

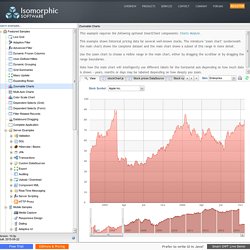
JSLint: The JavaScript Code Quality Tool. Phpflow programming Blog, PHP, Tutorial,Interview questions,Jquery,Mysql. Download a JavaScript UI Widgets Library Webix Based on HTML5 and CSS3 Standards. SmartClient Ajax RIA System. Smart GWT Code in Java, and use the power of the SmartClient framework to build high-productivity enterpise applications.

Build your applications once for use on any device. Learn More > SmartClient Create high-productivity enterprise web applications using JavaScript and the power of the SmartClient framework. Solutions Add Isomorphic's expertise to your development team and take the right approach the first time Support Training Consulting Customer success 4 of the top 4 Commercial Banks Use Isomorphic Software.
PHP Operators. Tutorial by Matt Doyle | Level: Beginner | Published on 1 June 2009 Categories: Learn how to use PHP operators in your scripts.

This article explores common PHP operators and looks at operator precedence. PHP variables are great for storing values in your script, but they're not much use on their own. Keen IO - Analytics for Developers. Console API - FirebugWiki. From FirebugWiki Firebug adds a global JavaScript variable named "console" to all web pages loaded in Firefox.

This object contains many methods that allow you to write to the Firebug console to expose information that is flowing through your scripts. [edit] Commands [edit] console.log(object[, object, ...]) Writes a message to the console. [edit] console.debug(object[, object, ...]) JSend. What?

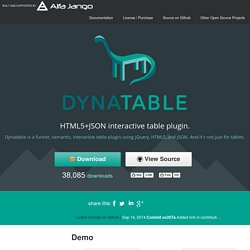
- Put simply, JSend is a specification that lays down some rules for how JSON responses from web servers should be formatted. Learn REST: A Tutorial. Kganser.com. Js - jQuery plugin for HTML5+JSON interactive tables and more. Demo Processing...

To get started, simply install jquery.dynatable.js (along with jQuery), and add the following in the document.ready or after the table: $('#my-table').dynatable(); How it works Dynatable does three things: Read / Normalize The HTML table is scanned and normalized into an array of JSON objects (or collection) where each JSON object (or record) corresponds to a row in the table. This 3-step approach has several advantages: Efficient reading/operating/writing Since the logic and operations occur on the JSON collection, the DOM operations (reading and writing/drawing) are grouped together, making interactions quick and efficient.
Normalization The first module normalizes an HTML table into a JSON collection. jQuery editTable Plugin. Download Demo jQuery editTable is a very small jQuery Plugin (~1Kb gzipped) that fill the gap left by the missing of a default input field for data tables. jQuery editTable can be used both in ajax and/or HTTP POST contest and let you preset the title and number of columns or just let complete freedom to the user.

You can even append custom behaviors to single column cells (ex. jQuery UI Datepicker). jQuery editTable is a very small jQuery Plugin (~1Kb gzipped) that fill the gap left by the missing of a default input field for data tables. jQuery editTable can be used both in ajax and/or HTTP POST contest and let you preset the title and number of columns or just let complete freedom to the user. You can even append custom behaviors to single column cells (ex. jQuery UI Datepicker).
The only limit is your imagination! To use it you just have to include jQuery and a copy of the plugin in your head or footer: Falcor: Retrieving Data from the Server. Falcor: One Model Everywhere. One Model Everywhere Falcor lets you represent all your remote data sources as a single domain model via a virtual JSON graph.

You code the same way no matter where the data is, whether in memory on the client or over the network on the server. The Data is the API. Dimitri Gielis Blog (Oracle Application Express - APEX): January 2015. I doubted to set the title of this post to "Running APEX 4.2 and 5.0 in the same Oracle instance", but decided not to do that, but that is basically what I will do.

Before going into details, I'll share my architecture. In December 2013 I wrote it was time to update your APEX environment and I gave a quick overview of the architecture we're using. I thought it's time to review that post, so below you find how my preferred APEX architecture is today and tomorrow (once APEX 5 is production).
I'm using Apache as a reverse proxy in front of Tomcat. I'm not going in too much detail about which version to take: Apache v2.2 vs 2.4 and Tomcat v7 vs 8. JSON Category. jQuery.dForm. The jQuery.dForm plugin generates HTML markup from JavaScript objects and JSON with a focus on HTML forms.

Some things you can do: naturally generate JavaScript enhanced markup with your own extensions and custom typesuse JavaScript and JSON instead of HTML markup since your page doesn't run without JS anywayhave an easy way to include jQuery UI elements and other jQuery plugins (some supported out of the box)scaffold forms from business objects of your server side framework Get started. ActiveResource. ActiveResource::Base is the main class for mapping RESTful resources as models in a Rails application.

For an outline of what Active Resource is capable of, see its README. Automated mapping Active Resource objects represent your RESTful resources as manipulatable Ruby objects. To map resources to Ruby objects, Active Resource only needs a class name that corresponds to the resource name (e.g., the class Person maps to the resources people, very similarly to Active Record) and a site value, which holds the URI of the resources. Quickstart — Guzzle documentation. Guzzle provides several methods of uploading data. You can send requests that contain a stream of data by passing a string, resource returned from fopen, or a GuzzleHttp\Stream\StreamInterface object to the body request option. You can easily upload JSON data using the json request option.
POST Requests In addition to specifying the raw data of a request using the body request option, Guzzle provides helpful abstractions over sending POST data. Sending POST Fields Sending application/x-www-form-urlencoded POST requests requires that you specify the body of a POST request as an array. Python-json-rpc – JSON-RPC. There are two implementations hosted on json-rpc.org: The old one which has support for JSON-RPC over TCP and HTTP. And there is the rewrite of JSON-RPC for python, it is described in this document.
You can browse the code or check it out using subversion from the bzr repository. The current implementation provides functionality for making JSON-RPC services available through CGI and through a mod-python handler. It also provides an easy to use proxy class for calling JSON-RPC services from python. Installation ¶ Python-json-rpc – JSON-RPC.