

Rocket.Chat. Rocket.Chat. Meteor security fundamentals - Just Meteor. Let’s talk about Meteor and security.

There are several resources about your first steps with Meteor out there, but after you’ve finished your first tutorials and want to build “something real” you should really focus and adapt the best practices for Meteor security. Meteor makes it very easy and fast to get an app out of the door, but this awesomeness comes with the responsibility to check that you’ve closed all holes before publishing your app to your audience. Building Complex Forms. What we're going to learn In this recipe, we'll learn how to build a complex form made up of multiple templates.

We'll learn how to handle different types of user input, control the shape of our data using a schema, and work in a bit of validation to ensure the data we insert into our database is clean. Meteor Casts. Reactive geolocation with Google Maps. In this article we're going to look at how to reactively update the users current geolocation on a Google map.

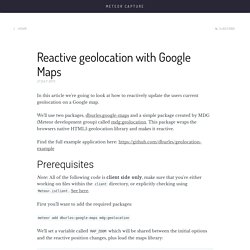
We'll use two packages, dburles:google-maps and a simple package created by MDG (Meteor development group) called mdg:geolocation. This package wraps the browsers native HTML5 geolocation library and makes it reactive. Find the full example application here: Prerequisites Note: All of the following code is client side only, make sure that you're either working on files within the client directory, or explicitly checking using Meteor.isClient. First you'll want to add the required packages: meteor add dburles:google-maps mdg:geolocation We'll set a variable called MAP_ZOOM which will be shared between the initial options and the reactive position changes, plus load the maps library:
Optimistic UI with Meteor. In this post we'll look at the collection of technologies that Meteor provides to enable 'Optimistic UI' updating.

This capability is crucial to user expectations for modern web apps and is fundamental to Meteor. Meteor is a full-stack JavaScript platform with default technologies for every layer of the stack, starting with the database and ending with reactive UI re-rendering. You can swap these technologies out to suit your preference; for instance you can exchange the default Blaze front-end for React, Angular, or a native iOS front-end. But there's one part that represents the core of the Meteor platform: full-stack data integration with DDP, LiveQuery, and Minimongo.
In this case the full-stack integration provides real value that would be hard to rebuild from separate components. Kai Chao sur Twitter : "Learn how to build a twitter clone with #meteor. #meteorjs. Meteor Tutorial - Let's build a Twitter clone (Part 1: Intro to Meteor) Best Learning Resources for Meteor.js. Meteor.js is an open-source platform built on node.js for rapidly creating reactive web and mobile apps.

It is designed to allow programmers to create applications in a modern fashion, using up-to-date paradigms, most importantly reactive programming. Meteor became v1.0 on October 28th, 2014. Together with Manuel I am the author of the Manning book Meteor in Action. It's for everyone coming from traditional server languages like Ruby, PHP, or Java and even front-end engineers looking to cover the full stack. All you need are JavaScript fundamentals and HTML/CSS basics. Meteor DApp Cosmo - A Realtime Solidity Development Environment - Ethereum. I wanted to make a DApp that would allow me to thoroughly vet and test solidity contracts fast.

So I used Christian's realtime solidity compiler as a base, and build a dev environment DApp on top of it. The result, Cosmo, a light-weight realtime solidity development environment that allows you to write, deploy, vet, test and operate solidity contracts in your browser. Once I integrate connection toggling, I'll release a deployed POC on meteor.com. For now, you will have to run it manually with Meteor. A special thanks to Christian and the CPP-Dev's for putting together the in browser compiler. You can checkout the project here: All the best, SC. Post edited by SilentCicero on. Bossable.com: Turn your MEAN Stack App into a Meteorjs App. Meteor For Everyone. 10 Robot Fails (and What They Mean for Machine Learning) Engineering, namely inflexible thinking, explains how robots can have off days too At PSFK, we’re the first to acknowledge the entertainment value of watching robots fail to perform elementary tasks (see: robot squeezes ketchup bottle, robot soccer team).

Interspersed between our 10 favorite machine goofs, we’ve included some research behind robot fails—how they happen, what they mean for modern robotics, and why they make us humans so happy. The most significant driver of robot error is inflexible thinking; traditional robot thinking is defined in set commands, rather than by true problem-solving processes. As Atsuhiko Tomita and Naohiro Hayaishi of the PLEN Robot team explain: Robots are very good at carrying out the instructions defined in advance. Compensating for this limitation, PLEN is programming its robots to function so that when there is no instruction, they imitate a human’s behavior nearby.
Another limitation to robot progress is, simply put, grace. Matt Slater: Bitcoin & smart contract Meteor app. Meteor Is The App Platform For The New World Of Cloud-Client Computing. Rianne sur Twitter : "The #bitcoin #webrtc #meteorjs #hacking last weekend. Devshop 7 lightning talks: Bitcoins, Balanced Payments, database hacks, and more.
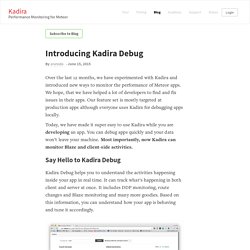
Bossable.com: Turn your MEAN Stack App into a Meteorjs App. Simplify Workflows for Designers. D3.js tutorial - 1 - Introduction. Differential: Meteor + Polymer. Max Harris: Two weeks with React + Meteor. Urigo/angular-meteor. Introducing Kadira Debug - Kadira Blog. Over the last 12 months, we have experimented with Kadira and introduced new ways to monitor the performance of Meteor apps.

We hope, that we have helped a lot of developers to find and fix issues in their apps. Our feature set is mostly targeted at production apps although everyone uses Kadira for debugging apps locally. Today, we have made it super easy to use Kadira while you are developing an app. You can debug apps quickly and your data won’t leave your machine. Most importantly, now Kadira can monitor Blaze and client-side activities.