

A visual guide to Webpacker - rossta.net. Confused about how Webpacker works in Rails?

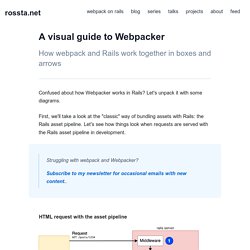
Let's unpack it with some diagrams. First, we'll take a look at the "classic" way of bundling assets with Rails: the Rails asset pipeline. Let's see how things look when requests are served with the Rails asset pipeline in development. Struggling with webpack and Webpacker? Subscribe to my newsletter for occasional emails with new content.. HTML request with the asset pipeline With the asset pipeline, when an HTML request is processed (1), bundling takes place within your Rails server (2). Note: Please consider the diagrams in this post as approximations of how the pieces fit together.
Asset request with the asset pipeline As the browser parses the HTML response and finds that script tag, it must make an additional request to fetch the linked JavaScript resource from your Rails server. HTTP KeepAlive Considered Harmful. Isn’t that a wonderfully alarmist title?

$ command line ruby cheat sheets. How to Create An Amazing Blog About Page. I’ve said it before, and I’ll say it again… The most important page on your blog is your about page.

And if you don’t give that page the love it deserves, you’re losing fans—and customers—hand-over-fist. Dramatic, I know, but… Here’s Why About Pages Are So Important. Snippet - Google+ Platform. Twitter Bootstrap navbar tutorial. <<PreviousNext>> Using Twitter Bootstrap, you may create static navbar.

In this tutorial you will see how to do that. Note: An example of Navbar with Twitter Bootstrap 3 is added. You may have a live demo here and may download the zip file containing dist folder downloaded from Bootstrap's website cotaining css, js and fonts folder and navbar-example.html file. To run it form your own setup without making any changes in the paths, Keep dist folder and the example html file in the same folder. We will take an HTML5 page with content and see how to add a top navigation bar into it. And Here is the HTML5 code of the page without any content. <! <! To create the basic structure to contain the navigations, you may insert the following code right after the <body> tag into the HTML5 code shown above: Now, let's replace the <!
Help us to serve you with Better content. Wish to create a dropdown menu now? Now we want to insert social buttons into the navbar. And this is the final code. 5 of the Best Free HTML5 Presentation Systems. I have a lot of respect for Microsoft PowerPoint.

It may be over-used and encourages people to create shocking slide shows, but it’s powerful and fun. I have just one criticism: all PowerPoint presentations look the same. It doesn’t matter how you change the colors, backgrounds, fonts or transitions — everyone can spot a PPT from a mile away. Fortunately, we now have another option: HTML5. Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. Shower Presentation Engine. Edwardloveall/middleman-template-single-page-with-bourbon. Understanding Middleman - the static site generator for faster prototyping - benfrain.com - blog of technology writer and web designer Ben Frain.
To get something from this, you’re probably a front-end focused coder (HTML/CSS) with absolutely zero Ruby knowledge and only cursory knowledge of the command line (I’m using OS X so sorry Windows users for the bits that make no sense).

It will help a lot if you are already familiar with Sass and Compass. Do you create lots of mockups (HTML/CSS templates) for sites/apps? If so, perhaps at present you create flat HTML/CSS/JS pages (if a corporate site, imagine ‘home page’, ‘about -us’, contact-us’, ‘product1’, ‘product 2’ and on and on). This practice is fine until after creating 10–15 pages something common to all pages needs to change (perhaps the navigation for instance).
Sure you can ‘find and replace’ across the files but surely there is a better way? There are a few ways to solve this problem, PHP or similar can do ‘includes’ (allowing you to have a header.php, footer.php for example and then include them on the current page). Hacking up sites with Middleman. TL;DR - I’m going to walk through how I rebuilt this blog using a static site generator.

In the first half I walk through my decision for moving to a static site. You can skip down to the tech talk if you want. When re-designing/building my portfolio site in 2007 I did the tried and true geek thing: I hacked up my own custom CMS using CakePHP backed by MySQL. It was pretty standard stuff, complete with a blog engine modeled after WordPress. Putting it together was a great learning experience, similar to the “15 minute blog” videos from the Rails heyday of 2005-2007. It was also complete overkill. I got 99 reasons… Speed: Nothing loads faster than static HTML. To be honest tooling was the most important. Building a Middleman Blog.