

Google Developers. W3Schools How TO - Code snippets for HTML, CSS and JavaScript. Las 10 extensiones de Chrome indispensables para desarrolladores. Chrome es uno de los navegadores más utilizados del mundo.

En gran parte su popularidad se debe a lo fácil que es ampliar sus capacidades mediante el uso de extensiones. El problema muchas veces es encontrar la apropiada entre el enorme mar de opciones que tenemos, ya que existen miles de ellas. En el caso de los desarrolladores existen unas cuantas extensiones que no debiéramos dejar de utilizar, sobre todo si somos programadores web. En este recopilatorio hemos reunido las 10 que más nos gustan, sin ningún orden en particular. Si tienes alguna más en el radar que consideres indispensable, háznoslo saber en los comentarios. ¡Vamos allá! 1.- Chrome Dev Editor Se trata de un buen editor de código que se ejecuta directamente en el navegador, creado por Google.
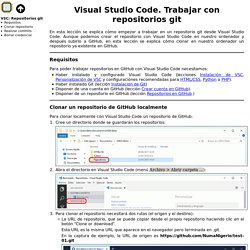
Ofrece multitud de "skins" para mostrar su interfaz de usuario con diferentes colores, y te permite cambiar las teclas rápidas para que coincidan con las de Vim o EMacs. Repositorios git. Visual Studio Code. Informática. Bartolomé Sintes Marco. En esta lección se explica cómo empezar a trabajar en un repositorio git desde Visual Studio Code.

Aunque podemos crear el repositorio con Visual Studio Code en nuestro ordenador y después subirlo a GitHub, en esta lección se explica cómo clonar en nuestro ordenador un repositorio ya existente en GitHub. Requisitos Para poder trabajar repositorios en GitHub con Visual Studio Code necesitamos: Haber instalado y configurado Visual Studio Code (lecciones Instalación de VSC, Personalización de VSC y configuraciones recomendadas para HTML/CSS, Python o PHP).
Haber instalado Git (lección Instalación de Git) Disponer de una cuenta en GitHub (lección Crear cuenta en GitHub). Extensions for Visual Studio family of products. Visual Studio Code Tips and Tricks. Git y Visual Studio Code — Lemoncode formacion. En estos últimos años unos han manejado Git desde la consola (línea de comandos), otros han tirado de herramientas gráficas independientes como SourceTree o GitKraken, todos huyendo un poco de los IDE's integrados que al final te hacían cliente cautivo.

Se un tiempo a esta parte se ha levantado Visual Studio Code: un editor ligero, potente, multiplataforma y open source, que va mejorando por semanas y además se ha ganado la simpatía de muchos sectores. Se nota que detrás de esta herramienta hay personalidades del mundo dela programación como Erich Gamma. En este post vamos a aprender manejarnos con este cliente de Git, para ello nos clonaremos un repo de Github que contiene una aplicación web del tipo "Hola Mundo", e iremos trabajando con ella.
Cada paso irá acompañado de gifs animados que nos harán más facil aprender a como usar esta herramienta. Las 10 extensiones de Visual Studio Code imprescindibles para desarrolladores web. La semana pasada os comentábamos cómo sacar partido a la nueva funcionalidad de extensiones de Visual Studio Code.

De momento el número de extensiones disponibles es relativamente pequeño, sobre todo si lo comparamos con las existentes para otros editores como Atom o Sublime, pero van creciendo a buen ritmo. Hoy os presentamos unas cuantas que, a nuestro juicio, merecen la pena y están ya disponibles. Algunas serán útiles para todo tipo de programadores pero otras están orientadas solamente a desarrollo Web, de ahí el título que hemos escogido.
Seguro que hay alguna que te gusta y no está en la lista. Bueno, en algún momento había que parar ;-) Más adelante, cuando haya nuevas extensiones, y con las que nos vayáis sugiriendo, procuraremos ir ampliando la lista en nuevas recopilaciones. Diseño y programación web (libros, tutoriales y vídeos sobre HTML, CSS, JavaScript, PHP) Uptodown Software Downloads - Download, discover, share. Bl.ocks.org - mbostock. Desarrollo Web, Tu mejor ayuda para aprender a hacer webs. Learn Web Design, Web Development, and More. 15 Interactive Websites to Teach You How to Code.
W3Schools Online Web Tutorials. GoAngular. Develop Apps for Android, iOS, Windows and OS X. Application development tools from Embarcadero are the development solution of choice for millions of software developers building true native apps for Windows, Mac and mobile, and getting them to app stores and enterprises fast.

Build apps using the same source codebase without sacrificing app quality, connectivity or performance. With native app support across all major platforms, developers can reach the largest addressable digital markets in the world. RAD Studio XE6 The complete app development suite for Windows, Mac, iOS and Android. Kabytes. Paso 3: poner el sitio en cuarentena - Ayuda de Herramientas para webmasters de Google.
Lo que necesitarás: Capacidad para evitar que el servidor web publique páginas (otra opción es hablar con el proveedor de servicios de alojamiento para que te indique otras opciones).

En pasos posteriores tendrás que volver a conectar el sitio a Internet durante períodos de tiempo breves. Permisos de gestión de cuentas (la capacidad de ver a todos los usuarios, de suprimir usuarios y de cambiar todas las contraseñas relacionadas con tu cuenta). Ayuda para webmasters: sitios comprometidos – Google. Every day, cybercriminals compromise thousands of websites.

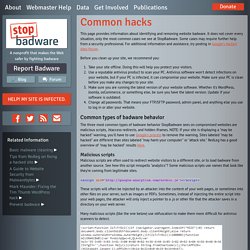
Hacks are often invisible to users, yet remain harmful to anyone viewing the page — including the site owner. For example, unbeknownst to the site owner, the hacker may have infected their site with harmful code which in turn can record keystrokes on visitors’ computers, stealing login credentials for online banking or financial transactions. In this first step, we explain how and why hacks happen, and review options for recovery. Hacks Comunes. This page provides information about identifying and removing website badware.

It does not cover every situation, only the most common cases we see at StopBadware. Some cases may require further help from a security professional. For additional information and assistance, try posting in Google's hacked sites forum. Before you clean up your site, we recommend you: Accesibilidad Web: ¿Qué es? La accesibilidad web tiene como objetivo lograr que las páginas web sean utilizables por el máximo número de personas, independientemente de sus conocimientos o capacidades personales e independientemente de las características técnicas del equipo utilizado para acceder a la Web.

La necesidad de que la Web sea universal y accesible por cualquier persona está presente desde el principio de la Web, ya que era un requisito contemplado en su diseño por su creador Tim Berners-Lee: The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. El poder de la Web está en su universalidad. El acceso por cualquier persona, independientemente de la discapacidad que presente es un aspecto esencial. En la actualidad, no existe una definición formal y totalmente aceptada del concepto de accesibilidad web. Wonderfl build flash online. Está bien saberlo – Google. If you’re the tablet owner, touch Settings → Users → Add user or profile.

Touch Restricted profile → New profile, then name the profile. Kendo UI - jQuery HTML5 framework for desktop, mobile app development, HTML5 data visualization. Paradigma Labs. The official Google Code blog. Gephi, an open source graph visualization and manipulation software.
CodePen. CodePen.