

Bootstrap File Input - examples & tutorial. Basic & advanced usage. Hammer.js : une gestion simplifiée des événements tactiles. Quelle que soit l’application mobile, une bonne gestion des événements tactiles est primordiale pour permettre une bonne expérience utilisateur.

Quelques plug-ins jQuery permettent de répondre à ce besoin, dont un qui fait beaucoup parler de lui en ce moment grâce à sa simplicité d’utilisation : Hammer.js. Grâce à lui, il est possible de gérer les événements suivants : le Tap et le Double Taple Dragle Swipe (Drag rapide)le Holdle Transform (le zoom) Pour le mettre en place, seuls 2 fichiers suffisent : 2 autres fichiers peuvent également être utiles lorsque l’on souhaite tester son code sur un ordinateur : hammer.fakemultitouch.js : permet de simuler le multitouch en utilisant SHIFT + MOUSEhammer.showtouches.js : affiche les zones du multitouch Une petite démonstration… Voici une utilisation des fonctionnalités de ce plug-in avec un petit exemple : Nous allons maintenant voir comment mettre en place cet exemple à travers le tutoriel suivant.
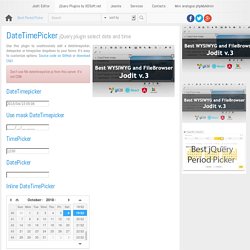
Le code HTML et CSS HTML - Intégration des plugins if(! DateTimePicker. Use this plugin to unobtrusively add a datetimepicker, datepicker or timepicker dropdown to your forms.

It's easy to customize options. Source code on GitHub or download (zip). Don't use file datetimepicker.js from this server. It's not CDN DateTimepicker Use mask DateTimepicker TimePicker DatePicker Inline DateTimePicker Dark theme PeriodPicker or TimePicker or PeriodDateTimePicker Try another perfect period picker Select period. JQuery lightSlider.
jQuery QRCode - Générez des QRCode en Javascript avec jQuery. jQuery.qrcode.js est une librairie jQuery permettant de créer des QRCode à la volée en Javascript.

Les QRCodes, ces codes barres carrés au motif très reconnaissable, sont de plus en plus utilisés aujourd'hui. Phénomène de mode et procédé très utile, ils permettent aux smartphones équipés de scanner le code barre pour être redirigé sur une UR par exemple ou encore afficher un message... Voici un plugin jQuery qui vous permettra de générer très facilement un QRCode avec du texte ou une URL: 1. <div id='monQrCode'></div> Et pour générer notre QRCode dans la div HTML: Quoi de plus simple ? Le plugin est basé sur une librairie Javascript permettant de générer des QRCode, il n'utilise donc aucun service tiers. La librairie sur lequel est basé le plugin est décliné en plusieurs langages: Générer des QRCode en PHP: ScriptGénérer des QRCode en Java: ScriptGénérer des QRCode en Javascript: ScriptGénérer des QRCode en Actionscript 3: Script Site Officiel. Booklet - Un plugin JQuery pour créer vos EBooks web. Booklet est un plugin JQuery qui vous permet de faire des EBooks designs et très configurables.

Pratique, il vous permettra de mettre en place des catalogues ou encore des livres bien sympas sur vos sites ! Les pages se tournent avec fluidité, et le plugin est compatible IE6. Code: Côte code, il faut bien entendu inclure dans votre page la librairie JQuery, mais aussi le plugin easing pour les animations du livre, et bien entendu, le plugin Booklet lui-même ainsi que son fichier CSS. Le code HTML est simple, votre livre est représenté par un conteneur auquel vous attribuez un ID ou une class, dans cet exemple il est représenté par l'ID "mybook". Hammer.JS - Hammer.js. jQueryfacile. Une série d'exemples regroupés par catégories.

20 Best jQuery Flipbook Plugins. jQuery Flipbook plugins allow users to create flipbook or page-flips effects to present their product catalogs, sales brochures, contents etc. in a eye catching and visually effective way.

For this roundup we have compiled a list of 20 Best jQuery Flipbook Plugins for your next online venture, such as a magazine site, or an online shopping site. You will probably find these most useful for your portfolio. Enjoy! 1. jBooklet jBooklet is a jQuery tool for displaying content on the web in a flipbook layout. 2. Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. 3. WowBook is jQuery plugin that allows you to create a online publication(like a book or magazine) with 2 different page flipping effects. wowbook now can render PDF files using the PDFjs library!
Flippage by marcbuils. FlipPage est un plugin jQuery créant l'illusion de tourner les pages d'un livre.

Développé à l'origine pour une présentation sur tablette tactile, il peut aussi trouver sa place dans une application de livre électronique par exemple. Ce plugin a été développé en HTML5/CSS3 afin d'utiliser la puissance graphique hardware et de créer ainsi une animation plus fluide. Demo Rendu 1 Sources 1 Rendu 2 Sources 2 Installation. YairEO/jqSwipe: Minimal swipe special event for touch-enabled devices. Hammer.js/dist at v1.0.5 · hammerjs/hammer.js. Turn.js - Réaliser un flip book en HTML5.