

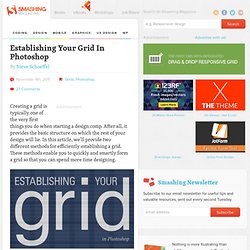
960 grid photoshop - Google Search. Advertisement Creating a grid is typically one of the very first things you do when starting a design comp.

After all, it provides the basic structure on which the rest of your design will lie. In this article, we’ll provide two different methods for efficiently establishing a grid. These methods enable you to quickly and smartly form a grid so that you can spend more time designing. Method 1 The first method uses GuideGuide1 by Cameron McEfee2 to set up vertical columns. Set Up Your Grid in 5 Seconds Determine the margins, number of columns and gutter widths. An example of 12 columns with 20-pixel gutters and margins set to 120 pixels. ARIS Express - Free Modeling Software. Download your free of charge copy ofARIS Express right nowDownload for Free now!

Version 2.4 available since Dec 19, 2012. Building fluid grid layouts in Adobe Dreamweaver CS6. With the ever-increasing use of mobile devices, it has become necessary to design online content that appears on multiple screen sizes and a myriad of desktops, laptops, tablets, and smartphones.

The challenge involves designing sites that adapt to fit a variety of different resolutions and use the available screen real estate effectively. Previously, these goals have proven to be time-consuming. Hand-coded media queries and complex mathematical calculations were often required to deliver online presentations with fluid layouts to reach the widest audiences.
Color Scheme Designer 3. Designing for the Web: Templates and Grid Systems » Web Design » Design Festival. Fluid 960 Grid System. Article Heading Subheading Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.

Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Visit site. Heading 3 Heading 4 Heading 5 Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Grid design basics: Grids for Web page layouts. By CraigGrannell Introduction Since tables were co-opted for layout purposes, columns have become key to many Web design layouts, and this thinking continued when CSS took over from tables (at least in the minds of savvy designers) for Web-page presentation.

However, other fields of layout design don’t think in arbitrary columns, they work with grids, and these form the basis for the structure of page designs. This article will provide the lowdown on grid design for Web pages. Thinking modular Grids are a template, a framework within which creativity can flourish. Gui Prototyping Tools. Here is an alphabetical list of tools helping with drawing screen mock-ups. 10screens create and share clickable rich prototypes online, Now free as of July 2012 Allows multi-level drill-down of workflows to screens.

Templates for various mobile devices with soft keyboard support Adobe FireWorks CS4 Adobe Flash Catalyst (former Thermo) production-ready version available in April 2010, as part of Adobe CS5 specialized tool, for interaction design create prototypes based on designers work (e.g. photoshop, illustrator files) Antetype - automatic layout - no more pixel pushing widget library (400+ pre-made) responsive web design - breakpoints, content wrapping, fluid designs interactions - clickthrus, mouse events wireframes, visual design, prototypes iOS Viewer web viewer OS X viewer Mac OS X only 30 day free trial - Examples and Inspiration : App Mockup Tools Get it now! Use VB for the demo. I think MS has some "crippled" versions for free. RealBasic works. Omnigraffle animated mockups. Sample Workflows — Kepler.
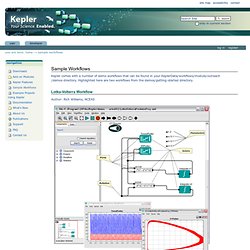
Kepler comes with a number of demo workflows that can be found in your KeplerData/workflows/module/outreach/demos directory.

Highlighted here are two workflows from the demos/getting-started directory. Lotka-Volterra Workflow Author: Rich Williams, NCEAS The Lotka-Volterra workflow solves the classic Lotka-Volterra predator prey dynamics model, which describes the relative populations of a predator and its prey over time using two coupled differential equations: one that describes how predator population changes (dn2/dt = -d*n2 + b*n1*n2); and one that describes how prey population changes (dn1/dt = r*n1 - a*n1*n2). The results are plotted as they are calculated, showing the two populations versus time (using the TimedPlotter actor) and versus each other (using the XYPlotter actor). The workflow is displayed above in the Kepler interface, and the major components of the workflow (actors, ports, parameters, etc) are identified with callouts.
Taverna - open source and domain independent Workflow Management System. The Power of Wireframes and Mockups. By anthony on 08/17/10 at 8:16 pm In user experience design, there are a variety of deliverables that a typical UX designer generates.

They can include personas, process flows, site maps, concept maps, heuristic evaluations, user scenarios, content inventories, and etc. While these deliverables are fashionable in their own way, there is one set of deliverables that outshine the rest. They are WIREFRAMES & MOCKUPS. These deliverables are the most important deliverables of all deliverables for the following reasons: They are easy for clients to understand.They realistically communicate vision and expectations.They directly relate to actual design.They are the most actionable.They create the most change & impact.They allow for easy discussion & collaborationThey track the progress being made.
I’m always baffled when people spend so much time and effort focusing on the other deliverables that make little to no impact. Wireframes are like blueprints in architecture. The Top 4 Sites To Find Free Printable Posters. We’ve talked about printing posters in the past, even reviewed multiple applications, like PosteRazor or Rasterbator, that can help you cut bigger posters up, and piece them together with regular-sized paper.

Somehow we skipped the first installment; where to find suitable posters for printing? Google’s a good guess, but read on for MakeUseOf’s top 4 sites to find free printable posters. Movie Poster Archive Practically everyone has had a movie poster brandish his wall at some point in his life. I have trouble believing anyone who denies the fact.