

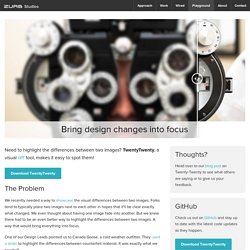
BackgroundCheck. Imagefill.js. jQuery Panorama Viewer by Pete R. Rollerblade.js. Dense.js — Serve retina images. jQuery TwentyTwenty Plugin. Need to highlight the differences between two images?

TwentyTwenty, a visual diff tool, makes it easy to spot them! Download TwentyTwenty The Problem We recently needed a way to showcase the visual differences between two images. Folks tend to typically place two images next to each other in hopes that it'll be clear exactly what changed. One of our Design Leads pointed us to Canada Goose, a cold weather outfitter. This sparked a few new ideas on how to do something similar for our own needs. Responsive and functional on all devices Doesn't require images to workWorks with Foundation out of the box How it works. Pictip. jQuery PicTip is a plugin that adds handy tooltips to your images, slideshows, sliders and more.

Features Easy configuration and customization Easy integration with slideshows, sliders, 360 views, and more Support for captions and bubble tooltips Add any content type to tooltips/captions Event type options (hover/click) Change tooltip position relative to spot Create spots with your own HTML markup CSS transitions/Animations are supported Built with performance in mind Responsive-friendly Very small (just 4kb minified) Try the demo Getting Started Include the jQuery library and the PicTip plugin on your page.
jQuery/Zepto Face Detection Plugin. jQuery Super Easy Text Rotator by Pete R. A jQuery Typing Plugin. Inspiration pour les intégrateurs #60 : 2015. Realistic Text. Newspaper Style Design. Radial Menu - Pure CSS. Flavr - Flat jQuery Popup Dialog Preview. SweetAlert. So...

What does it do? Here’s a comparison of a standard error message. The first one uses the built-in alert-function, while the second is using sweetAlert. Normal alert Code: alert("Oops... Sweet Alert sweetAlert("Oops Pretty cool huh? More examples In these examples, we're using the shorthand function swal to call sweetAlert.
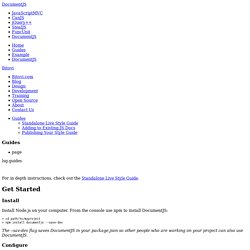
Download & install Method 1: Install through bower: $ bower install sweetalert Method 2: Install through NPM: $ npm install sweetalert Method 3: Download the sweetAlert CSS and JavaScript files. Configuration Here are the keys that you can use if you pass an object into sweetAlert: Methods. DocumentCSS - Guides. Lsg.guides For in depth instructions, check out the Standalone Live Style Guide.

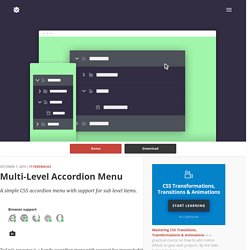
Install Install Node.js on your computer. From the console use npm to install DocumentJS: > cd path/to/myproject > npm install documentjs --save-dev The --sav-dev flag saves DocumentJS in your package.json so other people who are working on your project can also use DocumentJS. Configure. p5.play - a game library for p5.js. Howsecureismypassword/hsimp. AnimatedModal.js. CamanJS - Javascript Image Manipulation. A simple CSS accordion menu with support for sub level items.

Browser support ie Chrome Firefox Safari Opera 9+ Today’s resource is a handy accordion menu with support for groups/subitems. It works with CSS only, using the :checked pseudo-class selector on the checkboxes input elements. However we included a version with jQuery as well, in case you prefer a subtle animation compared to the instant default effect. Your call! The first user case I can think of for this resources is a “layer organizer”. Icons: Nucleoapp.com Creating the structure The HTML structure is pretty simple: the accordion is an unordered list. Adding style We use a smart (and quite standard nowadays) technique to detect the click and show sub content with CSS only: by including a checkbox input element, we can use the :checked pseudo-class and the adjacent sibling selector (div + div) to change the display mode of the sub <ul> element from “none” to “block”.
Oct 7, 2015Resource released by CodyHouse Sebastiano Guerriero. Davidmerfield/randomColor. 10 Free JavaScript Tools To Create Interactive Maps. Here we are presenting a complete list of 10 JavaScript libraries to create interactive and customized maps. Though, there are Google Map maker and other tools to build maps but in this compilation, we are specifically presenting only JavaScript libraries that you can use to show special map markers. We hope that this collection proves to be the best and will help you get going in the initial phases of your map designing project. It is once again our pleasure to share with you what we have gathered from all over the web so to help you with your masterpieces.
Click through and feel free to download… Geocomplete An advanced jQuery plugin that wraps the Google Maps API’s Geocoding and Places Autocomplete services. Kartograph Kartograph is a simple and lightweight framework for building interactive map applications without Google Maps or any other mapping service. GMaps. Gratuit : Découvrir Meteor JS avec JavaScript sur Tuto.com. Sigma js. Random color generator for JavaScript - randomColor.js. Why does this exist?

There are lots of clever one-liners for generating random colors: '#' + Math.floor(Math.random()*16777215).toString(16); Unfortunately, this code naturally produces murky greys, browns and greens. randomColor generates attractive colors by default. More specifically, randomColor produces bright colors with a reasonably high saturation.
Examples.