

OwnCloud. Un article de Wikipédia, l'encyclopédie libre. ownCloud est un logiciel libre offrant une plateforme de services de stockage et partage de fichiers et d'applications diverses en ligne.

Il est présenté comme une alternative à Dropbox, lequel est basé sur un cloud public. Dans ownCloud, le stockage des données se fait au sein de l'infrastructure de l'entreprise et les accès sont soumis à la politique de sécurité informatique de celle-ci. ADEO. L’iBeacon, la nouvelle tendance de communication de données d’Apple. Tout le monde en parle, Apple a présenté l’année dernière sa nouvelle tendance de transmission/communication de données appelée « iBeacon ».

Localisation indoor et réalité augmentée : un mariage en vue. Nous parlons régulièrement de l’utilisation de la réalité augmentée dans le domaine du bâtiment et de la construction.

C’est en général lié à la visualisation de la maquette 3D “en situation”, sur un plan masse ou en extérieur, et à la possibilité de tester des paramètres différents comme la lumière ou l’environnement. Mais qu’en est-il de l’utilisation de la réalité augmentée à l’intérieur des bâtiments ? Philips Lighting, la lumière qui connecte marques et consommateurs. Il est facile de suivre les personnes équipées de smartphones lorsqu’elles sont à l’extérieur, où le GPS fonctionne, mais à l’intérieur c’est une autre affaire.

WebGL. Un article de Wikipédia, l'encyclopédie libre.

Fonctionnement[modifier | modifier le code] 40 Best HTML5 and CSS3 3D Demo Examples. In this article you will see that there are some amazing HTML5 and CSS3 3D graphics examples with demo link.

Usually, HTML5 goes hand in hand with CSS3 to create the professional web experiences. In fact, websites developed in HTML5 animation will not require adobe flash support on your Web browser anymore, provided that your browser supports HTML5. Many people believe that HTML5 new advanced technology to create professional website and animation templates on web online in stead of flash. HTML5 is a lightweight, powerful and easy to use platform such as games, 3D animation, 3D graphics by using HTML5 canvas, CSS3 and JavaScript.
In fact, HTML5 and CSS3 represents the future of mobile browsing and that’s because of it’s comprehensive and lightweight abilities. CSS 3D transforms are smooth, hardware accelerated and simple to implement, with browsers taking on what would be very difficult perspective calculations. You may like this: HTML5 Animation Examples WebGL Orthographic 3D 3D CSS Text. Graphismes. Ubleam. Pourquoi le bleam remplacera le QR code ? Bleam : n.m 1. lien entre le monde physique et le monde numérique 2. petite pastille qui recèle une technologie unique et performante 3. tag 3D démultipliant les possibilités marketing à l'infini 4. nécessaire complémentarité entre l'univers expérientiel/relationnel et commercial 5. indispensable aux stratégies de communication cross-canal (ex. digitalisation d'un point de vente) Je choisis aujourd’hui de vous parler d’une entreprise innovante, nommée Ubleam.

QR codes vs Réalité Augmentée : quelle solution privilégier pour rendre interactif une publicité, un emballage, un catalogue imprimé…? Cette question n’avait pas beaucoup de sens il y a encore un an, quand le QR code se démocratisait rapidement tandis que la réalité augmentée restait limitée à quelques timides expériences assez confidentielles.

Mais ces derniers mois, l’intérêt pour la réalité augmentée a considérablement progressé dans les médias, principalement grâce à l’annonce par Google de Project Glass, leurs futures (et futuristes!) Lunettes à réalité augmentée. Concernant le monde de l’imprimé (catalogues, magazines, prospectus, publicités de rue, voire même livres…), la réalité augmentée est elle donc en concurrence directe avec les QR codes? Quels sont les forces et faiblesses respectives de ces technologies? Et comment choisir? Tout d’abord, un rapide rappel des fondamentaux de ces deux approches s’impose (pour plus de détails et d’exemples, voire n’importe lequel des autres articles de ce blog, qui y sont tous consacrés!) Comment faire de la Réalité Augmentée ? “Comment puis-je faire de la réalité augmentée ?”

Voici peut être la question que nous entendons le plus sur ce blog et au cours de nos interventions. Pour répondre à cette question, nous vous proposons un tour d’horizon des différentes possibilités dans cet article. Attention cependant, il s’agit là d’une introduction pour vous permettre avancer dans votre réflexion. Pour aller plus loin, n’hésitez pas à prendre contact avec nous pour affiner votre besoin et entrer en contact avec des spécialistes Dans la suite, nous allons supposer que vous savez ce que vous voulez faire.
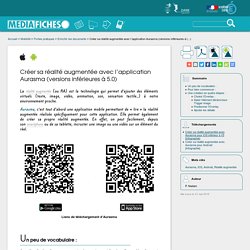
Les “CMS” de réalité augmentée. 1375-projet-realite-augmentee-isn.pdf. Créer sa réalité augmentée avec l’application Aurasma. La réalité augmentée (ou RA) est la technologie qui permet d’ajouter des éléments virtuels (texte, image, vidéo, animation, son, sensation tactile…) à notre environnement proche.

Aurasma, c’est tout d’abord une application mobile permettant de « lire » la réalité augmentée réalisée spécifiquement pour cette application. Elle permet également de créer sa propre réalité augmentée. En effet, on peut facilement, depuis son smartphone ou de sa tablette, incruster une image ou une vidéo sur un élément du réel. Liens de téléchargement d’Aurasma. [MS-DPWSSN]: Devices Profile for Web Services (DPWS): Size Negotiation Extension. Stéphane Lavirotte: Web Services for Devices: Bridge UPnP/DPWS. L'INPI. Serveur de stockage sur réseau (NAS) Synology. Git Server : Installation sur un NAS Synology. Git Server : Installation sur un NAS Synology.