

SQL LIMIT. La clause LIMIT est à utiliser dans une requête SQL pour spécifier le nombre maximum de résultats que l’ont souhaite obtenir.

Cette clause est souvent associé à un OFFSET, c’est-à-dire effectuer un décalage sur le jeu de résultat. Ces 2 clauses permettent par exemple d’effectuer des système de pagination (exemple : récupérer les 10 articles de la page 4). ATTENTION : selon le système de gestion de base de données, la syntaxe ne sera pas pareil. Ce tutoriel va donc présenter la syntaxe pour MySQL et pour PostgreSQL.
Syntaxe simple La syntaxe commune aux principales système de gestion de bases de données est la suivante : SELECT * FROM table LIMIT 10 Cette requête permet de récupérer seulement les 10 premiers résultats d’une table. Bon à savoir : la bonne pratique lorsque l’ont utilise LIMIT consiste à utiliser également la clause ORDER BY pour s’assurer que quoi qu’il en soit ce sont toujours les bonnes données qui sont présentées.
Limit et Offset avec PostgreSQL Limit et Offset avec MySQL. JavaScript Obfuscator Tool. Tutoriel canvas. Google Fonts. Google Developers. Google Developers. The Google Hosted Libraries is a stable, reliable, high-speed, globally available content distribution network for the most popular, open-source JavaScript libraries.

Google works directly with the key stakeholders for each library effort and accepts the latest versions as they are released. Libraries To load a hosted library, copy and paste the HTML snippet for that library (shown below) in your web page. For instance, to load jQuery, embed the <script src=" snippet in your web page. We recommend that you load libraries from the CDN via HTTPS, even if your own website only uses HTTP. Dojo snippet: site: dojotoolkit.org versions: Ext Core sencha.com/products/extcore Hammer.JS hammerjs.github.io Indefinite Observable. Cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites! Scriptol.fr, techniques de programmatio. Free jQuery Plugins and Tutorials - jQuery Script. Optimiser un site sur les pages perso de Free. Quelques trucs et astuces pour optimiser un site sur les pages perso de Free.

Généralités Bien que les connexions Internet haut débit se généralisent rapidement, une grande partie des visiteurs des sites Web utilisent des connexions dont la bande passante est limitée (blocage FAI, terminaux mobiles et tablettes, zones rurales…). Il est essentiel de concevoir des sites Web légers, se chargeant rapidement sur tous les terminaux et ne surchargeant les pas les serveurs de Free. Ces modifications sont relativement simples à mettre en place pour la majorité d’entre-elles. Il est utile de : Respect des standards Il est essentiel de présenter aux visiteurs des pages respectueuses des standards du « Web » si l'on souhaite améliorer la rapidité d'affichage des pages du site.
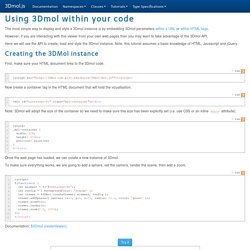
Il s'agit de l'une des optimisations les plus simples à réaliser. Liens utiles Bien utiliser les caches Mark Nottingham — Un tutoriel de la mise en cache pour les auteurs Web et les webmestres La compression des pages web. MathJax. 3Dmol.js tutorialUsing 3Dmol within your code. The most simple way to display and style a 3Dmol instance is by embedding 3Dmol parameters within a URL or within HTML tags.

However, if you are interacting with this viewer from your own web pages then you may want to take advantage of the 3Dmol API. Here we will use the API to create, load and style the 3Dmol instance. Note, this tutorial assumes a basic knowledge of HTML, Javascript and jQuery. Creating the 3DMol instance First, make sure your HTML document links to the 3Dmol code. Now create a container tag in the HTML document that will hold the vizualisation. Note: 3Dmol will adopt the size of the container so we need to make sure this size has been explicitly set (i.e. use CSS or an inline style attribute).
Once the web page has loaded, we can create a new instance of 3Dmol. To make sure everything works, we are going to add a sphere, set the camera, render the scene, then add a zoom. Documentation: $3Dmol.createViewer() viewer.setBackgroundColor('white'); Loading data dynamically.