

Framer - A lightning fast interactive design tool. Prefix: .NET and Java Profiler – Web Request Tracing for Developers. 10 Best Web Scraping Tools to Extract Online Data. Web Scraping tools are specifically developed for extracting information from websites. They are also known as web harvesting tools or web data extraction tools. These tools are useful for anyone trying to collect some form of data from the Internet. Web Scraping is the new data entry technique that don’t require repetitive typing or copy-pasting. These software look for new data manually or automatically, fetching the new or updated data and storing them for your easy access. For example, one may collect info about products and their prices from Amazon using a scraping tool. Read more: Free services & tools to monitor website downtime. How to Convert Websites into Desktop and Mobile App. In today’s mobile-oriented world every business needs to offer mobile apps for its products and services to gain and retain customers.

Even desktop users like native apps more than relying on a website for extensive work. This makes native apps preferred over a website because nobody likes opening and switching tabs. Well, even though native apps burn a hole in the pocket for being expensive, yet there is an alternative method to create them for almost free. All it’s going to do is to cost you some time, and you will have native apps for your site at the end.
Are you interested thenlet us create some native apps. Read Also: Top 10 Cross-Platform Mobile Development Tools Prerequisites There are hardly any prerequisites for following the below procedure. Please do note, however, that you must run a virus scan for all downloaded files from the web.
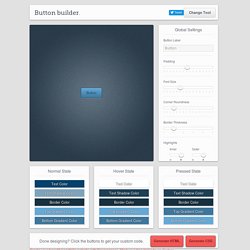
Create and share visual ideas using infographics. Google Developers. The digital design toolkit. Live Tools - Button Builder. Global Settings Button Label Padding Font Size Corner Roundness Border Thickness Highlights <a href='#' class='button'>Button</a>

Can I use... Support tables for HTML5, CSS3, etc. About "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.

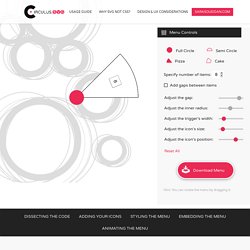
The site was built and is maintained by Alexis Deveria, with occasional updates provided by the web development community. The design used as of 2014 was largely created by Lennart Schoors. May I use your data in my presentation/article/site, etc? Yes, the support data on this site is free to use under the CC BY 4.0 license. Is there a way to see the support data in colors other than red/green? Yes, you can enable accessible colors from this link or from the option under Settings. Do you have the data available in a raw format? Yes, the raw support data is available on GitHub and is updated regularly. Could you add feature X to the site? CIRCULUS.SVG — The SVG Circular Menu Generator. So you've picked your menu style and downloaded an all-new SVG menu.

What then? Drop. ZURB - Introducing the New Motion UI. Duri.me - DataURI Generator. Tools. GlowScript IDE. Online JSON Tools - Simple, free and easy to use JSON utilities. Online CSV Tools - Simple, free and easy to use CSV utilities.
Typing Test in C#: Practice typing C# Best Frontend Tools 2017 - Fredsarmento.me. CSS. Fonts. Package Control - the Sublime Text package manager. Photoshop. Trends Visualization Tool. Embed CanIUse Tables Into Your Website with This Tool. Every developer should know about CanIUse.

It’s an amazing resource that catalogs all the latest HTML, CSS, and JavaScript specs as they’re adopted by the W3C. It also explains which browsers currently support these features to help you decide if they’re worth using. Recommended Reading: How to Check Browser Compatibility via Command Lines Well, now you can embed data straight from the CanIUse website with this unofficial embed tool. It’s completely free and works really well. All CSS3 attributes, selectors, and statements are supported. Everything is pulled straight from the CanIUse website, so it’s robust and incredibly accurate. The only thing you need to get started is this script that you can download locally or add to your site from that CDN link.
Font Map · An AI Experiment by IDEO.
Bootstrap Studio. Particles.js - A lightweight JavaScript library for creating particles. HTML Table generator - TablesGenerator.com. IE NetRenderer - Internet Explorer Compatibility Check - Using Slack To Monitor Your App. Advertisement Today, too many websites are still inaccessible.

In our new book Inclusive Design Patterns, we explore how to craft flexible front-end design patterns and make future-proof and accessible interfaces without extra effort. Hardcover, 312 pages. Get the book now! For the past few months, I’ve been building a software-as-a-service (SaaS) application, and throughout the development process I’ve realized what a powerful tool Slack (or team chat in general) can be to monitor user and application behavior. It all started with a visit to a small startup in Denver, Colorado. I always thought that was a great team motivator, and it got me thinking of how I could use team chat to achieve a similar experience. Because we were already using Slack for team chat, and because it has a beautifully documented API1, it was an obvious choice for the experiment.
Further Reading on SmashingMag: Link Set Up Slack Link First, we installed the Node.js module: Can I use... Support tables for HTML5, CSS3, etc. Colormind - the smart color palette generator.