

Danse avec les loops #1 : un thème WordPress mis à nu. 20 codes utiles pour customiser WordPressLe Geek Pauvre. Pour une fois, je vous fais un petit article pour partager avec mes amis blogueurs quelques bouts de code (snippets) pour WordPress permettant de customiser un peu ce super outil.

L’article original est cité en bas du mien (d’article), mais je me suis permis de faire un peu le tri pour vous, en vous sélectionnant 20 requêtes que j’ai trouvées particulièrement utiles et/ou intéressantes. On va commencer par le petit warning qui va bien : ne modifiez pas le code de WordPress sans avoir auparavant réalisé une sauvegarde de vos fichiers.
Ce serait dommage de niquer votre thème si soigneusement paramétré juste pour une erreur bidon. 1- Augmenter la mémoire de WordPress Si vous avez plein de plugins, ou plein de trafic, vous pourriez avoir besoin d’augmenter la mémoire de WordPress. Define('WP_MEMORY_LIMIT', '96M'); 2- Vider la corbeille automatiquement Permet de vider la corbeille de WordPress tous les X jours: define('EMPTY_TRASH_DAYS', 5 ); 3- Forcer le mode maintenance <? Echo $title; Afficher une liste définie de catégories dans la sidebar de votre blog WordPress. Wordpress : Afficher toutes les catégories même vide. Wordpress : les meilleurs plugins (indispensables !) WordPress est assurément la plateforme CMS la plus utilisée et la plus complète sur le web.

Des milliers et milliers d’extensions sont disponibles tant la communauté est grande et active. Voici dans cet article ma petite sélection de plugins que j’utilise très fréquemment et qui regroupe les fonctionnalités supplémentaires demandées le plus souvent à WordPress. Images/Galeries FancyBox for WordPress C’est un plugin jQuery qui permet de générer des lightbox avec du contenu statique ou dynamique (vidéo, diaporama, iframe etc…), il est entièrement customisable et très simple d’utilisation. Photo Galleria Transformez simplement vos galeries WP en élégants diaporamas. Gallery to slideshow. Utiliser la personnalisation de WordPress dans vos thèmes ! - Rémy Perona. Publié le 1 octobre 2012 dans Wordpress - Le customizer de WordPress a été une des nouveautés de la mise à jour 3.4.

Celui-ci permet aux développeurs de thèmes de proposer à leurs utilisateurs une interface pratique pour personnaliser les différents éléments d’apparence du site, tout cela en temps réel depuis l’administration. La documentation sur le support de cette fonctionnalité étant assez éparse, je vous propose aujourd’hui un tutoriel basé sur mon intégration du customizer au dernier thème que j’ai réalisé. En tout premier lieu, toutes les fonctions qui vont suivre devront être ajoutées au fichier functions.php de votre thème, ou dans un fichier externe qui sera intégré via un include/require. Etape 1 : afficher le customizer dans le menu Apparence Par défaut, le customizer est caché dans le sous-menu « Thèmes » du menu « Apparence », avec un bête lien « Personnaliser ».
<? Etape 2 : créer la fonction et l’ajouter au hook <? // on mettra ici tous les réglages supplémentaires if ( ! Une page d’options pour votre thème WordPress — Blog de Félix Girault. Si vous souhaitez offrir plus de choix de personnalisation pour vos thèmes WordPress, voici un article qui devrait vous intéresser !

Nous allons voir ensemble comment mettre en place une page d'options disponible dans l'administration, pour laisser vos utilisateurs modifier votre thème en toute sécurité, sans requérir de connaissances particulières. Comme à mon habitude, je parlerai ici de la version 3 (ou supérieure) de WordPress. Le projet Pour se mettre en situation, nous allons imaginer que nous voulons proposer aux utilisateurs de modifier la couleur de fond et la couleur du texte de leur blog.
Utiliser la personnalisation de WordPress dans vos thèmes ! - Rémy Perona. Tutoriel WordPress : activer et utiliser les miniatures. Depuis sa version 2.9, le CMS WordPress offre la possibilité d’utiliser les miniatures des images mises en ligne, par exemple pour enrichir votre page d’accueil ou illustrer votre flux RSS.

Cette fonction s’appelle Image à la Une. Mais cette fonctionnalité n’est pas activée dans tous les thèmes (certainement pour de très bonnes raisons), nous allons donc apprendre comment la rendre disponible dans un premier temps. Ensuite nous verrons de quelle façon on peut intégrer une miniature dans une page. Avant de commencer, gardez bien à l’esprit que ce tutoriel ne s’applique pas aux versions de WordPress antérieures à la 2.9, et que si vous activez les vignettes sur un blog qui a déjà plusieurs dizaines d’articles, il vous faudra un certain temps pour toutes les mettre en ligne. Ajouter une miniature à un article sur WordPress via un custom field. Dans la même lignée que l’article « Afficher les articles relatifs sous forme de miniature« , je vous propose aujourd’hui d’utiliser un champ personnalisé pour afficher une miniature de l’article.

Le tout sans plugin en 5 minutes chrono ! Création du champ personnalisé Ouvrez le fichier index.php via l’administration WordPress – passez par l’onglet Apparence puis Editeur . Recherchez la ligne correspondante au titre de l’article. Elle se présente sous cette forme à quelques détails près : <h1><a href="<? Positionnez votre curseur juste au dessus de cette ligne et copiez collez le code suivant :
Créez votre thème Wordpress de A à Z. Update du 5 Octobre 2011: les tutoriels ont beau datés de 2007, ils sont en cours de modifications pour y ajouter les fonctionnalités des dernières versions de WordPress.

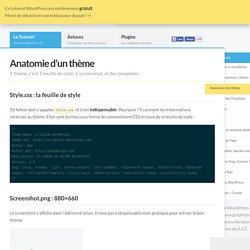
Quoi qu’il en soit, ils sont toujours d’actualité et ont été mis à jour plusieurs fois. Anatomie d’un thème. 1 thème, c'est 1 feuille de style, 1 screenshot, et des templates.

Style.css : la feuille de style Ce fichier doit s’appeler style.css et il est indispensable. Pourquoi ? Tutoriel WordPress : Créer un thème wordpress. Utiliser les Images à la Une. (Article adapté depuis New in WordPress par Mark Jaquith – en anglais) Il existe différentes extensions pour gérer des miniatures d’articles, comme par exemple Simple Post Thumbnail.

Mais depuis la version 2.9 de WordPress, cette fonctionnalité, appelée Image à la Une en français, peut être activée directement via le thème courant. Tout d’abord, dans le fichier functions.php du thème utilisé dans votre installation WordPress, il suffit de déclarer cette option. Ce qui va l’activer dans l’administration du site dans la gestion des Articles et des Pages : Si vous souhaitez l’activer sur l’un ou l’autre uniquement utilisez la syntaxe suivante : Ensuite, il sera utile de spécifier des tailles de redimensionnement pour vos miniatures.
Le Box-resizing réduit l’image de manière proportionnelle, pour coller au plus près de la largeur et de la hauteur spécifiée. Cette technique permet de toujours obtenir un recadrement homothétique sans perdre un bout de l’image.