

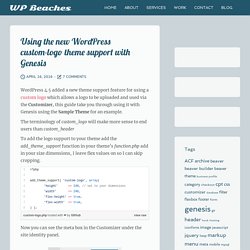
Genesis Framework snippets. How to Create Super Cool WordPress Category Pages. Using the new WordPress custom-logo theme support with Genesis. WordPress 4.5 added a new theme support feature for using a custom logo which allows a logo to be uploaded and used via the Customizer, this guide take you through using it with Genesis using the Sample Theme for an example.

The terminology of custom_logo will make more sense to end users than custom_header To add the logo support to your theme add the add_theme_support function in your theme’s function.php add in your size dimensions, I leave flex values on so I can skip cropping. Now you can see the meta box in the Customizer under the site identity panel. Displaying the logo in the front end of the site To output the logo we need to check that it exists and use it if it does, if it doesn’t then the fallback is to use the site title and tag line. In the 2nd function in this code block the site description is hidden if the custom logo exists, this also uses the has_custom_logo and if true adds the .screen-reader-text class to hide it.
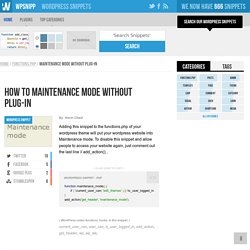
Removing the Default Genesis Title/Logo Meta Box Related. How to Combine Primary & Secondary Menus on Mobile With The Genesis Framework - Chris Mcintosh. Merge Multiple Menus into a Single Menu with Genesis. How to Maintenance mode without plug-in - 660+ WordPress Snippets, Code, Hacks, for your theme, blog. Adding this snippet to the functions.php of your wordpress theme will put your wordpress website into Maintenance mode.

To disable this snippet and allow people to access your website again, just comment out the last line // add_action(); . ( click code to copy ) function maintenace_mode() { if ( ! Current_user_can( 'edit_themes' ) || ! Is_user_logged_in() ) {wp_die('Maintenance.');}}add_action('get_header', 'maintenace_mode'); Multisite Subsite New User Registration That Does Not Go Through Ma... WordPress: Redirect to Previous Page After Login. I work for a group of newspapers here in Iowa.

How to Completely Customize the WordPress Login Page. The WordPress login page provides a generic looking one-size-fits-all solution for logging into WordPress. The only problem is customizing it can get a little awkward. Unfortunately, WordPress doesn’t come with any built-in options for adding your own logo or changing the overall look and feel to match whatever custom theme or branding you have on your site. How To Create And Customize A WordPress Child Theme. About The Author Nick Schäferhoff is an entrepreneur, online marketer, and professional blogger from Germany.

When not building websites, creating content or helping his clients … More about Nick Schäferhoff … The WordPress platform is a magnet for those who want to take matters into their own hands, who want complete control over their websites and want to be independent in running them. Tool tips for form fields - Formidable Forms. Can't login to the admin area on multisite sites with Domain M... Topic: Howto: Domain Mapping without a Plugin – Instructions « WordPress.org Forums.
Yes, it works natively without instructions, and here is what you need to know to make it work: recent versions (as of WP 4.x) of WordPress Multisite (fresh installs) have the ability to map your custom domain (e.g. example.com) onto a subsite of your install without the help of a plugin.

This should be possible with subdomains and subdirectory type sites ( I have accomplished this with subdomain and not tried with subdirectory myself, so someone may want to confirm this actually works.) But it somehow remained a “hidden feature” – i.e. there is no proper UI – and there is a definite lack of comprehensive information on the web. Hence I am typing this short guide on how to get this accomplished. What you don’t need: – a plugin or sunrise.php What you need: – you need a dedicated IP Address for your multisite install (ask your hosting provider to set it up for you, if you are on shared hosting). The guide is given assuming you have CPANEL access. Here we go: How to Add More Navigation Menus to your WordPress Theme. Sometimes you may find an awesome theme only to realize it would be great if it had an extra navigation menu with important or frequently used links to increase the usability of your WordPress site.
With just a little bit of coding you could have the foundation of your new menu set up quickly, and ready for you to style to match your theme. If you would rather not mess around with code, there are many plugins that can do the heavy lifting for you, and also provide styling options. This goes double for our Upfront theme framework. Infinite Scroll - Connekt Media. In this example:Ajax Load More will showcase the new infinite scroll loading styles available in version 2.8.4.

Note: Visit the Ajax Load More settings screen to check out the alternative loading types and styles. Ajax Load More Post Example Cras justo odio, dapibus ac facilisis in, egestas eget quam. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam quis risus eget urna mollis ornare vel eu leo. Add Infinite Scroll To WordPress Theme - WP Time. Easy way to add infinite scroll in wordpress theme without plugin, simple wordpress function to add infinite scroll in wordpress theme.

How To Add Infinite Scroll To WordPress Theme Very easy, using wp_enqueue_scripts action and wp_footer action and wp_enqueue_script() function, we will add infinite scroll to our wordpress theme, we also need is_singular() function and next_posts_link() function. WordPress Tutorial: How to Create Infinite Scrolling On WordPress. You certainly work hard to improve your site’s usability so your users will be happier and more likely to come back often, right?

Well, one of the improvements you could implement is the infinite scrolling technique. It’s basically the same as what we have at Twitter or Facebook, where just basic content is shown at first, and more content is added as you scroll down. This is pretty good to improve your site’s performance (reducing loading time), and improving user experience (since no action is needed to load more items, like clicking in a button). 14 Most Popular WordPress Infinite Scroll Plugins. Ajax Load More - Infinite Scroll A powerful solution to add infinite scroll functionality to your website YITH Infinite Scrolling Add infinite scrolling to archive post or shop page.

Slideshow Satellite So Responsive! So Customizable! So Modern! Build Slideshows, Flipbooks, and do Infinite Scrolls with Slideshow Satellite. Infinite Scroll in WordPress. Vertical Multilevel Dropdown Menu in WordPress Genesis. Optimus - WordPress Image Optimizer — WordPress Plugins. WordPress Image Optimizer Optimus reduces the file size of uploaded media files.

Depending on the image and format, reductions in size of up to 70% are possible. Several kilobytes can be saved per image—these savings contribute positively to the performance of the blog website. What’s most impressive about the compression technology: the quality of the images is maintained—guaranteed. There are three different versions of Optimus: Optimus (Free) as base version with limitations (e.g. max of 100kb) Optimus HQ (Premium) with expanded functionality for personal projects Optimus HQ PRO (Premium) as professional solution for customer websites More details about the features and the pricing model on optimus.io. Image Optimization for WordPress and Magento · Kraken.io. How To Create “Tweetable Quotes” That Make Your Readers Tweet More Often - BloggerJet. I’m sure you’ve noticed that many popular blogs are using the so-called “click to tweet” quotes in their articles.
The reason why they do it is pretty straightforward – it brings them more tweets! Milking tweets from your readers has always been challenging: Loading MO files - Loco. One-Pager – Genesis Themes Guide. One-Pager by Sridhar Katakam Features & Summary Meant for a single page website. It is still possible to have inner pages like with any other theme. Welcome, About and Contact sections are widget areas. PHP code for displaying Portfolio entries is coded in front-page.php. Free WordPress Cache Enabler Plugin + WebP Support. There is a new free lightweight WordPress plugin on the block from the developers at KeyCDN, called Cache Enabler! It has some unique features never before seen in the WordPress community, specifically focused on increasing the speed of your WordPress site faster than ever before. See the full review of cache enabler below. The Team Behind WordPress Cache Enabler KeyCDN is a content delivery network which focuses on speeding up the delivery of your website’s assets (images, CSS, javascript) around the globe.
Because WordPress powers over 24% of the entire internet, KeyCDN realizes the importance of the WP community and helping to make it stronger. Mobile Responsive Header Menu for Genesis Sample Theme. Genesis Mobile Responsive Custom Menu Widget > VictorFont.com. Many Genesis Framework users opt to use the Custom Menu Widget in the Header Right Widget Area instead of the standard primary and/or secondary menu locations built into your theme if they are supported at all. Tutorial — How to Create a Custom Page Template in Genesis. Caroline: WordPress University Theme.
Our WordPress university theme is integrated with the LearnDash training system, the WooCommerce e-Commerce plugin, bbPress for forums, and the BuddyPress social network plugin. How to reverse the post order using the Genesis Framework. OK, first let me say “WOW”. Trying to find this information literally took me over an hour but I finally pieced it all together. You would think that the solution would be so easy to find.
I just wanted to reverse the order output. cBoiler - A Quick Start for your new WordPress Plugin. Hamburgermenu met MENU in 10 minuten – een update! Winy schreef een fijne handleiding voor het maken van een hamburgermenu in 5 minuten. Werkt perfect. Maar bij uittesten blijkt dat niet iedereen het hamburgericoon voor een menu aanziet. Ik zocht naar de mogelijkheid om er het woord “Menu” naast te zetten. Een update dus ten behoeve van de gebruiksvriendelijkheid. Bekijk hier een demo. 1. javascript Maak een nieuw tekstbestand en noem het responsive-menu.js. Encyclopedia Pro Premium WordPress Plugin. Encyclopedia Pro is the supercharged state of the art lexicon and glossary WordPress premium plugin which enables you to create, organize and present a knowledge base in a breath - completely coalesced with your WordPress and fully compatible with all the cool publishing tools you like.
Genesis mobile & sticky menu — WordPress Plugins. Genesis Responsive Menu: Accessible Edition. Genesis 2.2 was released a short while ago, and some of its most significant work went into making it accessible for users with disabilities (major props to Rian Rieltveld, who was the powerhouse behind this work). Why You Shouldn’t Use functions.php (And What You Should Do Instead) Make WordPress Theme Headers Shrink on Scroll. Modern web design favors a top-fixed masthead that shrinks when a page is scrolled downwards. The masthead, also known as the header, is the top of the page that contains the brand logo and navigation bar. Makes sense to keep the header visible at all times and make the header shrink while the page is being scrolled.
How To Post To Facebook From WordPress. Announcing One-Pager - A one page parallax website child theme for Genesis - Sridhar Katakam. The Best Messenger Plugins For WordPress in 2016 - Icegram. Codecanyon. Calculate and display number of views in Genesis post meta. How to Add Post Views in Genesis Framework. Socialising your Author Box in Genesis Wordpress Theme.
How to Add Custom Social Share Buttons in Genesis. Add Social Media Sharing Buttons To WordPress Without Plugin. How to keep your Genesis Theme translations up to date. Publishing entry as a bbPress topic - Formidable Forms. Stop WordPress Automatically Adding br. Genesis Style Trump - Cobalt Apps Community Forum. Add Genesis SEO, Layouts, & Sidebars to Custom Post Types - WP Smith. How To Control Sidebars Like A Pro On Your WordPress Site. BuddyApp - Mobile First Community WordPress theme - WordPress. Style Different Categories in Your WordPress Site Differently Using CSS. Best WordPress Event and Calendars Plugins Reviewed. Genesis Responsive Slider Tutorial. Jan Hoek – Web Designer & Front-end Developer who loves the Genesis Framework. 10 Ways to Customise Your Genesis Functions File - Hit Reach. Install plugins (Setup GovIntranet for the first time) - tasks and guides.
Visual Hook Guide — The Genesis Developer's Handbook. Robin W's Wordpress plugins and tools. How do I disable Jetpack from subscribers? How To Manage Multiple WordPress Websites Effectively. How to Minify Your Websites CSS, HTML & Javascript. Nav on Genesis Framework. 3 Ways to Animate WordPress. Display Widget Text Content Over Image In Genesis. Sridhar Katakam - Genesis and WordPress Tutorials. Brian Gardner Reviews the Jetpack Plugin from WordPress.com. WordPress Development Experts And Plugin Customization Specialists. Learn Web Design, Web Development, and More. Easy Web Design Tutorials. How to Make a WordPress Automatic Submenu With Genesis – Tech Tabby. Using shortcodes to show members-only content. Maintain main menu highlight when a child page is selected from the drop-down. Custom post types - Highlighting wp_nav_menu() Ancestor Class w/o Children in Nav Structure?
WordPress Custom Post Type (CPT) Tips and Tricks (RSS, YARPP, Post Meta, Footer, HomePage) How to add excerpt support for WordPress pages — WordPress Code Snippets. How to Create a Custom Social Author Box in Genesis. How To Display Related Posts Without A Plugin In Genesis Themes. Change Layout On Posts, Pages & Archives in Genesis. Add Category Template for Portfolio to Genesis Modern Portfolio Pro. How to Add Custom Items to Specific WordPress Menus. Remove Custom Post Type Post Meta and Info in Genesis. Set default layout for a Custom Post Type with Genesis. Genesis Theme Framework Code Snippets.
Use CSS to insert checks instead of bullets. How to Show Different Menus to Logged in Users in WordPress. Plugins. Email Subscribers. 60 brilliant WordPress tutorials. WordPress Super Cache. Oops · boonebgorges/buddypress-docs@1744e1f. Creating a custom Front Page for your BuddyPress Groups. BuddyPress Simple Front End Post. WordPress & BuddyPress Plugins. Installing WordPress in Your Language.