

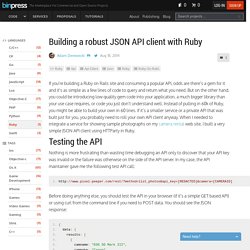
Building a robust JSON API client with Ruby - Tutorial. If you're building a Ruby on Rails site and consuming a popular API, odds are there's a gem for it and it's as simple as a few lines of code to query and return what you need.

But on the other hand, you could be introducing low-quality gem code into your application, a much bigger library than your use case requires, or code you just don't understand well. Instead of pulling in 60k of Ruby, you might be able to build your own in 60 lines. Using Ruby and HTTParty to consume web services the easy way. HATEOAS and the PayPal REST Payment API. One of the key features of the PayPal REST API is HATEOAS (Hypertext As The Engine Of Application State).

Haters gonna HATEOAS — Timeless. Every time someone mentions RESTful web services, there’s always that one person that has to chime in: “That’s not really RESTful, it’s just kinda RESTful.”

I’d always filed that information away, under ‘things to learn later,’ and let it simmer in the back of my brain. I’ve finally looked into it, and they’re absolutely right: 99.99% of the RESTful APIs out there aren’t fully compliant with Roy Fielding’s conception of REST. What is HATEOAS and why is it important? HATEOAS stands for Hypertext As The Engine Of Application State.

It means that hypertext should be used to find your way through the API. An example: GET /account/12345 HTTP/1.1 HTTP/1.1 200 OK <? HATEOAS. The HATEOAS constraint decouples client and server in a way that allows the server functionality to evolve independently.

Details[edit] A REST client enters a REST application through a simple fixed URL. All future actions the client may take are discovered within resource representations returned from the server. The media types used for these representations, and the link relations they may contain, are standardized. Uno! Use Sinatra to Implement a REST API. The REpresentational State Transfer (REST) architecture provides a very convenient mechanism to shuttle data between clients and servers.

Web services and protocols, like HTTP, have been using the REST architecture for many years, so it is a well-tested and mature concept. Sinatra can be used to effectively implement the REST architecture. Sinatra’s DSL (Domain Specific Language) seems custom-tuned to the spirit of REST. In fact, Sinatra’s routing language includes the same verbs used by HTTP, including GET, POST, PUT and DELETE. Because these REST API transactions look and behave very much like HTTP, network devices will treat your REST transactions in virtually the same way. In this article, we’ll look at a server-side implementation of REST using Sinatra. Beginners guide to creating a REST API. If you're reading this, you've probably heard the terms API and REST thrown around and you're starting to wonder what the fuss is all about.

Maybe you already know a little bit, but don't know how to get started. In this guide, I will explain the basics of REST and how to get started building an API (including authentication) for your application. What is an API? The term API stands for Application Programming Interface. Top 10 APIs for beginners — She Hacks Hacker Academy. Building an Ajax-friendly REST API with Sinatra. REST offers a powerful approach to building Web applications which allow you to quickly and easily define all of the routes used to interact with a particular application resource.

So how does one go about actually implementing a RESTful approach? As it happens, many Web development technologies support REST, among them Rails, the Zend Framework, and Spring. JSON: What It Is, How It Works, & How to Use It. This week I want to cover a topic that I feel has become an important part of any developer’s toolkit: the ability to load and manipulate JSON feeds from other sites via AJAX.

Many sites are sharing data using JSON in addition to RSS feeds nowadays, and with good reason: JSON feeds can be loaded asynchronously much more easily than XML/RSS. A JSON tutorial in JavaScript and jQuery for Beginners. Javascript has grown from a way to add interactivity on your page, to a language that lets you perform tasks that once belonged to servers.

JSON provides for an easy way to create and store data structures within JavaScript. It’s super popular and a great alternative to XML. JSON stands for JavaScript Object Notation…it’s called that because storing data with JSON creates a JavaScript object. The JavaScript object can be easily parsed and manipulated with JavaScript. Where XML is arguably easier to read, but notoriously difficult to parse (describe to a computer), JSON makes it a breeze to store data in a format that machines dig. Build a Sinatra API Using TDD, Heroku, and Continuous Integration with Travis. This post was inspired by this brilliant video, where Konstantin Haase, the maintainer of Sinatra builds a fully working app and deploys it on Heroku with tests on Travis (where he works).
I decided to do a similar example that walks through each step of building an API service that demonstrates a typical Sinatra development cycle workflow – write your tests, write your code, push the code to GitHub, and check it works when deployed to Heroku with continuous integration on Travis. The post will go from start to finish and cover the following: Writing tests using MiniTestBuilding a Sinatra API that returns information in JSON formatUsing Bundler to manage dependenciesUsing Git to manage version controlHosting Code on GitHubDeploying and host the site on HerokuPerforming Continuous Integration with Travis CI Define the Problem.
Getting Started with iOS Mobile Development and a Sinatra API. Ios mobile Table of Contents This quickstart will have you up and running with a native iOS application that consumes a web API with Sinatra. Rest Service with Ruby + Sinatra + Datamapper. Introduction I am going to show you how to build a web service to create, read, update and delete movies with Ruby, Sinatra and Datamapper. This tip assumes you know how to execute an HTTP request and that you have basic knowledge about Ruby. Technologies Used To create this new service, we are going to use 3 useful tools that are available for free on the internet. Ruby. Creating a RESTful, versioned API using Sinatra. I am relatively new to Ruby and recently built my first Sinatra application. The requirement was to create an API which would detail product information, arranged into a number of API ‘feeds’, in a number of data formats.
There are a lot of articles on the web about API versioning in a RESTful manor, so I shall not delve into the details regarding this, but I found this article by Peter Williams to be one of the most useful despite being a couple of years old. For the purpose of this post, I will be working on the basis that the application would need to accept HTTP requests in the following format: GET /retail/products HTTP/1.1 Accept: application/vnd.mycompany.myapp-v2+json. Building Backbone.js Apps With Ruby, Sinatra, MongoDB and Haml. Introduction In this post we're going to explore writing Backbone.js applications with a Ruby back-end. To assist with this, we're going to use Sinatra – a DSL (domain specific language) for rapidly creating web applications in Ruby. Similar to the section in Backbone Fundamentals on writing an application with Node.js, our server-side language (Ruby) will be used to power an API whilst Backbone.js will be the client consuming it.
What Is Sinatra? In the past, you've likely come across or used Ruby on Rails (RoR) – a popular web application framework for the Ruby programming language that helps organize applications using the MVC pattern. Whilst a very basic Rails application may require a more strict project structure (such as requiring the use of controllers, views and routing etc.), Sinatra doesn't require as many of these dependencies, sacrificing the helpers needed to connect to databases, tools to create forms or any of the other utilities Rails comes with out of the box. Routes Haml. Create a Weather App With Sinatra and AngularJS - Part 1 - Bill Patrianakos. HTTParty by jnunemaker. Makes http fun again! Install gem install httparty Requirements.
It's an HTTParty and Everyone Is Invited! HTTParty: Quick Web Service Consumption From Any Ruby Class. Looking at Ruby's Net. Using Ruby to Find Beer. Faraday: advanced HTTP requests made easy. Faraday is a library for making HTTP requests and to serve as a backbone for writing API wrapper libraries such as twitter. It has an interesting philosophy, but to really appreciate it you must first understand what problem it solves.
In the beginning, there was an ordinary HTTP request: require 'net/http'data = Net::HTTP.get URI.parse(' Here we’re accessing repository information from the GitHub API. This one line of code should suffice for your simplest scripts, but it will never do for your production-ready apps. This request won’t work. To handle all of the above, one line of code is now far from enough: require 'net/https'require 'json' url = URI.parse(' response = Net::HTTP.start(url.host, use_ssl: true) do |http| http.get url.request_uri, 'User-Agent' => 'MyLib v1.2'end case responsewhen Net::HTTPRedirection # repeat the request using response['Location']when Net::HTTPSuccess repo_info = JSON.parse response.bodyelse # response code isn't a 200; raise an exception response.error!
Dashing - The exceptionally handsome dashboard framework.