

Model–view–controller. Model–view–controller (MVC) is a software pattern for implementing user interfaces.

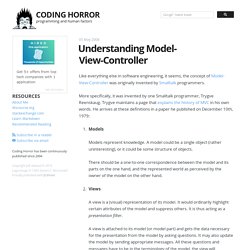
It divides a given software application into three interconnected parts, so as to separate internal representations of information from the ways that information is presented to or accepted from the user.[1][2] The central component, the model, consists of application data, business rules, logic and functions. A view can be any output representation of information, such as a chart or a diagram. Multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants. The third part, the controller, accepts input and converts it to commands for the model or view.[3] Component interactions[edit] A typical collaboration of the MVC components In addition to dividing the application into three kinds of components, the Model–view–controller (MVC) design defines the interactions between them.[4] Use in web applications[edit] History[edit] See also[edit]
GUI Architectures. There have been many different ways to organize the code for a rich client system.

Here I discuss a selection of those that I feel have been the most influential and introduce how they relate to the patterns. Graphical user interfaces have become a familiar part of our software landscape, both as users and as developers. Looking at it from a design perspective they represent a particular set of problems in system design - problems that have led to a number of different but similar solutions. My interest is identifying common and useful patterns for application developers to use in rich-client development. I've seen various designs in project reviews and also various designs that have been written in a more permanent way. MVC for Noobs. Understanding Model-View-Controller. Like everything else in software engineering, it seems, the concept of Model-View-Controller was originally invented by Smalltalk programmers.

More specifically, it was invented by one Smalltalk programmer, Trygve Reenskaug. Trygve maintains a page that explains the history of MVC in his own words. He arrives at these definitions in a paper he published on December 10th, 1979: Models Models represent knowledge. A model could be a single object (rather uninteresting), or it could be some structure of objects. It may seem like we're deep in Architecture Astronaut territory now, but bear with me. This ubiquitous trifecta represents MVC almost perfectly. Model The HTML is the "skeleton" of bedrock content. So if you believe the web has been at all successful -- most signs I've seen point to yes -- then you also have to acknowledge the incredible power of Model-View-Controller.
P of EAA. This book started after Dave Rice and I gave some talks on J2EE architecture and mulled over how the concepts we had learned in C++, Forte, CORBA, and Smalltalk had been crucial to us developing good designs in Java.

With this book I wanted to set many of these patterns down to help developers whatever their platform. These turned out to be very valuable when we started to use .NET in 2002 and Ruby in 2007. The book is a Duplex Book. The first part is a short (100 page) tutorial on enterprise application architecture. The bulk of the book is the reference to forty or so patterns. Each pattern describes details of how it works and when to use it, together with code examples in Java, C# or both. I've been fortunate enough to have some excellent contributors to this book, most notably Dave Rice - who wrote a good tenth of it.
I wrote this book in the early noughties, but my colleagues and I find the patterns are still relevant today.
MVC Architecture. As modern browsers become more powerful with rich features, building full-blown web applications in JavaScript is not only feasible, but increasingly popular.

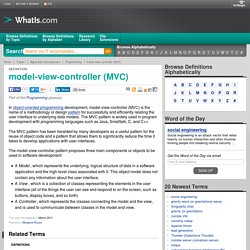
Based on trends on HTTP Archive, deployed JavaScript code size has grown 45% over the course of the year. With JavaScript's popularity climbing, our client-side applications are much more complex than before. Application development requires collaboration from multiple developers. Writing maintainable and reusable code is crucial in the new web app era. The Chrome App, with its rich client-side features, is no exception.
Design patterns are important to write maintainable and reusable code. In the last few years, a series of JavaScript MVC frameworks have been developed, such as backbone.js, ember.js, AngularJS, Sencha, Kendo UI, and more. MVC offers architectural benefits over standard JavaScript — it helps you write better organized, and therefore more maintainable code. MVC is composed of three components: Pros: Cons: Back to top. What is model-view-controller (MVC)? - Definition from WhatIs.com. In object-oriented programming development, model-view-controller (MVC) is the name of a methodology or design pattern for successfully and efficiently relating the user interface to underlying data models.

The MVC pattern is widely used in program development with programming languages such as Java, Smalltalk, C, and C++. The MVC pattern has been heralded by many developers as a useful pattern for the reuse of object code and a pattern that allows them to significantly reduce the time it takes to develop applications with user interfaces. The model-view-controller pattern proposes three main components or objects to be used in software development: A Model , which represents the underlying, logical structure of data in a software application and the high-level class associated with it.
This object model does not contain any information about the user interface. Understanding Model-View-Controller. MVC for Noobs. Model–view–controller.