

Create a Responsive Photo Gallery with this plugin and the Bootstrap Framework. Update 12/13/2015: I’ve updated the plugin to support linking to a different image when shown in the modal box.

Continue reading below for instructions. Update 11/14/2015: This code for this tutorial have been converted into a jQuery plugin. This means that it’s now easier to create a responsive photo gallery. The original tutorial is still available below (where is says “Original Tutorial”). Note that you don’t need to follow it if you’re using the plugin. View DemoView in Github. EagerImageLoader. Bringins. Bringins is a jQuery plugin to show contents on a webpage as an animated page.

These page will be positioned 'fixed' with scrollable data. You can have your custom CSS content to appear in the bringins pages. This plugin allows you to choose from three intoduction animations for the page whether to animate the page on the left, right or center of the webpage. The plugin also provides options to specify the color of the page, width, z-index, margin and color of the close button for the page.
Specify an intoduction animation for the bringins pages Specify the width of the bringins page Choose background color for the bringins page Define margin for the content in the page Choose a color for the close button of the page Choose the z-index for the page, so that you can define whether a particular bringins page should always appear above an other bringins page or other elements on that webpage Define your custom style for the contents which will be included in the plugin element. jQuery Image Slider/Slideshow/Carousel/Gallery Bootstrap+html+javascript TOUCH SWIPE & Responsive. Carousel With Variable Elements Widths.
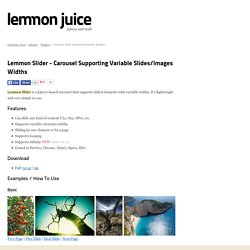
Lemmon Slider is a jQuery-based carousel that supports slided elements with variable widths.

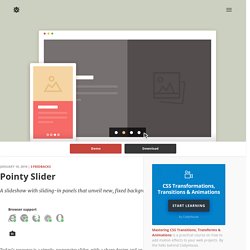
It's lightweight and very simple to use. Features Can slide any kind of content ULs, OLs, DIVs, etc. Supports variable elements widths Sliding by one element or by a page Supports looping Supports infinity NEW (since v0.2) Tested in Firefox, Chrome, Safari, Opera, IE6+ Download Full: tar.gz | zip. Superslides - A fullscreen slider for jQuery. Pointy Slider in CSS and jQuery. A slideshow with sliding-in panels that unveil new, fixed background images.

Browser support ie Chrome Firefox Safari Opera 9+ Today’s resource is a simple, responsive slider, with a sharp design and an interesting motion effect: with each new slide item, a sliding-in block of content covers the old one, and unveils a new image. Inspiration: shft.run Images: unsplash.com. Material Photo Gallery. Cycle2 Demos. You are encouraged to view the source of these demos to understand the power and flexibility the Cycle2 brings to the table.

Getting Started How to get started with simple, basic slideshows. Adding Slides. Responsive jQuery Slider. Ever since releasing v4.0, which introduced responsive behavior, the carousel mode (displaying / moving multiple slides) has been the most misunderstood, troublesome aspect of the slider.

Proper use of the settings required a secret knowledge of the underlying codebase, and did not allow for intuitive configuration. Plainly put - the carousel config was poopy. No longer! Regal-parallax régaloeb. Ah, d'accord, le regal-parallax, c'est le truc qui fait mal aux yeux et qui donne envie de vomir...

Horizon Swiper. Cloud 9 Carousel: JS / HTML5 / CSS3. Introduction.js. Jasmine is a behavior-driven development framework for testing JavaScript code.

It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests. This guide is running against Jasmine version 2.3.0. Standalone Distribution The releases page has links to download the standalone distribution, which contains everything you need to start running Jasmine. GreenSock Tutorial - How To Create A Simple Slideshow. We’ve covered the fundamentals of GreenSock and moved a few boxes using TweenLite and TimelineLite in the previous GreenSock tutorials.

Responsive jQuery Pop Up Gallery Demo Example 2. jQuery Image Slider/Slideshow/Carousel/Gallery Bootstrap+html+javascript TOUCH SWIPE & Responsive. A Loading Page for your SPA by Pathgather. To Use Step 1: Install bower install please-wait npm install please-wait Step 2: Include in your HTML Include the please-wait.css file in your <head> tag/in your normal workflow.

You can include the please-wait.js file at the end of your body, but above your other <script> tag(s) if you like. Step 3: Hide initial HTML flash Optional: If your initial template has some styled HTML by default (like a toolbar), you'll probably want to hide that, or your users could see a quick flash of your normal template, followed by the loading screen.
Step 4: Show the loading screen As soon as possible in your app, call pleaseWait to trigger the loading screen. jQuery Sortable Photos by Gergely Lekli. jCider - The jQuery carousel that will slide your world. Squeezebox Portfolio Template in CSS and jQuery. An intro block that slides out to uncover a gallery of portfolio items. Browser support ie Chrome Firefox Safari Opera 9+ We’ve been experimenting with some motion effects to build a simple portfolio template. The idea is to show a gallery of projects as a separate, secondary module, with the first block still partially visible – just one click away. This is a UX pattern we’re used to in mobile apps: if you tap on an element and it slides out, but not entirely, you know you can tap on it to bring it back. The challenge here was to make this work on bigger devices too. Here is a quick animation that shows the flow of the resource: This resource was inspired by this dribbble shot by the talented Javi Pérez.
Lory. Touch enabled minimalistic slider written in vanilla JavaScript Hardware accelerated transitions Usable as a jQuery plugin Options for custom easing effects infinite looping ~ carousel. Animated SVG Image Slider. LightGallery: thumbnails. jQuery Image Player. This is a rewrite by Josep Llodrà of ImagePlayer plug-in originally written by Kelli Shaver. It is a player/slideshow that looks and works similarly to a conventional video player. You can play/pause, go to the beginning, go to the end, click different points on the scrubber to jump back and forth, and you can enable an option that will pause the playback while hovering over the image. Images are scaled automatically to fit in the player. Smooth Gallery - Demo by Kevin Thornbloom. A 3KB script to generate a slick paginated gallery & lightbox viewer.
Oh, and it's fully responsive. Chocolat->Getting started(); /* a jQuery Lightbox plugin for photographers */ Smoothslides Demo. jQuery Hero Slider. A full-width, responsive and easy to customize slideshow. Browser support ie Chrome Firefox Safari Opera 9+ It is a common approach to fill in the intro section of a website with a slideshow: you’re trying to show the users as much as you can above the fold, yet you want to deliver this information in an organized and clean way.
Therefore we built for you a ready-to-use jQuery slider, with some built in options like video/image backgrounds and different text alignments. In an attempt to increase user engagement, we replaced the “navigation arrows” with buttons. PAIO-CO-KR/carousel-3d. Swiper - Most Modern Mobile Touch Slider. Swiper - is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers. Gridslide.js. The CSS to setup gridslide like you see above is again very simple. Flickity · beta. MadLittleMods/jquery-carouselss · GitHub. Vvvmax/unitegallery. Arnaudleyder/magneticmediajs · GitHub. Straydogstudio.github.io/film_roll/ Gix075/donkeyGallery. Examples - CSS vs jQuery transitions. ItemSlide - jQuery plugin for a touch enabled carousel. Chocolat - Demonstration - a Responsive jQuery Lightbox plugin for photographers.
Jqx-Media-Slider by Jigar Dafda. $("#example5").mediaSlider({ itemHeight: 300, Responsive jQuery Slider. CarouFredSel - Dev7studios. Easy Carousels in jQuery & WordPress Carousels in WordPress just got a thousand times better. carouFredSel takes the awesome power of the carouFredSel jQuery plugin and integrates it into WordPress so you can create unlimited carousels in your WordPress site without touching any code. Simply upload your images, drag and drop re-order them, add some captions and you’re good to go. Simple or Advanced Configuration carouFredSel comes with three configurations modes, “Basic” mode where you can choose some of our built in layout styles and keep things uber simple, “Advanced” mode or “Super User” mode where you can literally edit the configuration like you would when using the jQuery plugin for ultimate control and flexibility. 500px, Flickr & Instagram Integration.
Sequence.js and Sequence Themes. Nivo Slider™ - Dev7studios. jQuery & WordPress Image Slider The Nivo Slider is world renowned as the most beautiful and easy to use slider on the market. The jQuery plugin is completely free and totally open source, and there is literally no better way to make your website look totally stunning. If you don’t believe us, check out the list of features below and you soon will. Beautiful Transition Effects The Nivo Slider makes displaying your gallery of images a beautiful experience, by using amazing transition effects ranging from slicing and sliding to fading and folding. Simple and Flexible Setup The Nivo Slider was designed to be as simple to setup and use as it could possibly be.
Small, Semantic & Responsive The Nivo Slider is also designed to have as small an impact as possible on your page load times, so the packed version only weighs 15kb. A free jQuery slideshow by Pixedelic. 15+ Best jQuery Screen Full Width Slider. Slider Code, Development Doc for Web Developer, Website Design, Website Builder. Sequence.js and Sequence Themes. LushSlider. Sequence.js and Sequence Themes. AyaSlider - jQuery flexible slider plugin. Cycle2. FractionSlider: jQuery parallax Slider Plugin. Unslider — the super-tiny jQuery slider. Demo.