

Thingiverse - Digital Designs for Physical Objects. Generique:utilisation_cura [Wiki Tobeca] Une fois le fichier 3D chargé (voir Utilisation de Repetier Host), il faut le trancher, c'est à dire calculer les trajectoires de chaque point du modèle à imprimer.
![generique:utilisation_cura [Wiki Tobeca]](http://cdn.pearltrees.com/s/pic/th/generique-utilisation-tobeca-213021752)
Pour cela, il est possible dans Repetier Host d'utiliser Cura ou alors Slic3r. Cette page traitera d'une impression avec Cura. Dans l'onglet Trancheur, il faut tout d'abord choisir quel trancheur utiliser, ici CuraEngine : Une fois CuraEngine sélectionné, il faut régler les paramètres d'impression en fonction de la pièce et des besoins : 1 - Configuration Impression 2 - Adhesion Type Ce paramètre permet de régler la première couche, afin d'optimiser l'adhésion de la pièce sur le plateau en augmentant la surface de contact. RGPD : Désigner un pilote. PicPick - Outil graphique tout-en-un avec capture d'écran, éditeur d'image, pipette, règle à pixels et bien plus encore...
DEBUTER SOUS LINUX : GUIDE COMPLET. I-A.

Introduction▲ Curieux de changer de système d'exploitation, mais pourtant vous n'avez pas le bagage en informatique. La ligne de commande fait peur, coder n'est pas votre truc et pourtant lassé des défaillances d'autres systèmes d'exploitation ? Je parle du blue screen de Windows comme exemple fatal. Cela peut être un début pour migrer vers Linux. D'accord Linux ce n'est pas (toujours) élégant, ce n'est pas un Mac Book Pro ou Air. Pourtant Apple ou bien Windows a une fâcheuse tendance à avoir des environnements utilisateur peu customisables et contraints, c'est un fait : les geeks sont sur Linux. L'informatique se complexifie avec le cloud computing et il est plus difficile de comprendre dans les différentes couches d'abstraction ce qu'est un ordinateur et comment celui-ci fonctionne avec le « tout connecté » et « objet intelligent » qui commencent à nous envahir par les smartphones, drones.
Composer le HTML avec les CSS - Apprendre le développement web. Les Cascading StyleSheets — ou CSS — (Feuilles de style en cascade) sont la première technique à apprendre après le HTML.

Alors que HTML s'utilise pour définir la structure et la sémantique du contenu, les CSS sont employées pour composer et déterminer l'apparence de ce contenu. Ainsi par exemple, vous utiliserez les CSS pour modifier les polices, la couleur, la taille et l'espacement de votre contenu, pour le répartir sur plusieurs colonnes ou bien pour ajouter des animations et autres fonctionnalités décoratives. Parcours d'apprentissage Vous devriez vraiment apprendre les bases du HTML avant d'essayer n'importe quelles CSS. Nous vous recommandons de travailler d'abord notre module Introduction au HTML — vous pourrez ensuite en apprendre davantage au sujet : des CSS, en commençant avec le module Introduction aux CSS des Modules HTML plus avancés du JavaScript et sur la manière de l'utiliser pour ajouter des fonctionnalités dynamiques aux pages web.
Modules. Utilisez le responsive design avec les Media Queries - Apprenez à créer votre site web avec HTML5 et CSS3. Bon, changer la couleur du texte, c'est bien joli, mais cela n'apporte pas grand-chose.

Par contre, cela devient de suite plus intéressant quand on se sert des media queries pour modifier l'apparence de son site en fonction de la résolution. Vous allez voir qu'on peut faire tout ce qu'on veut ! Pour cet exemple, je vous propose de reprendre le design que nous avons créé pour le site web de Zozor (figure suivante). Le site est bien adapté à la plupart des résolutions d'écran mais, quand l'écran est plus petit que 1 024 px, il devient nécessaire de « scroller » vers la droite pour voir toute la page. Slack-redir.net/link?url=https%3A%2F%2Fsecnumacademie.gouv.fr%2Fapprenant%2Fdefault.php&v=3. Connect your Phone or Tablet over WiFi. You can use App Inventor without downloading anything to your computer!

You'll develop apps on our website: ai2.appinventor.mit.edu. To do live testing on your Android device just install the MIT App Inventor Companion app on your Android phone or tablet. Once the Companion is installed, you can open projects in App Inventor on the web, open the companion on your device, and you can test your apps as you build them: Jeux Blockly. Scratch - Imagine, Program, Share. Create 3D digital designs with online CAD. Les slicers pour Microdelta Rework (paramètrages, résultats etc.) - eMotion Tech.
Premiers pas dans Cura - 3D Modular Systems. Le slicer fournis avec les imprimantes Scalar est Cura fournis par Ultimaker et maintenue par Ultimaker et la communauté.

La version actuellement décrite est la version 15.04.02 disponible dans la carte SD fournis avec les kits. Le logiciel peut se télécharger directement via le site officiel: Une copie est aussi disponible sur la carte SD à l’emplacement suivant: Installation de Cura Sous windows, les étapes d’installation sont les suivantes: Lancer Cura_15.04.2.exe ou plus récent Le panneau précédent apparait, vous proposant de choisir l’endroit où installer le logiciel. HTML Cheat Sheet □ - The best interactive cheat sheet. Raccourcis et astuces Emmet. Emmet est un plugin pour éditeurs de textes qui vous aide à créer HTML et CSS à la vitesse de l'éclair.

Rappel des raccourcis principaux et quelques fonctionnalités moins connues. Par Matt McFadyen NdT : Deux articles de la Cascade ont déjà présenté Emmet, l'un de manière globale (Goodbye Zen Coding, Hello Emmet !) , l'autre plus spécifiquement pour CSS (Emmet, un turbo dans votre CSS). Inutile de vanter à nouveau les mérites d'Emmet pour vous faciliter le travail. Pour compléter cet article de Matt McFadyen, vous trouverez un article de Jordan Moore à la suite, à propos de quelques fonctionnalités d'Emmet moins connues.
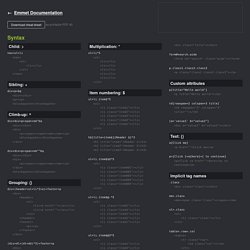
Raccourcis Emmet Emmet est un plugin de SublimeText (NdT: et d'autres éditeurs de texte) qui peut être utile pour accroître votre productivité grâce à de nombreux raccourcis vous épargnant la saisie de code répétitif et ennuyeux. Dans les exemples qui suivent, la syntaxe en blanc correspond à Emmet, en tapant la touche tabulation on obtient la syntaxe colorée HTML. En résumé. Cheat Sheet. Download cheat sheet as printable PDF A5 Syntax Child: > nav>ul>li Sibling: + div+p+bq.

CODE COULEUR - Convertir couleur html et symbolisme des couleurs. Sauvegarde en ligne (travail CNP4) Sauvegarde mega.