

Mega Web Design link list. SnapPages - Create a Website. Html/css. Www.cssheaven. Free CSS Navigation Menus Page 1 of 5. SCEditor - A lightweight WYSIWYG HTML and BBCode editor - SCEditor. HTML5, CSS3, JS Demos, Creations and Experiments. HTML Portal - Your Source to HTML Tutorials, Tags and More. CSS3.0 Generator. Online-HTML-Editor.org - The free online WYSIWYG Editor! Free CSS Drop-Down Menu Framework. Description Free CSS Drop-Down Menu Framework was first released back in June, 2008.

Since then it has struck the audiences with its perfect cross browser performance and wide variety of drop-down menu transformations and themes. As the internet changes this project remains a steady advocate of purely CSS driven solutions. Modular, with themes. Not only HTML is separated from CSS, but even CSS definitions are categorized into structural and thematic types. Frequently Asked Questions Q.Why are you using CSS property visibility and not display in order to reveal and hide drop-down menus?
In my tests some versions of IE7 did not handle display property correctly. Now you will be able to manipulate your drop-downs with JavaScript (use animations, etc.). Q.How do I center the menu horizontally? There is no reliable cross browser solution to center those floating menu items. Please refer to the two available demo templates illustrating horizontal menu centering - MTV.com and Adobe themes. Q. A. Free website templates, css web templates. Alvarotrigo. WebDesignLand Licensing. GenerateIt - Image Generators, Website Tools, CSS Generators.
CSS3 Menu Generator. Professional Website Design Software for Designers. Silex. Web Developer Class: How To Use the JavaScript Lightbox Image Viewer. You've probably seen the Lightbox JavaScript effect in action on many sites.

It overlays a larger version of an image on top of the current page when the smaller image is clicked, and this tutorial for web developers will show you how you can use it on your pages! First, here is an example of how the Lightbox works: The Lightbox JS script was written by Lokesh Dhakar, and he has made it available for download and use under the Creative Commons Attribution 2.5 License so you can do anything you want with it as long as you leave his name and link within the script. To use the Lightbox on your own pages, you'll need to add the external stylesheet and JavaScript code within the HEAD of your document, like this. Now you need to add the code for your thumbnail images.
The code for the thumbnails is the same as you'd normally see, with the exception of the "rel=lightbox" attribute. If you've downloaded the script, you can check out the files it contains which are needed for the script to work. CodePen - Front End Developer Playground & Code Editor in the Browser. Free design elements for your creative work. Make Your Own Website. Online Vector Based Mockup & Wireframing Tool - Moqups. Pure. CSS Button Generator: Create HTML and CSS Button Styles. Online IDE for Django, Python, JavaScript, HTML/CSS.
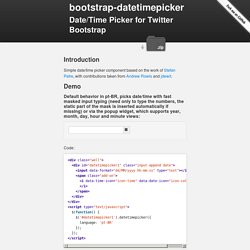
WYSIWYG Web Builder. Blai/foundation. PaintStrap - Generate Bootstrap themes using the color scheme. Digitalnature » Themes » Bootstrap. CSS3 Microsoft Modern Buttons. Web Design Front End Megalist. Bootstrap Date/Time Picker. Introduction Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit.

Demo Code: Similar to above example, but in US date/hour format: Disables date picker: Disables time picker: The widget class provides 4 methods to manipulate dates: ‘getDate’/’setDate’ for working with UTC and ‘getLocalDate’/’setLocalDate’ for working with local dates: // Considering you are on a GMT-3 timezone and the input contains '2000-01-17 10:00'var localDate = picker.getLocalDate(); // localDate === 2000-01-17 07:00var utcDate = picker.getDate(); // utcDate === 2000-01-17 10:00//picker.setLocalDate(new Date(1998, 10, 11, 4, 30)); // input === 1998-10-11 07:30picker.setDate(new Date(Date.UTC(1998, 10, 11, 4, 30))); // input === 1998-10-11 04:30 The date value can be unset by passing ‘null’ to any of the ‘set’ methods or by erasing the input: The only event exposed is ‘changeDate’, which will expose ‘date’ and ‘localDate’ properties on the event object:
Beautiful websites for small businesses. Make a free website with doomby, the free website builder. Create a Free Website with our Website Builder - Jimdo. Edicy — Create a Website — Easy to use Website Builder. Free Website Builder. Build a Website — Squarespace.