

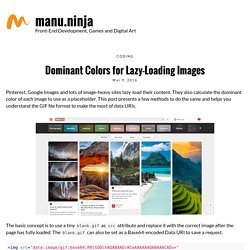
Dominant Colors for Lazy-Loading Images. Pinterest, Google Images and lots of image-heavy sites lazy-load their content.

They also calculate the dominant color of each image to use as a placeholder. This post presents a few methods to do the same and helps you understand the GIF file format to make the most of data URIs. The basic concept is to use a tiny blank.gif as src attribute and replace it with the correct image after the page has fully loaded. The blank.gif can also be set as a Base64-encoded Data URI to save a request. Pinterest then sets the style of the wrapper to background: #1e1f20; and shows the image with opacity: 1; when it has loaded. Finding the Dominant Color of an Image Finding the dominant colors of an image requires clustering of points in three-dimensional space. You are of course free to compare the results of even more sophisticated algorithms and choose the one that is to your liking, but If you want a simpler solution the color quantization of GraphicsMagick or ImageMagick is usually sufficient.
Node.js. Saabi/vminpoly. How to create a counter using jQuery. Justified Gallery. This is a JQuery plugin that allows you to create an high quality justified gallery of images.

A common problem, for people who create sites, is to create an elegant image gallery that manages the various sizes of thumbnails. Flickr and Google+ manage this situation in an excellent way, the purpose of this plugin is to give you the power of those solutions, with a new professional and open source plugin. Install. How to build a Flickr Justified View like using jQuery? Flickr ‘Justified’ Layout in JQuery – Wackylabs.net. Update: I’ve done a updated version, with scrolling, and various input boxes for changing the tags to search for here: Enjoy.

Someone posted recently on Stackoverflow asking how the new Flickr Justified photo pages had been created. i.e. how to create multiple rows of evenly spaced images without cropping the images to fit. It was something I had been wondering about for a while, so I did a bit of investigation. A similar question had been answered to do with the Google+ photo page, but that uses cropped thumbnails to create the effect, something I thought it would be better to avoid.
I’m not 100% sure that this is indeed how Flickr do it, but it produces such nice results that I thought I would show you what I came up with. The key to this method is to make the height of the row variable. How to build a Flickr Justified View like using jQuery? Flickr ‘Justified’ Layout in JQuery – Wackylabs.net. Getify/You-Dont-Know-JS: A book series on JavaScript. @YDKJS on twitter. Concise JavaScript by Jong-Shian Wu. Swipe.js. Three Super Easy Ways to Pull Off a Masonry Layout. Three Super Easy Ways to Pull Off a Masonry Layout Masonry style layouts push the boundaries of creative layout techniques.

I personally love how capable they prove to be at maximizing the efficiency of galleries containing items with varying heights. Every bit of screen space is used and the result can be downright mesmerizing. Today we’re going to dive into the concept, ideas and popular techniques that are currently prevalent in masonry style layouts. We’ll learn three different methods for pulling off a masonry layout, discuss the ins and outs of each and make sure that the result is beautifully responsive and reflows based on browser width. jQuery:Menu fijo con scroll y detector de ubicación - Miguel Manchego.
Últimamente he visto que esta de moda hacer sitios web de una sola página con navegación vertical aprovechando de poner un scroll, con un menu fijo en la parte superior o a un costado y además que se marque automáticamente en el menu mi posición actual.

Scrolling up with jquery waypoints. Sticky Navigation, Without the Awkward Jump. “Sticky navigation” describes a navigation bar which appears to stick to the top of the page once a user starts scrolling.

It's a commonly used approach these days, as it gives users constant access to site navigation and fixes the site branding firmly in view at all times. Sometimes, however, when a navigation bar is made sticky, there's no allowance made for the fact that it's removed from the document flow, causing an awkward jump as the page content shunts upwards. Today we're going to use jQuery to implement our own sticky navigation, then we're going to use an alternative approach with the Waypoints.js plugin to give us the seamless effect we’re looking for.
Follow me in my new course on Tuts+ as I walk through 15 JavaScript libraries, including Waypoint.js, demonstrating each one with clear examples and exercises. Simple toggleClass problem - jQuery Forum. Easiest parallax in the world - Valdelama. Almost no CSS and a couple of lines of Jquery are all you need for this extremely simple parallax demo.

This is not really something I would recommend to use on a production site but it's a very good way to start to understand how you can write your own parallax. Warning: the demo is very basic and that's on purpose, the idea here is to really understand exactly what's going on so I have kept the code to an absolute minimum. This means that looking through the source code shouldn't be confusing for anyone. With the warning over check out the demo. In the demo the black and white Pulp Fiction poster moves upwards at half the speed at which you scroll. jQuery Animate translateY Based On Scroll Percentage. jQuery addClass doesn't work, but css does. How to use javascript variables in jquery selectors. Jquery - $(window).width() not the same as media query. Transform: add cross-browser 2d transform capabilities to jQuery css() and animate() Using window.matchMedia to do media queries in JavaScript.
La méthode matchMedia ou les Media Queries pour JavaScript. Vous connaissez certainement les Media Queries CSS.

Celles-ci permettent d'adapter les instructions de style appliquées à un document HTML, en fonction de nombreux critères (résolution de l'écran, dimensions, périphérique de sortie). C'est la technique la plus souple et la plus utilisée actuellement pour ajuster dynamiquement l'affichage et obtenir un rendu graphique différent sur écrans classiques, mobiles, tablettes, et autres moyens d'accéder au web. Avec matchMedia(), les mêmes capacités de détection sont rendues disponibles en JavaScript. La syntaxe de la requête média reste la même, ce qui est bien agréable. Ainsi, il sera possible de déclencher des actions complémentaires à ce que l'on peut déjà construire en CSS, que ce soit au chargement du document ou bien à n'importe quel moment à la demande en exécutant matchMedia(). <script>if (window.matchMedia("(min-width: 600px)").matches) { } else { } </script> Firing Responsive jQuery Functions based on CSS Media Queries Rather than Window Width.
Updated: There are some great options for managing Javascript when using CSS media queries in a responsive website.

MediaCheck, jRespond, and Breakpoints.js all allow you to fire javascript functions based on customizable breakpoints in browser width. However, recently I was working on a small site with only a single function to be called at a smaller browser size, in conjunction with a media query, and thought I'd forgo one of these scripts and manage my change using a jQuery window width measurement.
The Problem: jQuery $(window).width() and CSS3 Media Queries do not always match. Jquery - How to use javascript conditionally like CSS3 media queries, orientation? Jquery - highlight menu on scrolling (if reach div) Jquery - Change Active Menu Item on Page Scroll? Edit fiddle. jQuery fixed header slide down on scroll issue. Uncheck Checkboxes on Mozilla Refresh. How To Use The jQuery scrollTop() Method. Jquery - Add class to element when clicked, Remove when clicked outside of element.
5 jQuery.each() Function Examples. OK, this is quite an extensive overview of the jQuery .each() function.

This is one of jQuery’s most important and most used functions so that’s the reason why I’ve chosen to go into such detail about it and really get down and dirty about how to use it to it’s full useful potential! Firstly, what is jQuery .each() Basically, the jQuery .each() function is used to loop through each element of the target jQuery object. Very useful for multi element DOM manipulation, looping arrays and object properties. jQuery .each() Syntax. Css selectors - JQuery - One handler for multiple elements using variables. 5 Tips for More Efficient jQuery Selectors. As the name implies, jQuery focuses on queries. The core of the library allows you to find DOM elements using CSS selector syntax and run methods on that collection. jQuery uses native browser API methods to retrieve DOM collections.
Newer browsers support getElementsByClassName, querySelector and querySelectorAll which parses CSS syntax. However, older browsers only offer getElementById and getElementByTagName. In the worst scenarios, jQuery’s Sizzle engine must parse the selector string and hunt for matching elements. JQuery Cycle Plugin. Check out Cycle2, the latest in the Cycle line of slideshows. The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more. It also supports, but does not require, the Easing Plugin. The plugin provides a method called cycle which is invoked on a container element. Each child element of the container becomes a "slide". Images are used in these demos because they look cool, but slideshows are not limited to images.
Use the Effects Browser page to preview the available effects. For more about options, see the Options Reference page. Tutorial for animated scroll loading effects with Animate.css and jQuery. You may have come across websites where when you scroll down, the page contents come into the viewport with some cool animation effects. I needed to use an effect like that for one of my project and I looked around to figure out how it is done. My Javascript knowledge is very limited , so the question of writing myself a custom script that can execute such animations was clearly out of the window. Sticky menu on scroll. 5 jQuery Infinite Scrolling Demos. Here are 5 demos which you could use as the barebones for your next infinite scrolling project. I’ve been playing around with infinite scrolling for one of my projects and I’ve tried a few jQuery plugins which can manage the “endless scroll” showing items, posts, rss feeds, tweets or anything really.
The content can be generated dynamically from JavaScript but most commonly loaded from a server script using AJAX. Also I found that Firefox 8 only detects the scroll upto 99.85% of the screen which was strange. Update 14/10/13: Full code for all 5 demos added to GitHub. Infinite Scrolling Demo 1 This demo uses the jQuery Masonry plugin together with the Infinite Scroll plugin. Usage – HTML. jQuery MapHighlight for Image Maps. Description: Mouse over the diamond shaped image map below. Hotspot regions are highlighted by jQuery's MapHighlight plugin (no additional images required).
Method: Download the MapHighlight.js file from GitHub and save it to your local site folder. Reference jQuery Scripts in <head> tag <script type="text/javascript"> $(function() { $('img[usemap]').maphilight(); }); </script> HTML Code for Image Map (links in red): Svg - How to make area be irregular shape not rectangle? Slide In (as you scroll down) Boxes. I was playing with my new Nexus 7 (I really wanted to own a real Android device) and I noticed a neat little effect in the Google+ app that comes with it. As you swipe down, new modules of content slide up into place.
Video is best here: We can do that! AngularJS Animations #3 - with GSAP DSL. Mosaigrid. 5 Different Types of Document Ready Examples. These are the different types of Document Ready functions typically used in jQuery (aka jQuery DOM Ready). A lot of developers seem to use them without really knowing why. So I will try to explain why you might choose one version over another. Think of the document ready function as a self-executing function which fires after the page elements have loaded. Slide In (as you scroll down) Boxes. Using jQuery to add a dynamic “Back To Top” floating button with smooth scroll. CSS and jQuery Back to top. Alvarotrigo/fullPage.js. Peachananr/onepage-scroll. JS Bin - Collaborative JavaScript Debugging.
Rule 7 - Avoid CSS Expressions. Edit fiddle. 20 jQuery Text Effects and Animations. You don’t need to be a hardcore coder or developer to use jQuery, it is an easy and useful JavaScript library and with basic knowledge you can easily insert jQuery plugins and spruce up your next web project. Font Embedding Services are all the rage at the moment, and for some, maybe a little bit overblown.
What if you wanted something simpler, a little drop-shadow here, a simple text animation or even dynamically resize text. 20 Cool jQuery Text Effects. With jQuery text effects you can do really cool and dynamic stuff on your web pages. jQuery animate() change text. Edit fiddle. JAVASCRIPT - Animación texto. ¿Por qué es recomendable usar el <script> en el <head>?
jQuery hide() vs. fadeOut() vs. animate() Efecto Loading mientras carga nuestra pagina web - Ingente. Taking Control of Image Loading. The best way to load external JavaScript. Posted at July 28, 2009 09:00 am by Nicholas C. Static polyfill for vw, vh, vm units. Polyfill for vw, vh, vm units. It calcutes the values in px and apply automatically to your css. Credit for Lea Verou ( and Xandor Schiefer ( Cómo incluir Javascript en HTML5 - rolandocaldas.com. Remote Debugging on Android with Chrome. Carga asíncrona de Javascript - rolandocaldas.com. Buenas prácticas con jQuery. Video mute/unmute with jQuery. Detecting the ‘Tap’ event on a Mobile touch device using javascript. Libro gratuito de jQuery en español - Fundamentos de jQuery. Add a Custom Pinterest Button to your Website. Add a Custom Pinterest Button to your Website (Part 2) Otras opciones para instalar el botón de Pinterest. JS Bin - Collaborative JavaScript Debugging.
Edit fiddle. Cambiar texto en span con Jquery. How To Detect Which Element Was Clicked, Using jQuery. Edit fiddle. La diferencia entre return false, preventDefault y stopPropagation en jQuery. How to detect a click outside an element? Awesome Media Queries in JavaScript - enquire.js. jQuery toggle(): Mostrar, ocultar y animar elementos en tu web. Como ocultar y mostrar elementos en las páginas web usando Javascript. jQuery add() Method. DOM Core. Mostrar u ocultar objetos Div, con Javascript y DOM. Smooth-scroll/index.html at master · cferdinandi/smooth-scroll.
Saabi/vminpoly. Creating a “Filterable” Portfolio with jQuery.