

Backbone. JavaScript Enlightenment. Beginner HTML5, JavaScript, jQuery, Backbone, and CSS3 Resources. A Beginner's Journey I was recently approached by someone at a .NET User Group about how to get started in HTML5, JavaScript, jQuery, CSS3, etc...

The developer's primary background was writing thick client Windows applications. I figured the best place to start is to focus on the bare essentials and then work up to more advanced concepts and resources. I started to respond to the developer in an e-mail, but then I remembered what Scott Hanselman said in a recent post and video ... "Instead, consider writing a blog post or adding to a wiki with your keystrokes, then emailing the link to the original emailer. " So, I decided to make this blog post for the developer and also for anyone else who may be interested in similar resources. Backbone tutorial video. Build Environment. This new Backbone.js tutorial series will walk you through building a single page web application that has a customised Backbone.sync implementation.

I started building the application that these tutorials are based on back in August, and it's been running smoothly for a few months now so I thought it was safe enough to unleash it. ReSRC · JavaScript Frameworks Resources and Tutorials. Backbone.js Tutorials. Backbone + CoffeeScript. Connected to the Backbone - Tuts+ Code Tutorial. Here's the thing: if you can't fathom why you'd need a framework like Backbone, then chances are, you don't!

Perhaps you're exclusively working on simple websites or basic WordPress themes; in these cases, a structured JavaScript framework will likely be overkill. However, there will surely come a day when you realize that all of that spaghetti code within script tags at the bottom of your page has suddenly become unmanageable. Not only that, but, due to the way you structured your code, it's also impossible to test. Gasp! What to do? When that day occurs - and it will - point your browser to Backbonejs.org, and take a step forward, as you advance to the next level in your programming maturity. Think of Backbone as a small framework (5.6kb, packed) that brings structure to your applications.
"Get your truth out of the DOM". - Jeremy Ashkenas (Creator of Backbone.js) The solution, as the creator of Backbone.js, Jeremy Ashkenas, so frequently advocates is to stop tying your data to the DOM. Getting to Know Backbone.js - Tuts+ Code Tutorials. Welcome to part three of our series that focuses on building applications using Backbone.

If you haven't read parts one and two, I strongly recommend that you do -- just so you know where we're at and what we've covered so far. In part one, we took a basic look and models, views and collections. In part two, we looked at routers, events and the history modules. Backbone.js Application Walkthrough Part 1: HTML and Models - Video Tutorial. The day everyone has long been waiting for has finally arrived.

I've just started the first part of a series of posts walking through how to build an actual application using the Backbone.js JavaScript MVC framework. With this first piece of the puzzle I cover the structure of the application and get you started with some HTML plus the model and collection JavaScript code. Developing Backbone.js Applications - By Addy Osmani (@addyosmani) Available free for open-source reading below or for purchase via the O'Reilly store.

Pull requests and comments always welcome. Prelude Not so long ago, “data-rich web application” was an oxymoron. Today, these applications are everywhere and you need to know how to build them. Traditionally, web applications left the heavy-lifting of data to servers that pushed HTML to the browser in complete page loads. Think of the Ajax shopping cart which doesn’t require a refresh on the page when adding an item to your basket.
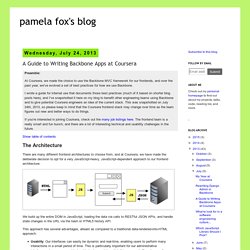
The rise of arbitrary code on the client-side which can talk to the server however it sees fit has meant an increase in client-side complexity. Thankfully, there are a growing number of JavaScript libraries that can help improve the structure and maintainability of your code, making it easier to build ambitious interfaces without a great deal of effort. Target Audience Acknowledgements Credits Target Version. A Guide to Writing Backbone Apps at Coursera. Preamble: At Coursera, we made the choice to use the Backbone MVC framework for our frontends, and over the past year, we've evolved a set of best practices for how we use Backbone.

I wrote a guide for internal use that documents those best practices (much of it based on shorter blog posts here), and I've snapshotted it here on my blog to benefit other engineering teams using Backbone and to give potential Coursera engineers an idea of the current stack. This was snapshotted on July 24th, 2013, so please keep in mind that the Coursera frontend stack may change over time as the team figures out new and better ways to do things. If you're interested in joining Coursera, check out the many job listings here. The frontend team is a really smart and fun bunch, and there are a lot of interesting technical and usability challenges in the future.
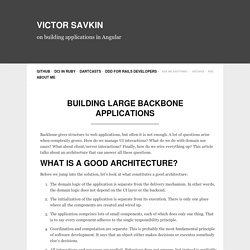
The Architecture This approach has several advantages, atleast as compared to a traditional data-rendered-into-HTML approach: The APIs Request: Response: Building Large Backbone Applications. Backbone gives structure to web applications, but often it is not enough.

A lot of questions arise when complexity grows. How do we manage UI interactions? What do we do with domain use cases? What about client/server interactions? Finally, how do we wire everything up? Code School - Anatomy of Backbone. Backbone.js Tutorial - Beginners.