

Odevie. Les sélecteurs css, outre les classiques id, class et descendants, offrent un apport énorme en terme de flexibilité.

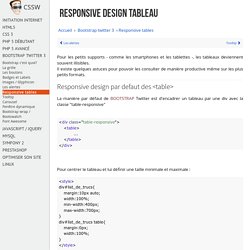
Ils permettent de cibler dynamiquement des éléments et ont été grandement étoffés avec l'arrivée progressive de la spécification CSS3. Petit rappel. Le symbole étoile s'applique à tout les éléments de la page. Ils sont souvent utilisés pour mettre les margins et padding à 0. Mais c'est à éviter en production pour des raisons de perfs. Ils peuvent être utilisés en outre en tant qu'enfant => #container * { ... } What The FlexBox?! - A free 20 video course to learn CSS Flexbox. Apprendre à créer un tableau responsive design avec Bootstrap Twitter. Pour les petits supports - comme les smartphones et les tablettes -, les tableaux deviennent souvent illisibles.

Il existe quelques astuces pour pouvoir les consulter de manière productive même sur les plus petits formats. Responsive design par defaut des <table> La manière par défaut de BOOTSTRAP Twitter est d'encadrer un tableau par une div avec la classe "table-responsive" Pour centrer le tableau et lui définir une taille minimale et maximale : Apprendre à créer une grille Bootstrap Twitter. Le système de grille est le coeur de BOOTSTRAP twitter.

Bootstrap Twitter considère qu'une ligne .row fait 12 colonnes. L'idée d'un responsive design c'est de dire que pour telle taille d'écran un élément occupe X colonne(s). Boostrap Devices Bootstrap twitter prend en charge 4 types de format: Il existe un préfixe pour ces formats: On va prendre l'exemple d'affichage de deux éléments. Sur un écran de poste de travail Tablette Smartphone Maintenant que nous avons établi la stratégie d'affichage des éléments, on peut passer au code:
LA CASCADE. Combinateurs et pseudo-classes CSS. Nous poursuivons notre introduction aux basiques de CSS avec un article sur les combinateurs et les pseudo-classes.

La maîtrise de cette syntaxe vous permettra d'être plus efficaces et d'améliorer la structure de votre code. Comme leur nom le suggère, les combinateurs aident à combiner différents sélecteurs pour former de nouveaux sélecteurs, plus spécifiques. Il existe quatre types de combinateurs ciblant les relations parent/enfants et frères existant entre les éléments. Coding - PHP & ... Créer un Simple Responsive Email en HTML. Dans ce tutoriel je vais vous montrer comment créer un email en HTML responsive simplement et qui fonctionnera sur tous les clients mail, y compris les applications et nouveaux clients mail sur smartphone.

Pour cela, nous allons utiliser des Media Queries basiques et un système de largeur variable pour assurer une compatibilité maximale. Il fut une époque où les media queries suffisaient à rendre les emails responsive sur les clients mail iOS et Android. Depuis, les applications mail pour les plateformes iOS et Android fleurissent sur les marchés respectifs, avec divers niveaux de support des emails responsives. Le plus marquant étant la dernière mise à jour de l'application Gmail pour Android qui est deux fois plus populaire que l'application mail par défaut chez les utilisateurs d'Android (qui comprend maintenant 11% d'ouvertures au total).
Bases. Apprenez à créer votre site - HTML5 et CSS3. HTML Table generator. Formations. Flabaco - SWF to HTML5 video converter. Centre d'aide Outils pour les webmasters.
Cours HTML débutant PART 1. Cours HTML Partie 1 Un peu d'histoire....

Le W3C (World Wide Web Consortium, a été créé à l'occasion du premier standard du HTML : HTML 1.0. Le W3C a été créé pour développer des protocoles communs pour l'évolution du World Wide Web. C'est un consortium industriel piloté par le MIT/LCS (le Laboratoire de Recherches en Informatique du Massachusets Institute of Technology) aux États-Unis, par l'INRIA (Institut National de Recherche en Informatique et en Automatique) en France, et l'Université de Keio au Japon. C'est un organisme non officiel. Entrons dans le vif du sujet ! Le HTML (Hyper Text Markup Language) est composé de BALISES qui s'écrivent de cette manière : <balise> La plupart de ces balises sont par paires.Lorsque vous "ouvrirez" une balise il faudra également la "refermer".
Premier exercice Si vous êtes sous windows cliquez sur demarrer puis sur executer et tapez notepad puis tapez la touche entrée. Apprendre les mises en page CSS. Style CSS - Index des styles css. Comprendre la cascade en CSS. Cette partie du site n'est plus maintenue, elle reste en ligne pour la postérité.

Date de mise en ligne : 13 décembre 2004 Cet article est l'adaptation en langue française (pas une traduction exacte) de l'article Understanding The Cascade Article original par Holly 'n John ©positioniseverything Cet article va décrire ce que signifie exactement "cascade", et pourquoi c'est si important lorsqu'on utilise des feuilles de style en cascade. Rappel de la syntaxe CSS : Que signifie exactement une "feuille de style"? Une "feuille de style" est un jeu de règles de styles. CSS2 est un langage de feuille de style qui permet aux auteurs et aux lecteurs de lier du style (ex. les polices de caractères, l'espacement, les couleurs etc.) aux documents structurés (ex. documents HTML ou XHTML).
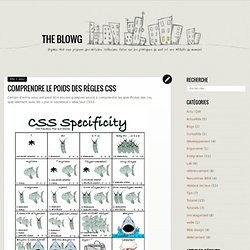
La source d'un document (X)HTML est un bloc unique de code (tout du moins lorsqu'il atteint l'internaute), et n'importe quel nombre de feuilles de style peuvent lui être appliqué. CSS3 Generator. CSS Table Generator. Comprendre le poids des règles CSS. Certain d’entre vous ont peut être encore quelques soucis à comprendre les spécificités des css, spécialement avec les « pas si nouveaux » sélecteur CSS3.

Légende : X-0-0 : représente les sélecteurs de type ID, illustrés par les requins.0-Y-0 : représente les sélecteurs de type class, attribut, pseudo-class , illustrés par les poissons0-0-Z : représente les sélecteurs de type balises, pseudo-élément, illustrés par Plankton.* : le sélecteur universel n’a pas de valeur+,>,~ : sont des combinateurs ils offrent plus de spécificités sur les sélecteurs, mais n’augmentent pas la valeurs. :not(x) : le sélecteur négatif n’a lui non plus pas de poids.
Vous pouvez télécharger le pdf ici : PDF of fishy CSS specificity here Ces spécificités déterminent quelle déclaration de propriété CSS est appliquée lorsque plusieurs règles s’appliquent à un même élément. Prenons un exemple : <p id="maDiv">You think water moves fast? CSS3 Create - Démos, tutoriels et expériences CSS : menus, galerie photos, interfaces web. CSS3. Pure. Web debutant.
Responsive Webdesign. Les Bases.