

iOS redirect. Default text on input. DdSlick - a jQuery plugin for custom drop down with images. With traditional drop downs i.e. using <select><option></option></select> you are limited to only text and value.

But with this easily configurable jquery plugin, you can now create a custom drop down that can very well include images, a short description, along with your usual text and value. Take a look at the following demos in action. 1Basic Drop down using JSON Source: When using JSON to populate, the plugin requires the specific data format. Internet explorer - IE 9 jQuery error: "Object doesn't support ... 'on'"
DdSlick - a jQuery plugin for custom drop down with images. DdSlick - a jQuery plugin for custom drop down with images. jQuery Selectbox/Drop-down Plugins. Web developers and designers may need these very helpful jQuery plugins, so I’ve compiled a list of 10+ jQuery Selectbox/Drop-down Plugins.

Enjoy! Update 12/12/2013: Added 16. Selectric.Update 25/05/2013: Added 14. bootstrap-select & 15. jQuery selectBox.Update 25/07/2012: Added 13. JavaScript image combobox v3.3. JavaScript Growing Up. Important Considerations When Building Single Page Web Apps. Single page web applications - or SPAs, as they are commonly referred to - are quickly becoming the de facto standard for web app development.

The fact that a major part of the app runs inside a single web page makes it very interesting and appealing, and the accelerated growth of browser capabilities pushes us closer to the day, when all apps run entirely in the browser. Technically, most web pages already are SPAs; it's the complexity of a page that differentiates a web page from a web app. In my opinion, a page becomes an app when you incorporate workflows, CRUD operations, and state management around certain tasks. You're working with a SPA when each of these tasks take place on the same page (using AJAX for client/server communication, of course).
Let's start with this common understanding, and dive into some of the more important things that should be considered when building SPAs. I will expand on each of the points above in the following sections. Meet Grunt: The Build Tool for JavaScript. If you’re working on a large project, you’ll no doubt have a build script or a bunch of task scripts to help with some of the repetitive parts of the process.

You might use Ant or Rake, depending on the language the project is written in. But what do you use if the project is primarily JavaScript? That’s the problem Ben Alman set out to solve when he created Grunt. What exactly is Grunt? Well, the README on Github says. JSHint, a JavaScript Code Quality Tool. JavaScript Performance Best Practices. This article gives valuable guidance for building faster web applications.

The article is a collection of guidelines from various sources. Case study: Tips and tricks for improving JavaScript performance Tips & tricks in this article were collected from the developer experiences when creating an example application. Overview Source: Efficient JavaScript - ECMAScript First understand the big picture and the major component of the stack affecting the performance. Pick your battles. There are many interrelated components that play an instrumental role in the real-life web application performance such as those responsible for layout, rendering, parsing HTML, marshaling, DOM, CSS formatting, JavaScript -- as you see, JavaScript is only one part of the performance equation.
The most expensive operations tend to be reflowing the layout and repainting. DOM access Interaction with the DOM is usually slower than normal JavaScript code. Eval. HTML5. Top 5 Considerations for Transitioning from Flex to HTML5 - Mindshare - Universal Mind. The web application landscape has shifted rapidly in the past six months.

Due to Adobe’s changing view of the Flash Platform, many companies who have relied on technologies like Flex are looking to migrate to HTML5. This transition can be tricky both for an organization as well as its developers. Here are five steps that should be some of the first an organization takes in this process:
Create a new Fiddle - jsFiddle. jQuery - setting the selected value of a select control via its text description. Styling Checkboxes and Radio Buttons With CSS and JavaScript. This JavaScript and CSS will allow you to use custom images to style checkboxes, radio buttons and drop down menu select lists.

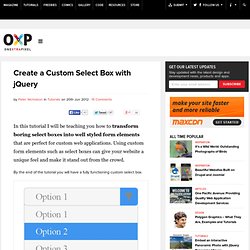
Have you ever wanted to use your own images for checkboxes, radio buttons or select lists? This script will let you do that. Easily. The unobtrusive script gracefully degrades, so if JavaScript is disabled, normal form input objects appear instead of your customized elements. This works flawlessly in Firefox, Safari, Internet Explorer 7, Opera and others. The example. Create a Custom Select Box with jQuery. In this tutorial I will be teaching you how to transform boring select boxes into well styled form elements that are perfect for custom web applications.

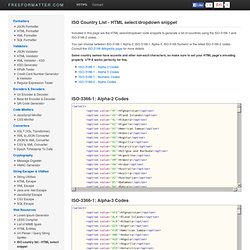
Using custom form elements such as select boxes can give your website a unique feel and make it stand out from the crowd. By the end of the tutorial you will have a fully functioning custom select box. The HTML Code Firstly lets go over the HTML required for a normal select box. ISO country list HTML select snippet. Included in this page are the HTML select/dropdown code snippets to generate a list of countries using the ISO-3166-1 and ISO-3166-2 codes.

You can choose between ISO-3166-1 Alpha-2, ISO-3166-1 Alpha-3, ISO-3166 Numeric or the latest ISO-3166-2 codes.