



Gravify The Problem A long, long time ago (in the summer of 2014), when I did everything in my stylesheet, I came across a peculiar problem. I wanted to use CSS3 to give a ball object the effect of bouncing in accordance with the natural laws of physics. HTML5 Studio ⧉ Info Drag n Drop Photos Drag files in from your machine, get an instant preview HTML5 Drag 'n Drop FileReader API Your browser appears to support these features. View SourceDownload Sample Grid Designer 2 If you're familiar with the grid, a bit of design and basic typography, using this script should be pretty easy - most of the functions are pretty self-explanatory. If you're unfamiliar with grids in general, you could start by reading an excellent series of articles by web designer Mark Boulton. For those who want a real understanding of the theory of grids in relation to design and typography, I strongly recommend this book. On the Columns tab, you can start your design in two ways: Fill in the number of columns, total width, gutters and margin widths, all specified in pixels - then press the design button. Recalculate the settings in various ways by clicking the row of buttons located next to each setting.
COSMOS /UNIVERSO Structure of the Universe Does the Universe have an edge, beyond which there is nothing? Are the galaxies arranged on the surface of a sphere? Why can't we see the whole universe? Does the term "universe" refer to space, or to the matter in it, or to both? Evolution of the Universe Did the Universe expand from a point? 40 Online Generators for Web Designers Should Bookmark Online Generators for Web Designers can be a great way to save time in your web design projects. High-quality generators can create graphics or code or even layouts in a matter of seconds or minutes, things that might take an hour or more if done by hand. Online generator are those tools that help us to create those popular “XHTML valid” CSS banners, micro buttons or css website templates in seconds. In such cases online generators can be of great help which do the necessary job and some tools don’t have to be downloaded also. We all know that backgrounds play a crucial role in a design.
Cody - Free HTML/CSS/JS resources A minimal and responsive newsletter form with the addition of some subtle CSS3 animations to enrich the user experience. Browser support ie Chrome Firefox Safari Opera 9+ It’s always challenging to push a user to subscribe to your website newsletter. The real key is where you position the call-to-action form IMO. Then there’s the UI and UX of the form itself. 6 Useful Fallback Methods For CSS CSS is commonly known as cascading style sheets which can be defined as basically a style sheet language and it is used for describing the presentation semantics which in lay man’s language is the looks and formatting of a document that is initially written in markup language. CSS has to perform the basic purpose of separating the content that the document has from the presentation of the document presentation that includes elements such as colors layouts and fonts. If you are working with CSS , it is very important to have a good set of tools so that you can easily speed up the process and not only does it speed up the process but using these tools can also help simplify the work to a very great extent which is also of great help.
Text Shadow Generator Use this CSS3 text shadow generator to easily add text shadow styles into your web project. Your browser does not support the CSS3 text-shadow property. You can still use this tool to generate the CSS3 rule, but you won' be able to see the results. <div class="error_msg">Please enable Javascript to use this page.</div> PROXIE General questions: Compilation and Installation: Tor Browser Bundle (general): Tor Browser Bundle (3.x series): Advanced Tor usage: Running a Tor relay: Tor hidden services: Development: Anonymity and Security: Alternate designs that we don't do (yet): Abuse: General questions: Compilation and Installation: Tor Browser Bundle (general): Tor Browser Bundle (3.x series): Advanced Tor usage:
Communities of practice The term “community of practice” is of relatively recent coinage, even though the phenomenon it refers to is age-old. The concept has turned out to provide a useful perspective on knowing and learning. A growing number of people and organizations in various sectors are now focusing on communities of practice as a key to improving their performance.This brief and general introduction examines what communities of practice are and why researchers and practitioners in so many different contexts find them useful as an approach to knowing and learning. What are communities of practice?
5 things you won't believe are only built with CSS - Modern WebModern Web Trevan Hetzel breaks down 5 UI interactions typically built with JavaScript, implemented only with CSS. By Trevan Hetzel I often find myself amazed at what plain ‘ol CSS can do. Animated Content Tabs with CSS3 About us You think water moves fast? You should see ice. It moves like it has a mind. Like it knows it killed the world once and got a taste for murder. css3 menu,animation navigation menu In this new category called “Tips and Tricks” we will introduce some quick and interesting methods around web development and web design. In today’s tip we’ll show you how to spice up your menu by adding a neat hover effect to it. The idea is to slide an image out to the right when hovering over a menu item. Each menu item (which is a unordered list item in this case) will have an anchor containing two spans and an image: <ul class="mh-menu"><li><a href="#"><span>Art Director</span><span>Henry James</span></a><img src="images/1.jpg" alt="image01"/></li><!-- ...
10 COSAS SOBRE EL UNIVERSO Space The universe can be a very strange place. While groundbreaking ideas such as quantum theory, relativity and even the Earth going around the Sun might be commonly accepted now, science still continues to show that the universe contains things you might find it difficult to believe, and even more difficult to get your head around. Theoretically, the lowest temperature that can be achieved is absolute zero, exactly ?273.15°C, where the motion of all particles stops completely. However, you can never actually cool something to this temperature because, in quantum mechanics, every particle has a minimum energy, called “zero-point energy,” which you cannot get below.
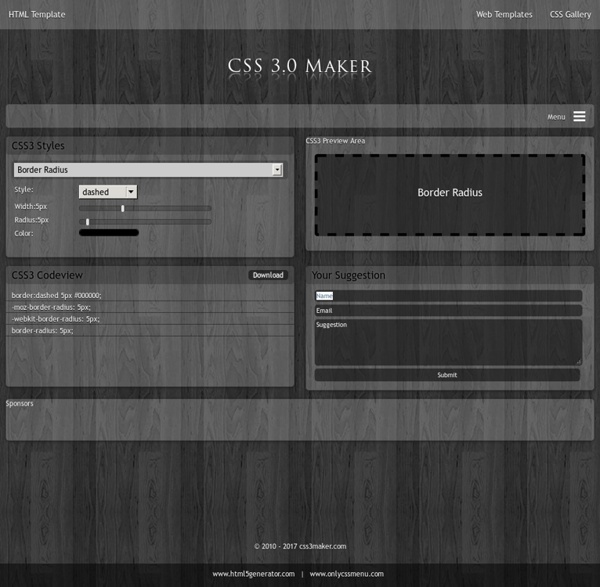
A CSS3 maker with examples and snippet codes for developing websites in HTML5 and using the feautures of CSS3. by a_nameless_wolf Dec 14