

Firefox OS Help. Firefox for Android Help. Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files.

This selection can be done by either using an HTML <input> element or by drag and drop. If you want to use the DOM File API from extensions or other browser chrome code, you can; however, note there are some additional features to be aware of. See Using the DOM File API in chrome code for details. Accessing selected file(s) Consider this HTML: The File API makes it possible to access a FileList containing File objects representing the files selected by the user. Using web workers - MDN Docs. Dedicated Web Workers provide a simple means for web content to run scripts in background threads.

Drag and drop. Firefox and other Mozilla applications support a number of features for handling drag and drop.

This allows the user to click and hold the mouse button down over an element, drag it to another location, and release the mouse button to drop the element there. A translucent representation of what is being dragged will follow the mouse pointer during the drag operation. The drop location may be a different application.
Web sites, extensions, and XUL applications may make use of this functionality to customize what elements may be dragged, the drag feedback, as well as specify where elements may be dropped. This section covers drag and drop in Firefox 3.5 (Gecko 1.9.1) and later. Drag and drop basics. DOM Storage. Summary.

IndexedDB. IndexedDB is a low-level API for client-side storage of significant amounts of structured data, including files/blobs. This API uses indexes to enable high-performance searches of this data. While Web Storage is useful for storing smaller amounts of data, it is less useful for storing larger amounts of structured data. IndexedDB provides a solution. CSS media queries. A media query consists of a media type and at least one expression that limits the style sheets' scope by using media features, such as width, height, and color.

Media queries, added in CSS3, let the presentation of content be tailored to a specific range of output devices without having to change the content itself. Syntax Media queries consist of a media type and can, as of the CSS3 specification, contain one or more expressions, expressed as media features, which resolve to either true or false. The result of the query is true if the media type specified in the media query matches the type of device the document is being displayed on and all expressions in the media query are true.
AJAX. Asynchronous JavaScript + XML, while not a technology in itself, is a term coined in 2005 by Jesse James Garrett, that describes a "new" approach to using a number of existing technologies together, including: HTML or XHTML, Cascading Style Sheets, JavaScript, The Document Object Model, XML, XSLT, and most importantly the XMLHttpRequest object.

When these technologies are combined in the Ajax model, web applications are able to make quick, incremental updates to the user interface without reloading the entire browser page. This makes the application faster and more responsive to user actions. Using CSS transforms. By modifying the coordinate space, CSS transforms change the position and shape of the affected content without disrupting the normal document flow.

This guide provides an introduction to using transforms. CSS transforms are implemented using a set of CSS properties that let you apply affine linear transformations to HTML elements. These transformations include rotation, skewing, scaling, and translation both in the plane and in the 3D space. CSS transforms properties Two major properties are used to define CSS transforms: transform and transform-origin transform-origin. CSS animations. CSS animations make it possible to animate transitions from one CSS style configuration to another.

Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation's style, as well as possible intermediate waypoints along the way. There are three key advantages to CSS animations over traditional script-driven animation techniques: They're easy to use for simple animations; you can create them without even having to know JavaScript. Using HTML5 audio and video. HTML5 introduces built-in media support via the <audio> and <video> elements, offering the ability to easily embed media into HTML documents.

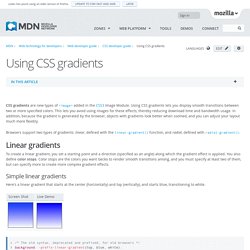
Embedding media in your HTML document is trivial: <video src=" controls> Your browser does not support the <code>video</code> element. Using CSS gradients. CSS gradients are new types of <image> added in the CSS3 Image Module.

Using CSS gradients lets you display smooth transitions between two or more specified colors. This lets you avoid using images for these effects, thereby reducing download time and bandwidth usage. Using Application Cache - MDN Docs. Introduction HTML5 provides an application caching mechanism that lets web-based applications run offline. Developers can use the Application Cache (AppCache) interface to specify resources that the browser should cache and make available to offline users.
Applications that are cached load and work correctly even if users click the refresh button when they are offline. Using an application cache gives an application the following benefits: Canvas. SVG. Getting Started with SVG Scalable Vector Graphics (SVG) are an XML-based markup language for describing two-dimensional based vector graphics.
As such, it's a text-based, open Web standard for describing images that can be rendered cleanly at any size and are designed specifically to work well with other web standards including CSS, DOM, JavaScript, and SMIL. SVG is, essentially, to graphics what HTML is to text. JavaScript. JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, dynamic language, supporting object-oriented, imperative, and declarative (e.g. functional programming) styles.
Read more about JavaScript. Document Object Model (DOM) The Document Object Model (DOM) is a programming interface for HTML, XML and SVG documents. HTML5. HTML5 is the latest evolution of the standard that defines HTML. CSS. Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML (including XML dialects such as SVG, MathML or XHTML). HTML. HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content.
Other technologies besides HTML are generally used to describe a web page's appearance/presentation (CSS) or functionality/behavior (JavaScript). Developer Network. WebSockets. WebSockets is an advanced technology that makes it possible to open an interactive communication session between the user's browser and a server. With this API, you can send messages to a server and receive event-driven responses without having to poll the server for a reply.
See also Browser compatibility.