

React-native-zeroconf. Basic Zeroconf implementation for React-native Get running services advertizing themselves using Zeroconf implementations like Avahi, Bonjour or NSD.

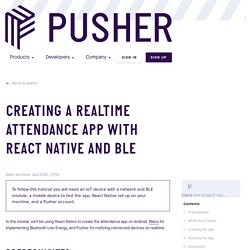
Install npm i -S react-native-zeroconf react-native install react-native-zeroconf react-native link react-native-zeroconf You can look at the wiki if you prefer a manual install. TXT records will be available on iOS and Android >= 7. Methods scan(type = 'http', protocol = 'tcp', domain = 'local.') This will initialize the scan from the Zeroconf instance. Stop() Stop the scan If any scan is running, stop it. GetServices() Returns resolved services Will return all names of services that have been resolved. removeDeviceListeners() Remove listeners Allow you to clean the listeners, avoiding potential memory leaks (#33). addDeviceListeners() Add listeners. Creating a realtime attendance app with React Native and BLE. To follow this tutorial you will need an IoT device with a network and BLE module, a mobile device to test the app, React Native set up on your machine, and a Pusher account.

In this tutorial, we'll be using React Native to create the attendance app on Android, Bleno for implementing Bluetooth Low Energy, and Pusher for notifying connected devices on realtime. Prerequisites. Modeling Physics in Javascript: Gravity and Drag. This is the first post in the Modeling Physics in Javascript series.

As such, we'll need to cover some introductory material. There are some of you who have real training in physics and calculus. You may be tempted to scream "that's not the whole story" at me when I explain some concepts, and my response to you is this: I wish I could cover all the amazing parts of physics and calculus in one blog post, but I can't. I'll therefore cover only the bits I need. Hopefully, the people reading this will accidentally learn physics while trying to pick up some cool JS tricks. Yes, there's a JSFiddle to play with at the bottom of the page! The Problem Model a bouncy ball, under the influence of gravity, which can bounce off of horizontal or vertical walls.
Not too shabby for day 1! Newton's 2nd Law Newton's 2nd Law of Motion basically is physics. Figma.
Colormind - Material Dashboard Color Generator. Neural Networks in JavaScript with deeplearn.js - RWieruch. - Edit this Post on GitHub A couple of my recent articles gave an introduction into a subfield of artificial intelligence by implementing foundational machine learning algorithms in JavaScript (e.g. linear regression with gradient descent, linear regression with normal equation or logistic regression with gradient descent).

These machine learning algorithms were implemented from scratch in JavaScript by using the math.js node package for linear algebra (e.g. matrix operations) and calculus. You can find all of these machine learning algorithms grouped in a GitHub organization. If you find any flaws in them, please help me out to make the organization a great learning resource for others. I intend to grow the amount of repositories showcasing different machine learning algorithms to provide web developers a starting point when they enter the domain of machine learning. Personally, I found it becomes quite complex and challenging to implement those algorithms from scratch at some point. Finally - you can use the Tableau data colors in your formatting.
Yes, it's true.

You can now harmonize your color schemes by using the Tableau data colors in your formatting. The short version — use the Worksheet below to find the RGB values for the Data Color Palette colors you need and then use those values in the Format coloring of the objects you need colored. One of Tableau's great strengths is its exceptional proficiency at coloring the various visualization elements. The defaults it chooses have been carefully crafted to work very well under a wide variety of circumstances, and Tableau provides a good set of mechanisms for configuring the colors where needed.. But... Coloring data. The colors contained in the data-coloring Palettes are both excellent choices for visualization and fixed sets that can't readily, if at all, be extended or otherwise changed. Creating Your First Desktop App With HTML, JS and Node-WebKit. These days you can do pretty much anything with JavaScript and HTML.

Thanks to Node-WebKit, we can even create desktop applications that feel native, and have full access to every part of the operating system. In this short tutorial, we will show you how to create a simple desktop application using Node-WebKit, which combines jQuery and a few Node.js modules. Node-WebKit is a combination of Node.js and an embedded WebKit browser. The JavaScript code that you write is executed in a special environment and has access to both standard browser APIs and Node.js. Shiny - How to build a JavaScript based widget.
Give Your Website an iOS or Android Home Screen Icon – HD Relay. With more mobile web users than ever, it’s important to keep your branding strong.

Let’s go one step further than the standard favicon and help your website stand out by creating icons for use on iOS and Android home screens. Before we even think about about our icons’ dimensions, there are a few important things you need to keep in mind while designing them (specifically where Apple devices are concerned). Keep it square. Json2csharp - generate c# classes from json. Examples. Pure JavaScript Draggable - JSFiddle. How I rediscovered my love for JavaScript after throwing 90% of it in the trash. Espruino - JavaScript for Microcontrollers. 10 Chart.js example charts to get you started. Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up.

There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js: These are the graphs that we’ll go through (click to get to the code): Bar chart Line chart Pie chart Radar chart Polar area Doughnut chart Horizontal bars Grouped bars Mixed charts Bubble chart 1. Bar charts are created by setting type to bar (to flip the direction of the bars, set type to horizontalBar).