

How to make three level drop down menu in jquery. The W3C Markup Validation Service. New Old Stock. 70 Website Layout Tutorials With Photoshop. Basic Layout Fundamentals with HTML5 and CSS3. Here it comes…HTML5 and CSS3 will most likely be widely supported by this time next year in all of the major, current browsers.

It will probably take a little longer for large scale acceptance …Microsoft is going to have to dump IE6, 7 and 8 for that to happen. 11 Free Scaffolding Grunge Vectors & How-To. This set of 11 Free Scaffolding Grunge Vectors was specifically created with large print designs in mind, but they can be used in web projects too.

It’s a common technique to slightly destroy large type in ads and other print campaigns. Using vectors for this purpose is ideal as they can be scaled to any size without loss of quality. All vectors were made using images of scaffolding which were then traced in Illustrator. <color> - CSS. Summary The <color> CSS data type denotes a color in the sRGB color space.

A color can be described in any of these ways: using a keyword using the RGB cubic-coordinate system (via the #-hexadecimal or the rgb() and rgba() functional notations) using the HSL cylindrical-coordinate system (via the hsl() and hsla() functional notations) Note that the list of accepted color values have been extended as the specification has evolved, culminating with the latest CSS3 colors. Associated with the color in the sRGB space, a <color> value also consists of an alpha-channel coordinate, transparency value, indicating how the color should composite with its background color.
Though CSS color values are precisely defined, they may appear differently on different output devices. Note: The WCAG 2.0 recommendation from the W3C strongly advises web authors not to use color as the only mean to convey a specific information, action or result. Underline Hover Effect Css Navigation Bar for Blogger. This is a Underline Hover Effect Css Navigation Bar.In this tutorial im gonna explain, how to add it to blogger.

Underline hover menu support for every modern internet browsers.it helps to make your blog attractive. Im using Css3 and HTML, Just check out demo. Simple CSS3 Transitions, Transforms, & Animations Compilation - Call Me Nick. Get Source View Demo Introduction To CSS3 CSS3 allows us to do some amazing things, and there’s a common set of properties and functionality at our disposal that enable us to improve user interaction easily.

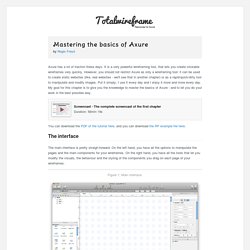
The three main features I’m going to give examples for in this tutorial are CSS3 transitions, transforms, and animations. These examples are ready to drop into any of your projects, and should give you an idea of what’s possible in the world of CSS3. In the examples below, I’ll be using link targets as the source of user interaction. Getting Started Each section will contain a link, and each link will be targeted by a class name. Chrome autosave plugin - Google Search. Simplest CSS3 Generator. Mastering the basics of Axure - Totalwireframe. Axure has a lot of traction these days.

It is a very powerful wireframing tool, that lets you create clickable wireframes very quickly. CSS3 Rollover Social Media Icons. Published February 24, 2013 by Brad Knutson There are many cool ways to display your social media icons on your website.

Many of the more impressive animations required either jQuery or CSS3, and a little coding know-how. 60 Gorgeous Free Social Media Icon Packs - designrfix.com. Social media icons play such a huge role in driving traffic to your blog or website.

Most web designers today know the importance of using these social networks and incorporating them into their clients designs. Today I have assembled a collection of some of the most creative social media icons for you to use on your blog or website. 12 Beginner Tutorials for Getting Started With Photoshop. This series is supported by Ben & Jerry's Joe, Ben & Jerry's new line-up of Fair Trade and frozen iced coffee drinks.

Learn more about it here. Adobe Photoshop, the ubiquitous and industry standard graphics software for photographers, designers, digital artists, as well as casual enthusiasts, can be a baffling application to understand the first time you fire it up. Create a Dark Navigation Menu Design with CSS. Follow this step by step guide to create a dark and sleek navigation menu design.

We’ll begin by building the visual concept in Photoshop, export the image files, then build up the final menu in HTML and CSS using a range of declarations to replicate the design and layout in code. View the dark menu design demo. Notched current-state nav - JSFiddle. Create a notched current-state nav – CSS Wizardry – CSS, OOCSS, front-end architecture, performance and more, by Harry Roberts. Ben Everard tweeted last night asking if anyone knew how to build a notched nav, like this. I was in bed at the time, I spotted it about midnight and was on my phone. As soon as I saw this I jumped out of my bed and turned my Mac on.
I love stuff like this! Anyway, this is my solution, and this is its code. Create a zoomable user interface with CSS transforms. Knowledge needed: CSS, Intermediate JavaScript Requires: Text editor, browser that supports CSS3 transforms Project time: Three hours Download source files This article first appeared in issue 216 of .net magazine - the world's best-selling magazine for web designers and developers. With CSS3 transforms now supported in most major browsers, we have the delightful opportunity to create innovative layouts and interfaces. No longer are we shackled in our one-dimensional prisons, bound to the tyranny of vertically-scrolling sites.
Inspiration. CSS. Resources. Design. Check These 20 Clever Hacks That You Should Know About. Dafont.com. Portfolio. Bookmarks bar.