

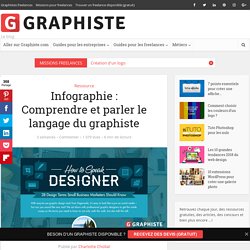
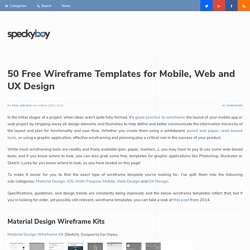
File:Annual report of the Director to the Board of Trustees for the year ... (1901) (18428075952).jpg — Wikimedia Commons. Cleveland Museum of Art. The Public Domain Review – Online journal dedicated to showcasing the most interesting and unusual out-of-copyright works available on the web. Racinet Polychromes. "Adapted from historical items dating back to antiquity, such as jewelry, tiles, stained glass, illuminated manuscripts, textiles, and ceramics, these ornamental designs [from 'Racinet's 'L'Ornement Polychrome'] encompass a wide range of cultural aesthetics including classic Egyptian, Greek, Roman, and Etruscan motifs, Asian and middle-Eastern patterns, as well as European designs from medieval times through the 19th century.

" [source] 40 Floral Typography Designs that Combine Flowers & Text. A beautiful design trend that has emerged recently is the combination of flowers and text to produce elegant floral typography layouts. These designs merge botanical photographs or illustrations with bold typography compositions by intertwining the flower stems, petals and leaves around the letters, which results in a great sense of depth. In this showcase I present 40 brilliant examples of this floral typography design style. See how designers have used this effect to produce exhibition posters, greeting cards, wedding stationery and more!
Eric Vasquez from Teach me to Design has just shared this great video tutorial explaining his process for creating floral typography artwork. (362) Pinterest. Créer votre affiche avec photoshop. AI Image Enlarger - Login/Register. My background pattern resources: → → → → → → → → → Free repeatable SVG background patterns for your web projects. Free textures for your next web project. Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop. Download More leaves from another angle. Download Download Look at all these bubbles! Give a clean look to your great ideas with clutter free mockups. Modele charte graphique CocoricoWeb.
How to Brainstorm Creative Logo Ideas [Infographic] Mix-&-Match illustration library. Photos - High quality mockup templates from around the world. Free Online Logo Maker, Create Custom Logo Designs - DesignEvo. Infographie : Comprendre et parler le langage du graphiste. Vous est-il déjà arrivé de ne pas comprendre ce que dit un graphiste, un web designer ou un imprimeur ?

« Vous devez me laisser 10 millimètres de fond perdu pour que je puisse imprimer votre document ». Hein ? Le manque de compréhension parfois dû à la technicité des mots employés peut faire perdre beaucoup de temps dans un projet, voire même être source de conflit. Une infographie créée par Pagemodo reprend 28 termes utilisés dans le monde du design et nous allons les passer en revue pour qu’à la fin de cet article vous soyez un expert dans le jargon du monde créatif. Agence eureka. By Lyft Design. Hamonshuy00mori.
Hamonshuyv1mori.
FontDatabase. SEO_Web_Developer_Cheat_Sheet. ▷ 30 outils de la rédaction web : Que des indispensables. Les outils de la rédaction web, ce ne sont pas qu’un clavier et un écran connecté au WiFi. Votre mallette doit être un peu mieux fournie ! Pour l’écriture à proprement parler mieux vaut avoir un bon dico à portée de la main et un Bescherelle sous le coude. Mais un content marketing de qualité nécessite d’autres actions. En tant que rédactrice web, j’ai besoin de nombreux outils pour orienter mes choix, gagner en efficacité et en productivité. Je vous livre ici 30 outils de la rédaction web indispensables au quotidien ou presque.
Startup Stash - Curated resources and tools for startups. Download free fonts, logos and graphic design resources. GraphicBurger. The Stocks 2 - Best royalty free stock photos, videos, mockups, icons and fonts. 5 outils pour gérer les couleurs. Extensions pour chrome. Version en ligne.

Show and tell for designers. Let's Enhance – free online image upscale and enhancement with neural networks. "This Is How We Built It" Case Studies. Unlike many other industries, the web design community is all about sharing knowledge and experience.

Each of us is very lucky to be part of such a great and useful learning environment, and it is up to us to embrace it — to embrace our learning experiences, and also to embrace our ability to share. Not only are case studies a great way to explain the design process of an agency, but they also help designers and developers to learn from each other. Seeing how designers work, create, build and play is great, and furthermore, you can learn how to write a great case study yourself and how to use one to spice up your portfolio1. Trace Byrd. Craftwork. Carefully crafted UI assets for designers. Monoskop. Monoskop. Prehysteries of new media. Libraries \ Processing.org. Resources for web writers - 4 Syllables. Begin at the beginning – Sketching out a full, extended web design process: the initial steps.
[Glossaire] Ces mots du web à comprendre - Web et Solutions. Vous utilisez Internet au quotidien, aussi bien dans votre vie personnelle, que dans votre activité professionnelle, et vous êtes souvent confronté.e à des termes qui vous semblent compliqués ou pour lesquels vous n’êtes pas sûr.e de bien comprendre ce qu’ils signifient… Nous avons donc dressé pour vous dans ce glossaire une liste des mots qui nous paraissaient aussi importants qu’ils peuvent paraître complexes.
![[Glossaire] Ces mots du web à comprendre - Web et Solutions](http://cdn.pearltrees.com/s/pic/th/glossaire-comprendre-solutions-175392293)
A/B Testing. L'art de la gestion de projet web - Définition & méthodologies. Méthodologie de projets web - Netemedia. The Email Marketing Process. Content Marketing Platform - ScribbleLive. Ant Design - A UI Design Language. Alex Romaniukha. 6 secrets to creating outstanding infographics. In the Instagram and Snapchat era, audiences are increasingly visually oriented.

But sometimes an image alone isn’t enough: you need a clever combination of words and graphics to tell a detailed story in a way that can be grasped quickly and easily. Cue the infographic. But while they may look easy to create, in practice they can be darned difficult to get right. There are, however, some basic principles you can follow to make sure your design is as effective as possible. (And here's a bonus content tip: always run a spellcheck before sending your infographics out into the world.) Here, we share six secrets to creating outstanding infographics... 01.
50 Free Wireframe Templates for Mobile, Web and UX Design. In the initial stages of a project, when ideas aren’t quite fully formed, it’s good practice to wireframe the layout of your mobile app or web project by stripping away all design elements and flourishes to help define and better communicate the information hierarchy of the layout and plan for functionality and user flow.

Whether you create them using a whiteboard, pencil and paper, web-based tools, or using a graphic application, effective wireframing and planning play a critical role in the success of your product. While most wireframing tools are readily and freely available (pen, paper, markers…), you may have to pay to use some web-based tools, and if you know where to look, you can also grab some free, templates for graphic applications like Photoshop, Illustrator or Sketch. Modularscale. How do I use this?

Use a scale like you would use a ruler. Many people set heading type sizes with numbers from a scale, but that's just one possibility. You can use a scale to measure or set the size of any element or negative space in a composition — including grids, and the overall dimensions of the composition itself. What’s a good base? Body text type size is a good place to start. What’s a good ratio? More Meaningful Typography. We have all heard of the golden mean (also known as the golden ratio or golden section): the self-replicating page with a proportion of 1:1.618 that is said to be found in everything from the design of ancient Greek architecture to the growth patterns of plants.

Article Continues Below This and other meaningful ratios rooted in geometry, music, nature, and history can be expressed as modular scales and put to work on the web. Fig 1: A simple modular scale: 10@1:1.618. Tim Brown - More Perfect Typography. Fonts.com. Gridlover. Blog. Rechercher des mots clés et améliorer votre stratégie grâce à l'outil de planification des mots clés – Google AdWords. Touchez les bonnes personnes avec les bons mots clés.

Egg Shape Background Gradients. CoolHue - Coolest Gradient Hues and Swatches by UVdesk. Atlassian Design. Atlassian Design. Workday Canvas Design System. Moose — Free Stock Photos. Evie Theme by unDraw. A curated directory of resources, tools & hacks for non-techs. METHODOLOGIE. 30 Free Google Slides Templates For Your Next Presentation. Google Slides Logo Update 12/13/2019: We added 5 more free Google Slides as a bonus! Scroll down to check them out. Google Slides vs PowerPoint: A Battle (Not) Worthy of Fighting. PowerPoint has been the worldwide leading presentation software for over 30 years now. Compared to PowerPoint, Google Slides was introduced only a few years ago but have been steadily gaining speed until then.
Today, both software programs are widely used and almost equally popular among users across the globe (for reference, check out the graph below). Top Graphic Design Trends 2018: The Ultimate Guide. Free Font Bundle. Les 50 chiffres à connaître sur les médias sociaux en 2018. Chaque année, nous publions un récapitulatif des statistiques des réseaux sociaux. Les essentiels de la communication digitale en 2018.03. 27 Free Stock Video Sources For Your GIFs And Cinemagraphs – Gifzign. Peer-to-peer Web browser. No blockchain required. Google Art & Culture Experiment - Art Palette. E-books. WCEU2017: CSS Grid Changes Everything (About Web Layouts) - MOR10. WCEU2017: CSS Grid Changes Everything (About Web Layouts) - MOR10.
Free Download Templates & Graphics. CSS,JavaScript Tutorials. Emmet — the essential toolkit for web-developers. Modern WordPress Development Tools. Hello! Je suis Hally. Créer une page personnalisée dans un thème WordPress, c'est facile ! Les thèmes WordPress peuvent être hautement personnalisables, vous le savez... Et la création d'une page personnalisée ou template de page ou modèle de page va encore une fois le prouver. Dans cet article nous allons voir pourquoi et comment créer une page personnalisée pour votre thème, voici le programme : Qu'est-ce qu'une page personnalisée ou modèle de page ?
Un thème, que vous le téléchargiez sur le répertoire officiel ou que vous l'achetiez sur des marketplaces dédiées, est composé de plusieurs fichiers. HTML to WordPress Converter. Référence Arduino français Main/Debuter. Débuter avec Arduino : Introduction |Materiel | Logiciel | Installation | Langage Arduino | Dépannage. Instant Logo Search. Scri.ch. Draw.Chat - Collaborative Drawing Board Online. Dypsilon/frontend-dev-bookmarks: Manually curated collection of resources for frontend web developers. Front-End Checklist. Futuramo. Product Hunt. Guide to building layouts with CSS Grid. App - Icon Font, SVG, PDF & PNG Generator. Pliage origami effet pop-up - Conseils en PAO et impression Conseils en PAO et impression. KippersCreatif: Un livret poster. Bonjour, Je vous propose de réaliser un mini album livret qui devient un poster lorsqu'on le déplie intégralement et ce à l'aide d'une feuille de scrap et d'un pliage ingénieux.