

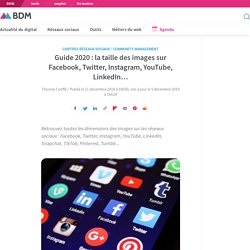
Guide 2020 : la taille des images sur Facebook, Twitter, Instagram, YouTube, LinkedIn... Retrouvez toutes les dimensions des images sur les réseaux sociaux : Facebook, Twitter, Instagram, YouTube, LinkedIn, Snapchat, TikTok, Pinterest, Tumblr...

La taille des images sur les réseaux sociaux. Crédits : Pixabay / Pexels. Les tailles des photos sur Facebook, Twitter, Instagram et consorts viennent d’être mises à jour. Vous pouvez conserver cette page en favori pour accéder plus facilement à toutes les dimensions des images et des photos. Nous l’avons conçue car pour tout projet en lien avec les réseaux sociaux, les mêmes questions se posent : Quelle est la taille d’une photo de profil sur Facebook ? Pour faciliter la tâche des community managers et des designers, retrouvez ci-dessous toutes les tailles à connaître sur les réseaux sociaux. N’hésitez pas à nous contacter si vous remarquez un changement de dimensions des images.
Le Web c’est pas en 72 dpi, coco! Pour fêter ma présence sur ce blog — youloulou, foule en liesse!

— je vous propose de dézinguer un mythe du petit monde de l’informatique et du graphisme. Ce mythe dans sa plus simple expression: Le print c’est en 300 dpi, et pis le web c’est en 72 dpi. Et donc, ça c’est faux. Le Web n’est pas en 72 dpi (ou ppi ou pixels par pouce), et il n’est pas non plus en 96 dpi. Densité des pixels d’un écran: à vos calculettes! Petit exercice pratique: nous allons calculer ensemble la densité de pixels d’un écran. Sur cet écran, 1 mm correspond à un peu moins de 4 pixels.On aura un résultat différent sur d’autres écrans. Pour notre exercice, prenons par exemple l’écran de mon iMac (insérez ici un troll de votre choix). Sa diagonale est de 20 pouces (à peu près, c’est probablement une valeur arrondie).Sa définition native est de 1680 pixels en largeur, et 1050 en hauteur. Bien optimiser vos images pour le web. J’ai choisi d’illustrer cet article avec la carte “Gorille de Beringeï” 3e édition bords noirs du jeu “Magic The Gathering” pour faire plaisir à mon grand frère ainsi qu’au parrain de ma fille, à Quentin et à Romain.

Le rapport poids /qualité Nous sommes nombreux à publier des images régulièrement sur les internets. Sur les réseaux sociaux (Facebook, Twitter, Instagram, Google +…) on ne se pose même pas la question du format et de la compression, ils s’occupent de tout. D’ailleurs, Facebook est fréquemment critiqué pour son algorithme de traitement des images trop destructeur. Mais lorsque vous publiez sur votre blog ou votre site internet, c’est vous qui avez la main. À gauche l’image a été compressée très fortement pour un poids de 7Ko.Au milieu avec une compression moyenne on obtient un poids de 25koÀ droite avec une compression très faible on obtient un poids de 90ko. On remarque que l’image de gauche, bien que très légère, est totalement illisible tellement elle est compressée. Définition et résolution d'une photo : pourquoi il ne faut plus utiliser le 72 dpi ? Pour commencer une petite devinette !

Connaissez-vous la résolution de votre écran ? Un indice se trouve dans le titre de cet article… Commencçons par deux notions de vocabulaire importantes : La définition d’une photoLa résolution d’une photo La définition d’une photo ou d’une image représente le nombre de pixels de cette photo ou dit autrement sa taille en pixels; par exemple le capteur du nouveau Canon 6D a une définition de 20,2 MPixels soit 5472 x 3648 pixels. La résolution d’une photo s’exprime elle en DPI (Dot per Inch ou Point par pouce où 1 pouce mesure 2,54 cm) et dépend donc de la taille/ résolution d’impression. Maintenant, revenons à nos moutons et répondons à la dévinette du titre : mon écran Quato mesure 21 pouces en diagonale et physiquement son plus grand côté mesure 42,3 cm pour 1600 pixels. On est très loin des sacro-saints 72 dpi !!! La résolution d’une image n’a aucune espèce d’importance pour son affichage sur un écran; seule sa définition importe.
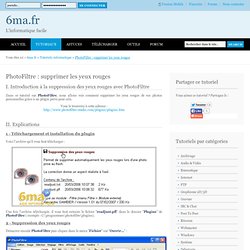
Image numérique: numérisation, photographie, format, analyse, cours, outils de recherche. Traiter des photos avec des logiciels libres : dossier complet. PhotoFiltre : supprimer les yeux rouges. 1 - Téléchargement et installation du plugin Voici l'archive qu'il vous faut télécharger : Une fois l'archive téléchargée, il vous faut extraire le fichier "readjust.pfl" dans le dossier "Plugins" de PhotoFiltre ( exemple : C:\programmes\photofiltre\plugins). 2 - Suppression des yeux rouges Démarrez ensuite PhotoFiltre puis cliquez dans le menu "Fichier" sur "Ouvrir.

Sélectionnez votre image et cliquez sur "Ouvrir" : Voici l'image que j'ai choisi pour ce tutoriel : Sélectionnez la partie rouge (l'une après l'autre) en maintenant le bouton gauche de votre souris enfoncé et en la faisant glisser afin d'obtenir ceci :