



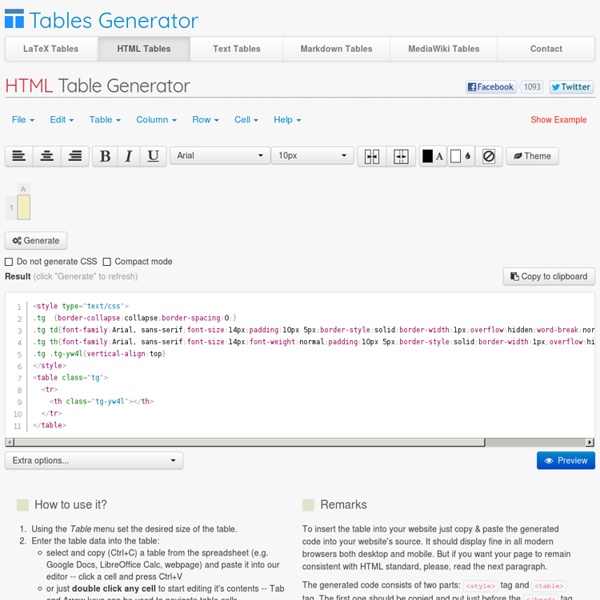
http://www.tablesgenerator.com/html_tables
Related: ToolsUsing Slack To Monitor Your App Advertisement Today, too many websites are still inaccessible. In our new book Inclusive Design Patterns, we explore how to craft flexible front-end design patterns and make future-proof and accessible interfaces without extra effort. Hardcover, 312 pages. Get the book now!
Avada Shortcode List IMPORTANT NOTE – Insert the custom text you’d like to highlight where it says Your Content Goes Here. Image Frame ShortcodeBack To Top [imageframe lightbox="" lightbox_image="" style_type="" bordercolor="" bordersize="" borderradius="" stylecolor="" align="" link="" linktarget="" animation_type="" animation_direction="" animation_speed="" hide_on_mobile="" class="" id=""] <img alt="Insert Alternative Text Here" src="Insert Image URL Here" /> [/imageframe] lightbox – Can be one of these values: yes, or no. Display the image in a lightbox or not.lightbox_image – The URL path of the custom image to be displayed, starting with and usually ending on .jpg, .png or .gif.style_type – Can be one of these values: none, border, glow, dropshadow, or bottomshadow.
30 Python Language Features and Tricks You May Not Know About 1 Introduction Since I started learning Python, I decided to maintain an often visited list of "tricks". Any time I saw a piece of code (in an example, on Stack Overflow, in open source software, etc.) that made me think "Cool! I didn't know you could do that!" I experimented with it until I understood it and then added it to the list. This post is part of that list, after some cleaning up.
Embed CanIUse Tables Into Your Website with This Tool Every developer should know about CanIUse. It’s an amazing resource that catalogs all the latest HTML, CSS, and JavaScript specs as they’re adopted by the W3C. It also explains which browsers currently support these features to help you decide if they’re worth using. Recommended Reading: How to Check Browser Compatibility via Command Lines Well, now you can embed data straight from the CanIUse website with this unofficial embed tool.
Espied Theme Espied is a portfolio theme for designers, photographers, and artists. It’s great for showing off your image-oriented projects to the world. The theme’s minimalist design puts the focus on your projects. Responsive Design Espied is responsive, from desktop to mobile and everything in between. Fragment identifier - Wikipedia The fragment identifier introduced by a hash mark # is the optional last part of a URL for a document. It is typically used to identify a portion of that document. The generic syntax is specified in RFC 3986. The hash-mark separator in URIs is not part of the fragment identifier. Basics[edit] In URIs, a hash mark # introduces the optional fragment near the end of the URL.
CIRCULUS.SVG — The SVG Circular Menu Generator So you've picked your menu style and downloaded an all-new SVG menu. What then? Here is everything you need to know to customize your menu and embed it in your page. Dissecting The Code The code generated by the above generator is straightforward and—if you are familiar with SVG—fairly simple to customize. You almost don't need to do anything except add your own icons to the menu, add a label or icon to the menu's trigger—if you want, and then embed the menu directly into your page.
Portfolios If you’re hoping to use your WordPress.com site to show off your portfolio separate from your blog posts and pages, the Portfolio content type will let you manage all your portfolio projects in one place. It also gives you a number of different ways to display them on your site. Activating a Portfolio and Setting Portfolio Projects Per Page Can I use... Support tables for HTML5, CSS3, etc About "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. The site was built and is maintained by Alexis Deveria, with occasional updates provided by the web development community. The design used as of 2014 was largely created by Lennart Schoors.
Portfolio Shortcode You can use shortcodes to embed portfolio projects on posts and pages. Embedding Portfolio Projects To embed portfolio projects on posts and pages, first activate the Portfolio custom content type on your site and add some projects to your portfolio. Live Tools - Button Builder Global Settings Button Label Padding Font Size Corner Roundness