

RIP HTML5 <hgroup> Element. Do you use the hgroup element in your mark-up?

It’s probably best not to — the tag is being dropped from the HTML5 specification. We normally think of HTML5 specifications receiving additional features, such as the new <main> element. Using b and i tags. What issues are there?

You need to bear in mind that misuse of these tags can make localization of content difficult. A general issue. Using b and i tags can be problematic because it keeps authors thinking in presentational terms, rather than helping them move to properly semantic markup. At the very least, it blurs the ideas. 10 HTML Tag Crimes You Really Shouldn't Commit. You better watch out, because the HTML police are about.

They scour your code and pick out the most unspeakable crimes against HTML markup. This handy list of ten HTML tag crimes sheds some light on some of the most common coding mistakes and helps provide an alternate solution. Tips include writing valid markup, making semantic choices, avoiding deprecated tags and more! Crime 1: Placing Block Elements Inside Inline Elements HTML elements can either be displayed in two ways, Block or Inline.
28 Free Responsive Email Templates. To ensure your email campaign has the best chance at success, use a responsive design that looks good on any screen size.

Instead of designing your own, take advantage of these free responsive templates that have already been tested on a variety of screen sizes and email clients. Here is a list of free responsive email templates. There are single email templates, as well as template sets with multiple design options. All of these templates can be modified to suit your needs. In addition, several of the template sites also feature helpful email reference guides to make the most of your campaign. Ink (4 Templates) Ink Sidebar Template. Ink is a responsive email framework made by ZURB, a design company for web products, services, and websites. How to Code HTML Email Newsletters. This article was first published in 2006, then re-edited in 2011 — and now it’s been re-re-edited in 2015.

HTML email newsletters have come a long way since this article was first published back in 2006. HTML email is still a very successful communications medium for both publishers and readers. Publishers can track rates for email opens, forwards, and clickthroughs, and measure reader interest in products and topics; readers are presented with information that’s laid out like a web page, in a way that’s more visually appealing, and much easier to scan and navigate, than plain text email. Coding an HTML email is a fun, practical problem for programmers to solve. Unlike coding a web page, HTML emails need to display well on old email software — think Outlook or Mac Mail, as well as adapt to phone and tablet screens. Comment Bien Utiliser le Html pour un Emailing ?
Réaliser un bon e-mailing passe dans un premier temps par la réflexion.

Nous avions vu la semaine passée, 5 astuces pour réaliser un bon e-mailing pour la conception de la bonne accroche, trouver le bon contenu, correctement le mettre en forme, et aussi savoir à qui nous envoyons notre e-mailing. Un point pourtant essentiel manquait, comment être sûr que nos e-mailing soient lisibles.
2.4. Depuración (CSS avanzado) Inevitablemente, todos los diseñadores web cometen errores en los trabajos que realizan.

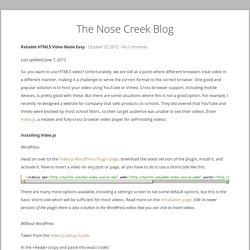
En la mayoría de las ocasiones, los errores se descubren al probar el diseño en diferentes navegadores. The Nose Creek Blog » Reliable HTML5 Video Made Easy. Last updated June 7, 2013 So, you want to use HTML5 video?

Unfortunately, we are still at a point where different browsers treat video in a different manner, making it a challenge to serve the correct format to the correct browser. No más patanes: Vídeo HTML5. La guerra ha terminado y han ganado los malos. Favicons, Touch Icons, Tile Icons, etc. Which Do You Need? In-depth front-end engineering courses The following is a guest post by Philippe Bernard.
Philippe has done research on what it takes to make a favicon (and all the related graphics and markup) such that you are covered with the best quality output everywhere. Absoluta vs URL relativas. Debo usar la Url absoluta o relativa?

Google fonts URL break HTML5 Validation on w3.org. Cómo integrar el video en una página HTML5. Windows - Safari ignoring html5 video muted attribute. Cuestiones CSSmedia impresión con background-color; Comment indiquer la langue d’un contenu en HTML? Il est important sur une page web d’indiquer clairement la langue du contenu. Les informations données sur la ou les langues du contenu seront utiles pour les outils d’indexation (moteurs de recherche), les outils de traduction automatique ou encore ceux de synthèse vocale. Par exemple, un lecteur d’écran a besoin de connaitre la langue du contenu pour pouvoir le lire correctement, quand cette langue diffère de ses paramètres par défaut.
Rel="shortcut icon" considered harmful · Mathias Bynens. Most sites use the following HTML to specify a favicon: Looks okay, right? Guess what — it isn’t! Today, I learned that shortcut is not a valid link relation. Indeed, it doesn’t show up in section 4.12.5 of the HTML5 specification on ‘link types’. It is, in fact, proprietary to Internet Explorer. So, do we have to use the shortcut relation to support IE? If the shortcut value is omitted from the rel attribute, Internet Explorer ≤ 8 ignores the declaration entirely, searches for a file called favicon.ico in the site root, and uses that instead.
HTML5 Video. Responsive embeds : Anders M. Andersen. November 28, 2011 This article shows examples of how to embed video and other iframes in a responsive web design and has examples with YouTube, Vimeo and Slideshare. I found a neat little CSS trick on the A List Apart article “Creating Intrinsic Ratios for Video” and I did some experimenting with it. (Yes, I had to look up the word Intrinsic…) The problem with embed code that you copy from websites like YouTube is that they often contain a fixed width and height in pixels. Player Embedding on Vimeo Developer API. Como poner videos de vimeo a mi pagina web. How to embed videos from Vimeo on your site – revised. How to embed videos from Vimeo on your site – revised By Rudolf Boogerman | 115 comments...
Click to Contribute. Vimeo.com has 3 standard ways to display videos directly on your website or blog. In this article, I explain how to use the standard method, Embedding. Html5 - w3c html validation error - Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections. Html - Can I nest a <button> element inside an <a> using HTML5?