

JasperReport with Spring MVC (fully working example with source code and explanation) Spring MVC 3.1 and JasperReports: Using iReport and AJAX (Part 2) Getting started with Spring Data JPA. As we have just released the first milestone of the Spring Data JPA project I’d like to give you a quick introduction into its features.

As you probably know, the Spring framework provides support to build a JPA based data access layer. Spring Data JPA – Specifications and Querydsl. In my last blog post I introduced the basic feature set of Spring Data JPA.

In this post I'd like to dive into some more features and how they can help you simplify data access layer implementation even further. The Spring Data repository abstraction consists of an interface based programming model, some factory classes and a Spring namespace to easily configure the infrastructure. A typical repository interface looks something like this: public interface CustomerRepository extends JpaRepository<Customer, Long> { Customer findByEmailAddress(String emailAddress); List<Customer> findByLastname(String lastname, Sort sort); Page<Customer> findByFirstname(String firstname, Pageable pageable);} The first method simply expects to find a single customer with a given email address, the second method returns all customers with a given lastname and applies the given Sort to the result whereas the third method returns a Page of customers.
What do we have here? Simple Add-Ons. Chapter 18.

Spring Roo Advanced Addon in Detail- Part 1. How to “OSGIfy” an Oracle jdbc driver. If you want to use Spring Roo to reverse engineer an existing Oracle database, you need to bundle the Oracle driver in an OSGI format (this is not required if you want to use Spring Roo with Oracle in a top down approach).

For copyrights reasons, the OSGI driver for Oracle is not furnished by Spring Roo. And Oracle doesn’t provide it either: I have checked on their “Metalink” support website. So, you’ll need to create it yourself. [#ROO-3114] Table tag has issues with nested evaluations - Spring Projects Issue Tracker. See the referenced thread.
![[#ROO-3114] Table tag has issues with nested evaluations - Spring Projects Issue Tracker](http://cdn.pearltrees.com/s/pic/th/issues-nested-evaluations-82842128)
We can change two lines of the table.tagx tag and gain the ability to introspect into child nodes. For example, where there is a 1:M between Conference and Registrants (bi-directional), I want to do this: Note the dotted property digging into the parent. Since Roo uses the open session in view pattern, I figured that would be on limits to me when writing small CRUD applications. However, due to the indexing of the columns using bracket notation, I can't get in that way. [#ROO-2926] HTTP 405 error on validation failure when using an update form - Spring Projects Issue Tracker.
EL1027E After 1.1.0 -> 1.1.1 Upgrade (Solved) Invalid byte 2 of 2-byte UTF-8 sequence - Spring Projects Issue Tracker. Thymeleaf: java XML/XHTML/HTML5 template engine. Spring 3 + Thymeleaf. Thymeleaf/thymeleaf-extras-tiles2. Demo_Spring_Roo_and_Thymeleaf. Integrating Tiles, Thymeleaf and Spring MVC 3. In this post I will demonstrate how to integrate Apache Tiles with Thymeleaf.

This is very simple. The first step is to include the tiles and thymeleaf-tiles extension dependencies. I will include them in the pom.xml. Note we wil lbe using Tiles 2.2.2. Journey into Web Development: JSP is dead long live jQuery. Intro jQuery has emerged as a very important technology for Web Development in all platforms.

Just to emphasize the point; let's see how many jobs are available requiring Developers with jQuery vs. other popular javascript libraries in Dice at the time of writing this blog: * jQuery 2066 * ExtJD 177 * Prototype 744 * Mootools 64. Maqetta. Maqetta to RAD 8.5 Workflow (Maqetta: Visual Authoring of HTML5 User Interfaces) Updated Sept 10, 2012 for Release 7.

A key goal of Maqetta is to facilitate a smoothdesigner-to-developer workflow where UI designers can create live UI mock-ups based on working code that can be handed off to developers. Developers can then bring what they've been given into an integrated development environment (IDE) to take it from mock-up to final product. It is expected developers will provide a lot of additional code after the hand-off, but the intent is that the bulk of the visual assets created by Maqetta will last throughout the development lifecycle.
One IDE to consider is IBM Rational Application Developer Version 8.5, which enables developers to to quickly build, test, analyze, and publish Java/Java EE®, Web 2.0, mobile, OSGi and Service Oriented Architecture (SOA) applications. Adding Your Own JavaScript to Maqetta Prototypes (Maqetta: Visual Authoring of HTML5 User Interfaces) Updated Sept 10, 2012 for Release 7.

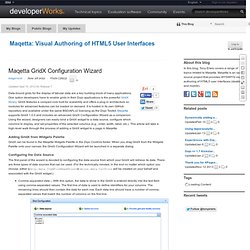
Maqetta allows you to create very rich HTML5 prototypes without writing a line of code. However, there might come a time when you'd like to provide some of your own custom JavaScript to take your prototypes to the next level. Or, as alluded to in a previous blog post (see Maqetta to RAD 8.5 Workflow), you might be done with prototyping and ready to move onto the next phase of building a fully functional, production-ready application. Maqetta GridX Configuration Wizard (Maqetta: Visual Authoring of HTML5 User Interfaces) Updated Sept 10, 2012 for Release 7.

Data-bound grids for the display of tabular data are a key building block of many applications. One option developers have to enable grids in their Dojo applications is the powerful GridX library. GridX features a compact core built for scalability and offers a plug-in architecture so modules for advanced features can be loaded on demand. It is hosted in its own GitHub repository and available under the same BSD/AFLv2 licensing as the Dojo Toolkit. GridX Configuration Wizard - Google Groupes. GridX - The next generation of dojo enhanced data grid. Disabling Roo scaffolding. Roo jQuery demo web app - Tags with jQuery. jQuery Fiddle. Roostrap by bhagyas. Roo jQuery add-on - Without tags. Dojo Version in Spring JS. Using a different version of Dojo in a Spring Roo generated project. I haven’t yet come across a time when I actually needed to use a different version of Dojo in my own Roo generated project, but if you’re interested in knowing how to do it, follow along.
I actually saw the question asked in an old Spring forum post and decided I wanted to see for myself how it’s done. The first thing you’ll need to do is download the version of Dojo you wish to use. Currently the latest release is 1.6.0, so I’ve downloaded that. If you don’t already have one, you will need a directory called “web-resources” below META-INF in the src/main/resources directory. By default, a Roo generated app will create an <mvc:resources> element in the webmvc-config.xml file as follows: Bug 328051 – Error validating Dojo library .xsl file. Web MVC Add-On. The Web MVC add-ons allow you to conveniently scaffold Spring MVC controllers and JSP(X) views for an existing domain model. Currently this domain model is derived from the Roo supported JPA integration through the entity jpa and related field commands.
As shown in the Introduction and the Beginning With Roo: The Tutorial the Web MVC scaffolding can deliver a fully functional Web frontend to your domain model. The following features are included: The following sections will offer further details about available commands to generate Web MVC artifacts and also the new JSP(X) round-tripping model introduced in Roo 1.1. How to produce valid HTML with JSPX? (not XHTML) Best practices with JSON and Ajax.
JSON Serialization Usage. Dojox.data.QueryReadStore. QueryReadStore makes a request to the server for each sorting or query. This makes it ideal for large datasets with small windows of data, as in dijit.FilteringSelect. Query Translation. Using Dojo Data. Dojo Data is the legacy data interface used to abstract data consumers (like widgets) from the concerns of data providers. While the new object store interface has superseded the dojo/data interface, there are a number of existing data stores that implement this API and is used by quite a few existing widgets. Here we will look at the dojo/data interface, see how data providers and widgets connect together, and learn how it can be adapted to the new interface. Difficulty: Intermediate Dojo Version: 1.8 Introduction to Dojo Data The Dojo Data API is designed to separate the concerns of data modeling from the user interface concerns of rendering views and controlling the data.
[#SPR-6559] @ResponseBody overwrites ContentType - Spring Projects Issue Tracker. RAD for the Cloud - Google Web Toolkit. Note: this document is likely to be outdated and irrelevant Getting started with GWT, Spring Roo, and SpringSource Tool Suite One of the main features of GWT 2.1 is the integration with SpringSource developer tools. GWT Sushi: Spring Roo 1.2.0 with GWT and Google App Engine. I was first introduced to Spring Roo at Google IO 2010 and I was amazed with the product, it allowed a developer to prototype an application very quickly, building everything from the server, domain, and GWT client.
Spring Roo Deploying on Google App Engine. Spring Roo is an Rapid Application Development tool which helps you in rapidly building spring based enterprise applications in the Java programming language. Google App Engine is a Cloud Computing Technology which lets you run your application on Google's infrastructure. Introduction. Active record pattern. This pattern is commonly used by object persistence tools, and in object-relational mapping (ORM). Typically, foreign key relationships will be exposed as an object instance of the appropriate type via a property. How to do a many-to-many relationship with attributes within relationship. Introducing Spring Roo, Part 2: Developing an application with Spring Roo.
Michsan-rooaddon-typicalsecurity - Roo Add On. Getting started. Developing an application with Spring Roo. Multimodule Spring MVC and GWT applications using Spring Roo 1.2 and deploy them on Cloud Foundry.