

Recommended Books of Human-Computer Interaction Course at Coursera - Lecture 1 - Introduction. Knowledge Wants To Be Free. What Are Cookies As is common practice with almost all professional websites this site uses cookies, which are tiny files that are downloaded to your computer, to improve your experience.

This page describes what information they gather, how we use it and why we sometimes need to store these cookies. We will also share how you can prevent these cookies from being stored however this may downgrade or 'break' certain elements of the sites functionality. For more general information on cookies see the Wikipedia article on HTTP Cookies...
How We Use Cookies We use cookies for a variety of reasons detailed below. Disabling Cookies You can prevent the setting of cookies by adjusting the settings on your browser (see your browser Help for how to do this). The Cookies We Set If you create an account with us then we will use cookies for the management of the signup process and general administration. We use cookies when you are logged in so that we can remember this fact. Atomic: Interface design software for professionals. Glosario de usabilidad y la accesibilidad web. a11y Abreviatura común de accesibilidad.

Hay 11 letras entre la primera letra "a" de "accessibility" y la última "y". Ver Accesibilidad web Accesibilidad universal Condición que deben cumplir los entornos, procesos, bienes, productos y servicios, así como los objetos o instrumentos, herramientas y dispositivos, para ser comprensibles, utilizables y practicables por todas las personas en condiciones de seguridad y comodidad y de la forma más autónoma y natural posible. Definición de la Ley 51/2003, de 2 diciembre, de Igualdad de Oportunidades, no Discriminación y Accesibilidad Universal de las Personas con Discapacidad (LIONDAU) Accesibilidad web La accesibilidad web hace referencia a la capacidad de acceso a un sitio Web por todo tipo de usuarios, independientemente de sus discapacidades o su contexto de navegación, de modo que los usuarios serán capaces de percibir, entender, navegar e interactuar con dicho sitio de forma satisfactoria.
AccessForAll Ver AfA Accesskey. Guidelines for Building Touch-friendly Sites - IEBlog. In Windows 8 Consumer Preview, IE10 enables fast and fluid multi-touch experiences on the Web.

Most sites work fine with touch in IE10 with no changes to the site. This post provides four simple guidelines to ensure your customers who use touch can most effectively use your site. We’ve written before about how new input devices and touch screens make the Web more fun, interactive, and immersive. We’ve also talked about the importance of ensuring a no compromise browsing experience in IE10 so the real Web works great with touch. Of the four guidelines below, the first two make sure touch users can access all of your site’s functionality.
DO NOT Hide Content Behind Hover A mouse can hover content (point at it) without activating it (clicking it). DO Configure the Browser for the Default Touch Behaviors That Work Well For Your Site Users expect to be able to pan and zoom sites using touch. Design. Framer – Innovative Prototyping. Rich interactive wireframes to define web and mobile applications. Flinto – iPhone and iPad Prototyping. Proto.io - Silly-fast mobile prototyping. A/B Testing: The Complete Guide - Visual Website Optimizer. Start here for What is A/B Testing?

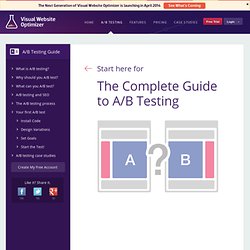
A/B testing (sometimes called split testing) is comparing two versions of a web page to see which one performs better. You compare two web pages by showing the two variants (let's call them A and B) to similar visitors at the same time. The one that gives a better conversion rate, wins! All websites on the web have a goal - a reason for them to exist. eCommerce websites want visitors buying products SaaS web apps want visitors signing up for a trial and converting to paid visitors News and media websites want readers to click on ads or sign up for paid subscriptions Every business website wants visitors converting from just visitors to something else. Why Should You A/B Test? A/B testing allows you to make more out of your existing traffic. If you want to see proof of how others in your industry have benefitted from A/B testing, have a look at our Case Studies page.
What Can You Test? Some elements that you can easily test are: 1. A/B Testing and SEO 1. 2. Annyang! Easily add speech recognition to your site. Go ahead, try it… Say "Hello!

" Annyang! Let's try something more interesting… Say "Show me cute kittens! " Say "Show me Arches National Park! " Now go wild. That's cool, but in the real world it's not all kittens and hello world. No problem, say "Show TPS report" How did you do that? Simple. What about more complicated commands? Annyang understands commands with named variables, splats, and optional words.
Use named variables for one word arguments in your command. ShopPad - Beautiful eCommerce Optimization for the iPad and Tablet. AlloyUI. User Experience Stack Exchange. Indigo Studio - wireframing tool - Interaction Design Tool. Usability.gov. Workers of the Web, Evolt!