

Free jQuery Plugins and Tutorials - jQuery Script. Vertical Tabs HTML. Usando audio y video con HTML5 - HTML. HTML5 introduce soporte integrado para el contenido multimedia gracias a los elementos <audio> y <video>, ofreciendo la posibilidad de insertar contenido multimedia en documentos HTML.

Radial Gradients (new syntax) Linear Gradients. Como crear contenedor div con scroll vertical - Datoweb. Adobe Flash Platform * Captura de entradas de sonido. La clase Microphone no tiene un método constructor.

En su lugar, se utiliza el método Microphone.getMicrophone() estático para obtener una nueva instancia de Microphone, tal como se muestra a continuación. var mic:Microphone = Microphone.getMicrophone(); Si se llama al método Microphone.getMicrophone() sin un parámetro, se devuelve el primer dispositivo de entrada de sonido detectado en el sistema del usuario.
Un sistema puede tener más de un dispositivo de entrada de sonido conectado. La aplicación puede utilizar la propiedad Microphone.names para obtener un conjunto de los nombres de todos los dispositivos de entrada de sonido disponibles. Es posible que el sistema no tenga conectado un micrófono u otro dispositivo de entrada de sonido. 45+ High Quality Free jQuery CSS3 Accordion Plugins & Demos. Web Development 45+ High Quality Free jQuery CSS3 Accordion Plugins & Demos By Joe Howard • Oct 26, 2013 • Web Development Jquery accordion menus are a great way to display content on your blog, particularly for featured content or social media integration on a sidebar.

The classic jQuery accordion has been around for quite some time now, and is still a great way to display content in a dynamic way. There are a number of paid options that you can use to integrate an accordion menu; however there are an array of great free accordion plugins you can easily implement for free! Today, we are bringing you this comprehensive collection of over 45 of the best free jQeury and CSS3 based accordion plugins.
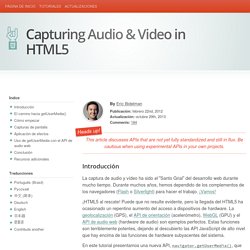
We hope you find something handy for your latest endeavour. Capturing Audio & Video in HTML5. This article discusses APIs that are not yet fully standardized and still in flux.

Be cautious when using experimental APIs in your own projects. Introducción La captura de audio y vídeo ha sido el "Santo Grial" del desarrollo web durante mucho tiempo. Durante muchos años, hemos dependido de los complementos de los navegadores (Flash o Silverlight) para hacer el trabajo. ¡Vamos! Cómo conservar la relación de aspecto en los vídeos embebidos en páginas web. Tenemos una página web (por ejemplo, un blog) en la cual necesitamos insertar vídeos de YouTube, Vimeo, etc...

La cosa parece muy fácil: vamos a la página en cuestión y usamos el código de “Embeber” que nos dan: Ahora vamos a la página y metemos ese simple iframe y listo: tenemos el vídeo en la página y YouTube, Vimeo o quien sea se encarga de mostrarlo en el formato más adecuado para el dispositivo con el que se visualice la página. Los problemas comienzan cuando necesitamos que ese vídeo se redimensiones automáticamente según la resolución o el tamaño de la pantalla del dispositivo que se conecte para verlo. Es decir, cómo conseguir que el vídeo se redimensione de manera fluida, adaptándose automáticamente a los cambios de tamaño de la página, al más puro estilo Responsive Web Design.
Media queries como base del responsive design - rolandocaldas.com. Está de moda y es el futuro.

Toda web de nueva factura tiene que estar maquetada siguiendo los principios del responsive design. Instituto Cervantes. CFP. Cursos del Instituto Cervantes. Cursos de Formación de Profesores.

Entender Diseño CSS en Dreamweaver CS6 Parte 1 - Dreamweaver. En el diseño de sitios, una parte crucial del diseño es el diseño.

CSS (Cascading Style Sheets) es la principal tecnología que permita colocar y jalonan sus elementos a través de su sitio. Adobe Dreamweaver como una herramienta de edición Web tiene una buena selección de herramientas de diseño de interfaz de usuario que le ayudarán en el uso de CSS para el diseño de su sitio. Resumen de las nuevas funciones. Mediateca de EducaMadrid. Como lo ves yo no lo veré: "Las Resoluciones de Pantalla y tu Blog" Cuando usamos un diseño fijo (fixed), es decir, aquel que usa medidas absolutas (en pixeles), es importante decidir qué ancho del blog puede resultar más conveniente, pensando en que éste pueda adaptarse de manera óptima a las distintas resoluciones de pantalla de nuestros usuarios.

Con "Ancho del Blog", como lo definen en las nuevas plantillas, se refieren a la ancho donde se muestra el contenido de éste, y con adaptarse óptimamente, nos referimos a que este pueda leerse cómodamente en las distintas resoluciones de pantalla, sin que se vea afectada la estética o afecte el diseño. Actualmente las nuevas plantillas, permiten ajustar el ancho desde el diseñador de plantillas, y el máximo que puede tener el blog es de 1500 pixeles, un ancho que pudiera ser "demasiado grande", considerando el promedio de lo que la mayoría de internautas usan, ya que no son la mayoría los que utilizan esa resolución de pantalla. Propiedad border (Referencia de CSS 2.1)
La propiedad border es una de las "propiedades shorthand" que define CSS y que se utilizan para establecer de forma abreviada el valor de una o más propiedades individuales.

En este caso, se trata de una de las propiedades shorthand más completas, ya que permite establecer hasta 12 propiedades de forma simultánea. La propiedad border se utiliza para establecer el mismo grosor, estilo y/o anchura de todos los bordes de un elemento. Al contrario que las propiedades margin y padding, con la propiedad border no es posible indicar diferentes valores para cada uno de los cuatro bordes. Ultimate CSS Gradient Generator - ColorZilla.com. Index of /exe. LCweb - Premium wordpress plugins and developer resources. Documentación oficial de Pragma UI. Las barras de navegación es uno de los componentes casi obligatorios en una página web, ya que, son los que contienen los tópicos más importantes en nuestro sitio de una manera atractiva y útil. Free responsive jQuery plugin. jQuery UI.
JQUERY ,Tutoriales, ejemplos, codigo fuente , diseño web, scripts ajax grátis. Realmente sabe si su sitio web funciona correctamente todo el tiempo? Generador de Degradados Css3. CSS vertical-align middle ¿no funciona? Centrar verticalmente una imagen, texto, div, etc. Ejemplos (CU01043D) Resumen: Entrega nº43 del Tutorial básico del programador web: CSS desde cero. Codificación aprenderaprogramar.com: CU01043D Hemos visto un número relativamente amplio de propiedades CSS que nos permiten trabajar aspectos de alineación en la horizontal y, sin embargo, las posibilidades de trabajo en la vertical son menores. Aprende Web. Aprende Web. CSS: bordes en los elementos. Podemos definir el borde de cualquier elemento HTML mediante las propiedades que vamos a ver a continuación. Esquemas de color. Paletton - The Color Scheme Designer.