

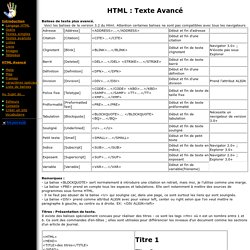
Style CSS De Formulaire : Input, Bouton Et Html. Les styles de cette page seront prochainement mis à jour afin de pouvoir consulter les résultats des codes proposés directement depuis ce tutoriel.

Bien que l'on ait déjà appris l'essentiel pour tout ce qui est formulaire, il ne faut surtout pas s'arrêter là. Autant continuer à approfondir le sujet, en essayant d'améliorer notre formulaire, afin de lui donner un peu plus de design. Formulaire organisé et facilement accessible Parfois vous êtes confrontés à une longue liste de saisie sur un seul formulaire (un questionnaire par exemple).
Si vous n'essayez pas de mettre un peu d'ordre dans le formulaire en question, le visiteur va se sentir un peu perdu . Il s'agit de la balise <fieldset></fieldset>. Code XHTML : Vous pouvez voir à partir de cet exemple que même si le formulaire paraît long, il y a quand même un certain ordre et une certaine clarté au niveau de la présentation des informations. Décorer le formulaire avec des styles CSS Code CSS : Une question ? A propos de l'auteur.
Formulaire d'inscription de newsletter — html, css.
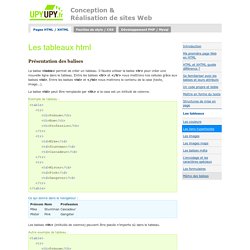
Slider. HTML XHTML -Les tableaux. Présentation des balises La balise <table> permet de créer un tableau.

Il faudra utiliser la balise <tr> pour créer une nouvelle ligne dans le tableau. Cours HTML : Tableaux. Attributs de TABLE NB : l'attribut align est déclassé au profit des feuilles de style.

Attributs cellpadding et cellspacing Valeurs pour l'attribut frame Uniquement en HTML 4.0, les anciennes versions des navigateurs ne connaissent pas cet attribut. Void pas de cadre above côté supérieur below côté inférieur hsides côtés horizontaux lhs côté gauche rhs côté droit vsides côtés verticaux box ou border : les quatre côtés (ne pas confondre avec border="n" qui indique l'épaisseur du trait du cadre, ici border signifie un cadre pour les quatre côtés) Page accueil [personnaliser un menu] Bonjour à toutes et à tous Sur mon blog : j'ai dans le menu du haut : Accueil, Annuaires,Biographie, Contact et Webmaster Comme je souhaite lire en page "Accueil", le contenu de la page "Biographie", j'ai donc mis ds option de lecture, en page d'accueil, une page statique en sélectionnant "Biographie".
![page accueil [personnaliser un menu]](http://cdn.pearltrees.com/s/pic/th/personnaliser-wordpress-85320168)
Le résultat escompté est donc présent, mais du coup , je me retrouve avec un menu "accueil" avec le contenu de "biographie" et un autre menu "Biographie et forcément son contenu. Ma question est : Comment puis-je conserver la page d'accueil avec le contenu de biographie ( dont je renommerai le titre) et surtout supprimé le menu "Biographie". En espérant m'être fait comprendre, je vous remercie pour vos réponses. [Titre modifié par airodyssey étant donné que la conversation a pris une tournure « menu »]
Cours de HTML. Pourquoi utiliser du JavaScript ?

Du fait de la faible interactivité des pages HTML avec l'utilisateur, il a été intégré aux pages web le langage JavaScript (dérivé du langage de programmation Java). Ce langage permet d'intégrer de vrai petites applications, de faire des jeux... On ne s'intéressera ici qu'à des actions beaucoups plus simples mais tout aussi utiles. Les bases Le JavaScript est un langage interprété par le navigateur de l'internaute, il est intégré directement dans les pages HTML comme le sont lesfeuilles de style. Afficher la date et l'heure On souhaite afficher sur notre page la date du jour et l'heure.
On a donc une variable today qui est un objet instance de la classe Date. Notre objet today possède les méthodes suivantes : getDate(), getMonth(), getYear(), getHours(), getMinutes() qui retournent respectivement le jour, le mois (moins un), l'année, l'heure et les minutes actuelles. Rollover. TOUTES LES BALISES HTML : Liste complète avec syntaxe. Texte avance. Balises de texte plus avancé.

Voici les balises de la version 3.2 du Html. Attention certaines balises ne sont pas compatibles avec tous les navigateurs Remarques :- La balise <BLOCKQUOTE> sert normalement à introduire une citation en retrait, mais moi, je l'utilise comme une marge. - La balise <PRE> prend en compte tous les espaces et tabulations. Elle sert notamment à mettre des sources de programmes sous forme HTML. - Il ne faut pas abuser de la balise <U> qui souligne car, dans une page, ce sont surtout les liens qui sont soulignés. - La balise <DIV> prend comme attribut ALIGN avec pour valeur left, center ou right selon que l'on veut mettre le paragraphe à gauche, au centre ou à droite.
EX: <DIV ALIGN=left> Titres : Présentation de texte.Il existe des balises spécialement concues pour réaliser des titres : ce sont les tags <Hn> où n est un nombre entre 1 et 6. La suite : La liste. Pour plus de renseignements, contacter starshoot. Symboles,table de codes caractères: ASCII,ISO,HTML. Les tableaux. The W3C Markup Validation Service. Tutoriels Photoshop, Javascript/jQuery, HTML/CSS, Accessibilité.