфиденциальности и пользовательское соглашение. Stack Overflow на русском — это сайт вопросов и ответов для программистов. Присоединяйтесь! Регистрация займёт не больше минуты. Кто знает как сделать границы DIV в виде волн? — Хабр Q&A. Заметки Веб-разработчика — Полезная информация для исполнителей и заказчиков. Мы сейчас быстро и легко сделаем вертикальное меню, которое будет анимировано выезжать с боку при нажатии на кнопку его вызова. ШАГ 1. Добавление меню в HTML файл Вставьте в html файл код ниже: Вы видите, что для всех кнопок меню, учитывая и кнопку самого вызова меню, был добавлен класс openButton.
Это сделано для того, чтобы наш скрипт, который мы будет подключать, мог привязать нажатия этих кнопок к действиям открытия и закрытия меню. ШАГ 2. CSS фильтры. CSS3-свойство filter позволяет применить фильтры к элементам, с помощью них можно инвертировать цвета, осветлить или затемнить элементы, полное описание на developer.mozilla.org. В данной статье представлены только основные фильтры по цвету, по мимо них есть наложение тени и фильтры с использованием SVG. blur() Размытие по Гауссу, значение задается в px или em, по умолчанию 0, отрицательные значения не допускается. brightness() Понижение или повышение яркости изображения, значение задается в процентах или числом. 10 видео галерей Joomla или как загрузить видео на сайт. Контент в формате видео – востребован, поскольку позволяет наглядно увидеть проблему и её решение (удовлетворяет конкретную проблему целевой аудитории). Применяется всё чаще, на совершенно различных сайтах: начиная с видеохостинга, заканчивая новостными порталами, корпоративными сайтами.
CMSJoomlaне отстаёт от меняющихся условий работы в Интернете и позволяет встраивать видеоконтент в любое место шаблона, в материалах, стандартными методами и сторонними компонентами. Как вставить видео на сайт joomla (встроенными средствами) На сайт можно выложить любое видео – с хостингов Youtube, Vimeo или собственный файл (авторский мастер-класс, видеоурок, смешной ролик или полезный видеоматериал). Как быстро освоить Joomla? Event Gallery. You can find payment test data at the end of the page.
Content Plugin enhancements Sliders and better image selection are build into the content plugin now. Event Gallery. Как сделать интерактивную схему или карту на SVG polygon и jQuery. Полупрозрачный градиент поверх картинки CSS. Модуль Wedal Joomla Callback – Всплывающая Форма Обратной Связи. Модуль распространяется бесплатно. Fox Contact Form v3.9.8 - контактная форма для Joomla » Всё для вебмастера. Создание и раскрутка сайта, скрипты, шаблоны и CMS. Данный материал предоставлен сайтом ProWebber.ru исключительно в ознакомительных целях.
Администрация не несет ответственности за его содержимое. Устранение проблем с совместимостью между библиотеками JavaScript в Joomla. Устранение проблем с совместимостью между библиотеками JavaScript в Joomla. DD YouTube (EU Privacy), by HR-IT-Solutions GmbH. Webhaus Magnific Popup Responsive Lightbox, by Tristan Brookes. Как быстро освоить Joomla? Самое подробное руководство по модулям Joomla. Модули являются неотъемлемой и очень важной частью CMS Joomla. Эта статья представляет максимально подробное руководство по модулям Joomla. Я постарался собрать и структурировать в ней всю информацию о модулях, а также мои знания и опыт. Редактор кода Sublime Text 3. Правильное подключение стилей и JS плагинов в Joomla. Всем привет! 10 особенностей CMS Joomla, о которых вы, возможно, не знаете. 12 действий, которые нужно сделать сразу после установки Joomla. В этой статье я приведу 12 действий, которые нужно сделать сразу после установки Joomla.
Каждый раз, создавая новый сайт, сразу после установки Joomla приходится делать некоторые одинаковые процедуры. Компонент галереи Simple Image Gallery Pro v3.0.7 для Joomla 2.5 и Joomla 3 с выводом фото в материал. Magnific Popup: Responsive jQuery Lightbox Plugin. Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device(for jQuery or Zepto.js). Examples Single image lightbox Three simple popups with different scaling settings. 1 — fits horizontally and vertically, 2 — only horizontally, 3 — no gaps, zoom animation, close icon in top-right corner.
Joomla Question and Answer Extension, Free Joomla Extension. Строим свою CMS на PHP и MySQL. Часть 2. Search results for Doc. Иконка pdf, файл, размер 128x128. Организация SSH туннелирования через PUTTY к MySQL. Как создать самые простые ЧПУ-ссылки на PHP. Переопределение макетов вывода в Joomla 3 - CMScafe. Bootstrap - Как сделать так чтобы выпадающее меню не заезжало за правый край браузера - Stack Overflow на русском. Маркеры списка в CSS. Joomla Components. 14 адаптивных Lightbox плагинов. Использование слайдера (карусели) в Bootstrap 4. Пошаговый алгоритм создания архитектуры PHP-сайта. Строим свою CMS на PHP и MySQL. Часть 1. Кастомизируем bootstrap 4 меню. Bootstrap 4 - Управление margin и padding отступами. Генератор HTML+CSS шаблонов (CSS Layout Generator) Правильное подключение стилей и JS плагинов в Joomla. Bootstrap - Как сделать так чтобы выпадающее меню не заезжало за правый край браузера - Stack Overflow на русском.
Умный поиск с кнопкой внутри поля ввода текста (часть 2) Прекрасные градиенты на CSS3. Как увеличить стандартную ширину контейнера, Bootstrap - HTML, CSS. Создание чистого CSS-шаблона для Joomla 1.5 — часть 2.4. Структура шаблона com_content - Joomla 1.5: Разработка шаблонов - Форум русской поддержки Joomla! Tips. Вставить изображение Plugin Phoca Gallery в тексте. Как сверстать шаблон для Joomla. Срочно! Photoshop - сохранение в JPEG меняет цвета - Конференция iXBT.com. Создание шаблона для joomla 3. Часть 1. Ключи для ESET NOD32. Ключи для ESET NOD32. Сжать изображение онлайн.
Создание шаблона Joomla 3 с использованием bootstrap - Joomla 3.x: Шаблоны, разметка и макеты вывода - Форум русской поддержки Joomla! Vue Lightbox - Bootstrap 4 & Material Design. Examples & tutorial. Bootstrap - Создание галереи изображений. Изменение URL-адреса администратора Joomla. Карта сайта для Joomla 3: сравнение генераторов Sitemap. Общие настройки JL Sitemap - Расширения Joomla. Карта сайта для Joomla 3: сравнение генераторов Sitemap. Русификация Joomla: как установить русский язык на Джумлу? Open Server как сменить версию php. Лучший способ прижать футер используя flexbox. Как привязать footer к низу экрана в Twitter Bootstrap? — Toster.ru. Организация поиска по веб-странице на JavaScript (без jQuery) Демо Roket In search. Текст на сайте Joomla. Как найти, добавить, изменить, удалить. Живой поиск по странице с помощью jQuery. Шаблонизация Joomla - альтернативный макет и переопределение шаблонов.
Поддержка сайтов, сопровождение, разработка сайтов, создание сайтов в Барнауле. Фирменный адаптивный дизайн сайта. Как вставить форму поиска в меню. Фильтрация результатов поиска Joomla на вашем сайте. Getting Started : Lunr. Как создать набор иконок favicon для всех устройств. Ключи для НОД 32 4-12 на 2019-2020 год - свежие бесплатно. Плагин Tabs & Slider & Spoilers - табы, спойлер и аккордеон для Joomla. Как сделать «Accordion» на Joomla сайте.