

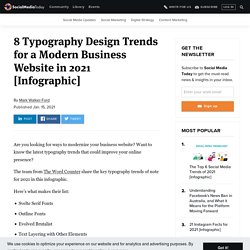
Libre Franklin. 8 Typography Design Trends for a Modern Business Website in 2021. Are you looking for ways to modernize your business website?

Want to know the latest typography trends that could improve your online presence? The team from The Word Counter share the key typography trends of note for 2021 in this infographic. Here’s what makes their list: Svelte Serif FontsOutline FontsEvolved BrutalistText Layering with Other ElementsText-image BlendingNew PsychedelicBold Modern Serif FontsCyberpunk & Vaporware.
8 Top Font Trends for 2021. The font trends for 2021 are fast approaching, in more ways than one.

This year’s trends—as identified by our community of designers from around the world—appear to share a general theme: movement. Whether it’s through dynamic action lines, fluid shapes, or alternating sizes, these fonts are stretching their limbs in preparation for the new year. While there is great variety overall in this year’s trends, it’s looking like 2021 might just be the year fonts come alive. The top 8 font trends for 2021 are: 1.
All caps text is useful for more than just shouting matches on the internet. From a design perspective, capitalized words tend to form a boxy shape, which can read as less visually interesting than the height variation provided by lowercase forms. This trend alternates the cap height and baselines of capitalized letters in order to create variety. (270) Pinterest. Vecteurs, photos et PSD gratuits. Your Privacy When you visit any website, it may store or retrieve information on your browser, mostly in the form of cookies.

This information might be about you, your preferences or your device and is mostly used to make the site work as you expect it to. Supprimez l'arrière-plan d'une image – remove.bg. Online Photo Editor. 10 tendances Webdesign en 2020. Download free icons - flat video icon png - Free PNG Images. - avocadot. Les 15 grandes tendances web design pour 2019. Le web design évolue constamment et chaque nouvelle année apporte son lot de nouveauté, donnant aux designers de nouvelles choses à essayer. 2018 a été pour nous l’occasion d’aborder de nombreux sujets et de vous faire découvrir des tendances émergentes.
C’est donc sans surprise que certaines d’entre elles seront de la partie en 2019. Mais voici l’intégralité des tendances qui marqueront l’univers du web design au cours des prochains mois. 1. Les polices oublient les régimes et prennent du gras Le choix d’une typographie impacte la lecture d’un texte. Vous remarquerez d’ailleurs que ce sont souvent les titres principaux qui sont mis en gras afin de délivrer plus rapidement l’information. Vous pourrez même y ajouter un peu de couleurs pour encore plus les souligner. Il faudra cependant être attentif à ne pas surcharger la page de mots ainsi mis en évidence ! 2. La typographie continue de faire parler d’elle avec l’arrivée du serif sur vos écrans. Tendances Web design 2019 : performance et ergonomie.
Il s’agit en fait moins d’une tendance qu’un principe fondamental de sites Web bien conçus : la vitesse devient encore plus importante.

Ceci est en partie à relier à la révolution mobile : les opérateurs de sites Web souhaitent que leurs pages soient accessibles facilement sur mobile et ne prennent pas trop de volume. Plus les pages Internet se chargent rapidement, meilleure est l’expérience utilisateur. C’était déjà le cas il y a 10 ans. Cependant, il existe une tendance à surveiller : le Web designer renonce souvent au cours du temps à des éléments de sauvegarde intensive afin de garantir l’utilisation la plus rapide possible de son site Web.
Bien d’autres tendances Web 2020 commencent ici. Internet est devenu de plus en plus rapide en dépit de son temps de développement relativement court. À retenir : la performance d’un site Web agit directement sur l’expérience de l’utilisateur. Les grands types de typographies et leurs usages. La typographie, son univers impitoyable… Difficile en effet de s’y retrouver entre les différentes familles existantes.

Chacune présente des caractères particuliers et la police ne fait rien pour vous aider à effectuer votre choix. Nous allons ici tenter de dresser un portrait robot des principaux types de typographie, ce qui vous aidera à prendre le feuilleton en route… Les polices à empattement (appelez-les serif) Les polices à empattements (ou serif) sont appelées ainsi à cause des petites pattes sur lesquelles s’appuient leurs caractères, aussi bien en haut qu’en bas.
Regardez bien les petits traits qui dépassent sur le côté… C’est ça ! Exemples d’empattements Cette famille est la plus ancienne de la typographie et ces pattes ne sont pas destinées à lui servir de béquilles, mais sont tout simplement les héritières des traits de plume calligraphiés à l’époque de l’écriture à la main. À retenir Nous continuons à retrouver ces polices dans la presse, les romans, etc. Commander mon logo. Create New Document Tab Bar by Hoang Nguyen.