

5 astuces sur la façon d’écrire les directives AngularJS et leurs tests. S’il y a bien un sujet compliqué en Angular, c’est l’écriture de directives.

J’espère que les chapitres de notre livre aident à passer un cap sur ce problème, mais il manque sur les internets un article un peu complet sur la façon de tester celles-ci. Angular est très bien pensé pour les tests, avec un système de mock, d’injection de dépendance, de simulation des requêtes HTTP, bref la totale. Mais les tests de directive restent souvent le parent pauvre de tout ça. AngularJS Directive Design Made Easy. AngularJS directives are cool AngularJS is a web application framework that makes creating complicated web applications much simpler.

One of its best features is the ability to create directives, or reusable web components. It gives you the ability to create new HTML tags and attributes, which can dynamically display content in response to data changes, as well as update the data when appropriate. They’re a big productivity booster because they let you wrap up a complicated interaction with the DOM in a nice, reusable package. Making directives is confusing at first It doesn’t take long to realize that directives are useful, and the ones that are bundled with AngularJS are well designed, but making directives can feel overwhelming at first. Specifically, it’s difficult to understand how to create a directive that responds to data changes, updates data, responds to events, or exposes events. How do I talk to a directive?
Directive design principles. Réaliser une appli Web RIA avec ExtJS et Node.js. ExtJS est un framework pour Javascript qui permet de créer facilement des RIA (Rich Internet Application).

Dans ce billet, je vous propose de développer un mini-blog dans lequel nous pourrons lister, créer, éditer et supprimer des billets. Pour le développement côté client, ce mini projet permet de mettre en oeuvre les notions suivantes: l’utilisation de formulairesla validation de donnéesl’utilisation d’un proxy pour faire des requêtes AJAXla levée et l’écoute d’événementsla mise en oeuvre de callbacks (gestion asynchrone) Côté serveur, le développement sera fait en Node.js et son framework Express.
J’imagine que certains lecteurs préféreraient avoir du code PHP mais désolé, je n’aime pas trop PHP… De plus, vous trouverez sans mal des exemples en PHP dans les exemples officiels fournis avec ExtJS ou sur divers blogs. Le code côté serveur permettra de balayer les notions suivantes: Le tutoriel peut être réalisé sous n’importe quel OS. Bonne nouvelle: pas besoin de l’usine à gaz Apache! Store. Installer Node.js. Une première application avec Node.js.
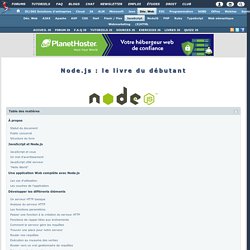
Un système pour réaliser des applications en ligne ou hors ligne. L'environnement de Node.js comprend des serveurs, des interfaces aux bases de données, des frameworks coté serveur et coté client.

Une vue d'ensemble de l'écosystème Node.js. Ce n'est ni exhaustif ni définitif, au contraire, il s'agit d'un domaine en constant développement. Comme on le voit, les principales composantes de l'environnement sont outre l'API Node.js, le backend, les extensions, l'interface avec le client, et le client lui-même, une application ou une page avec éventuellement un framework. En fait l'interface de divise en une partie serveur et une partie client, et on a une certaine liberté pour en placer l'essentiel sur un coté ou sur l'autre. Voici en détails quelle programmes peuvent être utilisé pour remplir le rôle de chaque composante.
Backend CommonJS est un projet de création d'une API standard pour le langage JavaScript, avec pour objectif qu'elle soit aussi riche que celle de Java ou autre langage populaire. Node.js : le livre du débutant. JavaScript et vous▲ Avant de rentrer dans les détails techniques, prenons un moment pour parler de vous et de votre rapport avec JavaScript.

Ce chapitre va vous servir à déterminer s'il vous est utile de continuer la lecture de ce livre. Si vous êtes comme moi, vous avez commencé le développement Web il y a quelques années en écrivant des pages HTML. Vous avez commencé à utiliser cette chose étrange appelée JavaScript, mais juste pour ajouter un peu d'interactivité ici ou là. Scope isolé dans les directives AngularJS. Second sujet que j'ai traité au Meetup chez Google, il s'agit des scopes isolés dans les directives.

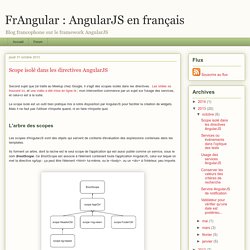
Les slides se trouvent ici, et une vidéo a été mise en ligne là ; mon intervention commence par un sujet sur l'usage des services, et celui-ci est à la suite. Le scope isolé est un outil bien pratique mis à notre disposition par AngularJS pour faciliter la création de widgets. Mais il ne faut pas l'utiliser n'importe quand, ni en faire n'importe quoi. L'arbre des scopes Les scopes d'AngularJS sont des objets qui servent de contexte d'évaluation des expressions contenues dans les templates.
Ils forment un arbre, dont la racine est le seul scope de l'application qui est aussi publié comme un service, sous le nom $rootScope.