

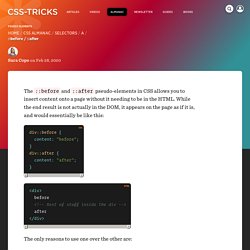
Before. The ::before and ::after pseudo-elements in CSS allows you to insert content onto a page without it needing to be in the HTML.

While the end result is not actually in the DOM, it appears on the page as if it is, and would essentially be like this: <div> before after </div> Hacks CSS pour Internet Explorer 10 et 11 - Stéphane Jacquot. Le 03 Mars 2016 Remontons à une époque avant les mobiles et tablettes ou la majorité de nos soucis étaient concentrés sur le problème de mise en page pour les d’ .

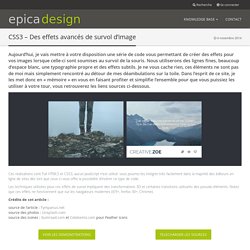
Dans son évolution chaque version apportait son lot de nouveauté sans jamais réellement respecter les recommandés par le W3C☍ Avant de nous occuper des dernières versions d’IE regardons comment utiliser les commentaires conditionnels pour les versions . Cela peut toujours être utile dans certains cas. Browserhacks. CSS3 – Des effets avancés de survol d’image. Aujourd’hui, je vais mettre à votre disposition une série de code vous permettant de créer des effets pour vos images lorsque celle-ci sont soumises au survol de la souris.

Nous utiliserons des lignes fines, beaucoup d’espace blanc, une typographie propre et des effets subtils. Je ne vous cache rien, ces éléments ne sont pas de moi mais simplement rencontré au détour de mes déambulations sur la toile. Dans l’esprit de ce site, je les met donc en « mémoire » en vous en faisant profiter et simplifie l’ensemble pour que vous puissiez les utiliser à votre tour, vous retrouverez les liens sources ci-dessous. Ces réalisations sont Full HTML5 et CSS3, aucun JavaScript n’est utilisé: vous pourrez les intégrer très facilement dans la majorité des éditeurs en ligne de sites dès lors que ceux-ci vous offre la possibilité d’insérer ce type de code. Les Media Queries CSS. Play · Prefix CSS3, convert rem, CSS filters, pleeease.NEXT.
Css code generator for text - CSSTXT. HTML, CSS, & jQuery Menus. Generateur d'ombrage via box-shadow en CSS3. Animations CSS - Enchainez les transitions ! Les animations CSS font partie du CSS Animation Module Level 3 actuellement en WD (Working Draft).

Les Animations permettent de modifier les valeurs de propriétés CSS plusieurs fois dans le temps, tel un scénario Flash. C’est en fait plusieurs transitions qui s’enchainent ! Comment déclarer une animation ? Il faut pour cela utiliser @keyframes, lui donner un nom, puis gérer les "étapes" en pourcentage à l’intérieur de cette déclaration. Les mots-clés from et to correspondent respectivement à 0 et 100%. Utiliser cette animation Les animations se décomposent en plusieurs propriétés, décrites ici : animation-name : le nom de l’animation à utiliser. animation-duration : le temps total de l’animation. animation-timing-function : la méthode d’interpolation (accélération, décélération). Il existe aussi la propriété raccourcie animation. Timing des animations et des transitions en CSS3. L'arrivée de CSS3 il y a quelques années a pour plusieurs d'entre nous grandement révolutionné la manière dont nous intégrions un site Web.

D'abord, ce furent les propriétés purement graphiques (coins arrondis, ombres portées) qui frayèrent leur chemin jusqu'en mode production. Ces propriétés étaient les mieux supportées des différents navigateurs, et elles étaient facilement imitables sur les plus anciens grâce aux outils à notre disposition (Par exemple: Css3Pie, Selectivizr, Modernizr, etc). Même la tâche redondante consistant à préfixer nos propriétés CSS3 est aujourd'hui facilitée avec Prefixr et PrefixFree. Aujourd'hui, l'étendue des possibilités auxquelles a accès un intégrateur est assez impressionnante. Et enfin, les propriétés de transition et d'animation sont plutôt bien supportées par l'ensemble des navigateurs modernes, y compris à partir d'Internet Explorer 10.
Le sujet des transitions et des animations a déjà été traité par maints auteurs. Quelques Références. CSS3 Animations. Ultimate CSS Gradient Generator - ColorZilla.com. 2013's most common CSS Resets to copy/paste, with documentation / tutorials. 5 Reset CSS à la loupe pour une remise à zéro des valeurs par défaut des navigateurs. CSS3 Generator. CSS3.0 Generator.
Border Radius CSS Generator. Prefix free: Break free from CSS vendor prefix hell! -prefix-free lets you use only unprefixed CSS properties everywhere.

It works behind the scenes, adding the current browser’s prefix to any CSS code, only when it’s needed. The target browser support is IE9+, Opera 10+, Firefox 3.5+, Safari 4+ and Chrome on desktop and Mobile Safari, Android browser, Chrome and Opera Mobile on mobile. If it doesn’t work in any of those, it’s a bug so please report it. Just before you do, please make sure that it’s not because the browser doesn’t support a CSS3 feature at all, even with a prefix. In older browsers like IE8, nothing will break, just properties won’t get prefixed. Test the prefixing that -prefix-free would do for this browser, by writing some CSS below: Properties/values etc that already have a prefix won’t be altered. It’s not ideal, but it’s a solution, until a more intuitive way to deal with these cases is added in -prefix-free. Please note that in unsupported browsers like IE8, no such class will be added. Firefox (and IE?) What CSS prefixes should I use? CSS Compressor, Free CSS Compressor and CSS Compression Tool.