

Consola de Firebug al detalle. Prácticamente todos los programadores web que conozco, utilizan Firefox durante sus desarrollos y además, la gran mayoría, lo hace únicamente porque cuentan con la ayuda de Firebug. Y no es menos cierto que, con el tiempo, esta extensión se ha covertido en imprescindible gracias a las muchas utilidades que incorpora. De sus características, las que más destacan son sin duda la consola, el inspector DOM, el editor CSS y el perfilador Javascript.
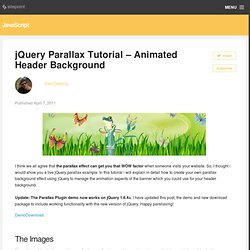
En este artículo vamos a analizar la primera de ellas, la consola, exprimiendo al máximo sus posibilidades y convirtiéndola en la herramienta definitiva durante el desarrollo de aplicaciones Javascript. La gran desconocida. jQuery Parallax Tutorial - Animated Header Background. I think we all agree that the parallax effect can get you that WOW factor when someone visits your website.

So, I thought i would show you a live jQuery parallax example. In this tutorial i will explain in detail how to create your own parallax background effect using jQuery to manage the animation aspects of the banner which you could use for your header background.Update: The Parallax Plugin demo now works on jQuery 1.6.4+. I have updated this post, the demo and new download package to include working functionality with the new version of jQuery. Happy parallaxing! DemoDownload The Images You will need the background images for the parallax banner. Image layer1: The main background – green vector backgroundImage layer2: Overlay image – the frogImage layer3: Overlay image – the grassImage layer4: Overlay image – the butterflies Here a few websites where you can get free vector background images: Note: To edit vector files you will need an editor such as Adobe Illustrator/Photoshop.
The Code. XML Timeline Animation Banner Preview. SUPERSCROLLORAMA - Mobile Demo. If we want to get superscrollorama working on touch devices we have to face several difficulties.

The biggest problem with mobile superscrollorama applications is that the “onScroll” event on touch devices is interpreted quite differently: It is only triggered once the smooth scrolling animation is finished. Add the fact that all intervals seem to be paused during scroll and we face quite a challenge. Luckily other people have come across these problems as well and there are now several mobile scrolling frameworks. Noteworthy are: iScroll, Scrollability and Zynga Scroller. Basically how they all work is they make a wrapper around the content, and put that into another (outer) wrapper. Now because the body itself is not moving anymore we need to tell superscrollorama the offset of the inner content div within its viewport parent.
RoyalSlider - Touch-Enabled Image Gallery and Content Slider Plugin. Animated InnerFade with JQuery - Le LAB : OpenStudio innove et partage ses développements libres. Présentation Ce plugin pour jQuery est une extension du travail de Torsten Baldes : InnerFade with JQuery.

Nous avons ajouté : un effet de mouvement sur les images à la manière des animations en flash. Cet effet est désactivable. jQuery: Top 20 Animation Effects You Can Implement On Your Website. Animation is something that we all love, as it makes the object or element, it is applied to, appealing, and also act as an eye grabber.

Earlier animation was restricted to only cartoons, but then it came into website development too, where web developers used to implement animations on websites using jQuery. However, as technology has progressed, animation can now be implemented with CSS3. But, here the catch is that not all browsers support CSS3 animation. And for that very reason, developers still need to use jQuery as a Fallback method. In addition to this, there are many animation related things that you can’t achieve entirely with CSS3 only. Photography portfolio shutter effect. 40 Cool jQuery Animation Tutorials and Plugins. Since its arrival, jQuery has caught the web by storm and now it is one of the preferred solutions in creating fancy animations on web pages. jQuery provides great cross browser support, it is lightweight and easy to use.

Right now, you can see jQuery effects applied in a number of ways that effectively demonstrate its power to define and control small-scale web animations. Until newer technologies like CSS3 fully mature with adequate support from major browsers and all, jQuery will continue the lead. Spritely.net. jQuery Parallax Tutorial - Animated Header Background. Demos — Fabric.js Javascript Canvas Library. HTML5 Canvas Element Tutorial. Published on October 30th 2010 by Eric Rowell The HTML5 Canvas element is an HTML tag similar to the <div>, <a>, or <table> tag, with the exception that its contents are rendered with JavaScript.

In order to leverage the HTML5 Canvas, we'll need to place the canvas tag somewhere inside the HTML document, access the canvas tag with JavaScript, create a context, and then utilize the HTML5 Canvas API to draw visualizations. When using canvas, it's important to understand the difference between the canvas element and the canvas context, as often times people get these confused. The canvas element is the actual DOM node that's embedded in the HTML page. The canvas context is an object with properties and methods that you can use to render graphics inside the canvas element. Canvas. A Javascript library that makes working with the HTML5 Canvas element easy.
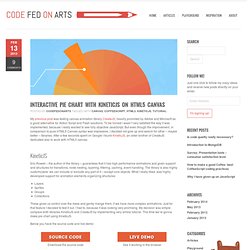
Recent Updates Follow @CreateJS November 2014 Updates in preparation for next release (coming soon).New class model, with big performance increases October 2014 Lots of bug fixes and pull requests.New 'Extras' folder in GitHub with useful tools and classes July 2014 Major overhaul of Graphics to include a useful command pattern, and a big performance increase.Added Graphics.store() / unstore() The Story. Tutorial: Interactive Pie Chart with KineticJS on HTML5 Canvas. My previous post was testing canvas animation library CreateJS, heavily promoted by Adobe and Microsoft as a good alternative for Action Script and Flash solutions.

To be honest I wasn’t very satisfied the way it was implemented, because I really wanted to see fully objective JavaScript. But even though the improvement, in comparison to pure HTML5 Canvas syntax was impressive, I decided not give up and search for other – maybe better – libraries. After a few seconds spent on Google I found KineticJS, an older brother of CreateJS dedicated also to work with HTML5 canvas. KineticJS Eric Rowell – the author of the library – guarantees that it has high performance animations and given support and structures for transitions, node nesting, layering, filtering, caching, event handling.
LayersSpritesGroupsCollections These gives us control over the mess and gently mange them, if we have more complex animations.