



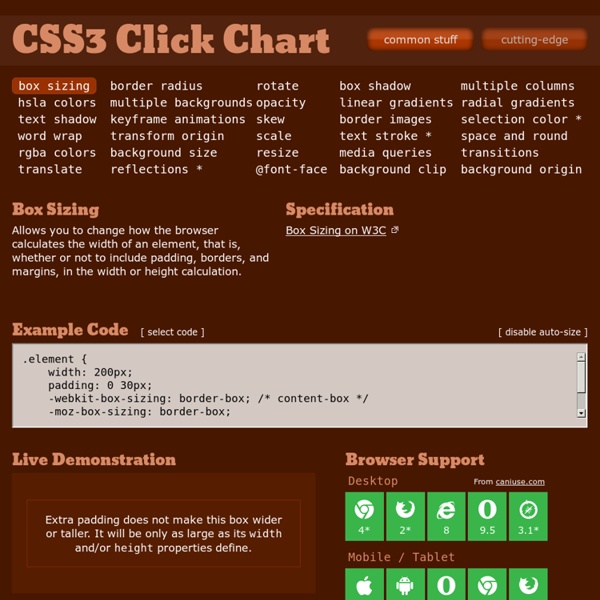
http://css3clickchart.com/#box-sizing
CSS3 Solutions for Internet Explorer - Smashing Magazine Advertisement Experienced developers understand that CSS3 can be added to new projects with progressive enhancement in mind. This ensures that content is accessible while non-supportive browsers fall back to a less-enhanced experience for the user. But developers could face a situation where a client insists that the enhancements work cross-browser, demanding support even for IE6. SWF Charts XML/SWF Charts is a simple, yet powerful tool to create attractive charts and graphs from XML data. Create an XML source to describe a chart, then pass it to this tool's flash file to generate the chart. The XML source can be prepared manually, or generated dynamically using any scripting language (PHP, ASP, CFML, Perl, etc.) XML/SWF Charts makes the best of both the XML and SWF worlds. XML provides flexible data generation, and Flash provides the best graphic quality.
Install the Compass Stylesheet Authoring Framework Installing Ruby Compass runs on any computer that has ruby installed. For more advanced users you may want to install rvm. Setting up the ruby environment CSS Chart Generator Below you can enter all the necessary information for your chart. The single items are explained and predefined, so you can simply start changing values. When you are done adding your values, simply click the send button and your chart will be generated in no time and you will receive a link which you can use to display the chart on your page. Please note, the animation effect is not included, but you can download the necessary ajax code. Layout Gala: a collection of 40 CSS layouts based on the same markup and ready for download! All layouts use valid markup and CSS, and have been tested successfully on Internet Explorer/win 5.0, 5.5, 6 and beta 2 preview of version 7; Opera 8.5, Firefox 1.5 and Safari 2. Each of the columns could be the longest, and for testing columns length I've used the script filler text on demand. Each layout could represent a site with five main sections: header, content, navigation, other stuff and footer. The basic markup, common to every layout, is the following: <div id="container"> <div id="header">Header</div> <div id="wrapper"> <div id="content">Content</div> </div> <div id="navigation">Navigation</div> <div id="extra">Extra stuff</div> <div id="footer">Footer</div> </div>
Bootstrap, from Twitter Need reasons to love Bootstrap? Look no further. By nerds, for nerds. Online Charts Builder Hohli Online Charts Builder New version: Sass: Sass Basics Before you can use Sass, you need to set it up on your project. If you want to just browse here, go ahead, but we recommend you go install Sass first. Go here if you want to learn how to get everything setup. Preprocessing CSS on its own can be fun, but stylesheets are getting larger, more complex, and harder to maintain. This is where a preprocessor can help. Fluid Grids Early last year, I worked on the redesign of a rather content-heavy website. Design requirements were fairly light: the client asked us to keep the organization’s existing logo and to improve the dense typography and increase legibility. So, early on in the design process, we spent a sizable amount of time planning a well-defined grid for a library of content modules.
A new micro clearfix hack The clearfix hack is a popular way to contain floats without resorting to using presentational markup. This article presents an update to the clearfix method that further reduces the amount of CSS required. Demo: Micro clearfix hack Spring-cleaning Unused CSS With Grunt, Gulp, Broccoli or Brunch The tough economic times on Tatooine hit everyone hard, including the Jawas. Delivering a fast experience on the web usually involves reducing server response time, minification of CSS/JS/HTML and an optimisation of images and above-the-fold content. We can further minimize the latency caused by stylesheet loading by removing unused CSS rules delivered to the client. In this write-up, we’ll take a look at build tasks you can use to remove unused CSS in your pages. Before we begin, I thought it would be useful to share some success stories just to demonstrate that the tools here can be used to make a difference. Unused CSS is a particular problem when working with a heavy modern UI framework such as Twitter Bootstrap, Zurb Foundation or Adobe TopCoat.