

Notification Styles Inspiration. Elastic SVG Elements. Morphing Buttons Concept. Some inspiration for a morphing button concept where the action element (button) morphs into a component.

The examples show different types of components, i.e. fullscreen overlay, modal window, sidebar and more. View demo Download source Today we want to share a bit of inspiration for a morphing button concept. You have surely come across this concept already: the idea is to use an element of action, like a button, and morph it into something else when clicked. Basically, the action element is being “reused” visually to reveal some other content. Please note that this is for inspiration purposes only!
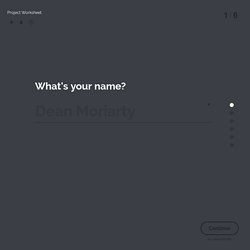
The way we morph a button in, for example, a fullscreen overlay is the following: we have a main button wrapper that contains a button element and a division for the expanded content. In the other examples, we do some other things to the inner content, like scale them up or slide them in — there are many possibilities here. We hope you enjoyed this little concept and get inspired! Animated SVG Icons: Using Snap.svg to animate SVG icons. Progress Button Styles. Fullscreen Form Interface. Project Worksheet Previous Demo Back to the Codrops Article This is a demo for a fullscreen form Pick a color#588c75#b0c47f#f3e395#f3ae73#da645a#79a38f#c1d099#f5eaaa#f5be8f#e1837b#9bbaab#d1dcb2#f9eec0#f7cda9#e8a19b#bdd1c8#e1e7cd#faf4d4#fbdfc9#f1c1bd If you enjoyed this demo you might also like: Minimal Form Interface.

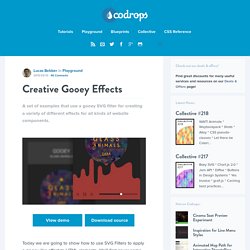
Creative Gooey Effects. A set of examples that use a gooey SVG filter for creating a variety of different effects for all kinds of website components.

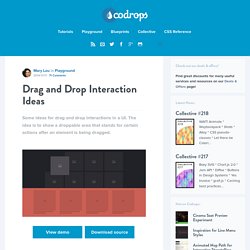
View demo Download source Today we are going to show how to use SVG Filters to apply a gooey-like effect to HTML elements. We’ll first cover some basics of the technique and then we’ll demonstrate several creative use cases for common website elements, like menus, apps, selections, paginations and more. Please note that this effect is experimental and is only supported by modern browsers. Let’s first dive into SVG Filters and understand how to apply them. SVG Filters With SVG Filters we can modify a given source graphic with an operation (or more) and create an altered result. FeBlendfeColorMatrixfeComponentTransferfeCompositefeConvolveMatrixfeDiffuseLightingfeDisplacementMapfeFloodfeGaussianBlurfeImagefeMergefeMorphologyfeOffsetfeSpecularLightingfeTilefeTurbulencefeDistantLightfePointLightfeSpotLight The result looks as follows: Off-Canvas Menu Effects - Nested Corner Box. Drag and Drop Interaction Ideas. Some ideas for drag and drop interactions in a UI.

The idea is to show a droppable area that stands for certain actions after an element is being dragged. View demo Download source Sometimes we wonder how to pack all those possible actions into a UI. From buttons to drop-downs to menus—there are certainly many possibilities. Another idea is to employ some kind of drag and drop interaction. The demos are just some experimental ideas of how these kind of interactions can be imagined. Please note that this is highly experimental and we only tested it in the latest browser versions. Have a look at a GIF of one of the demos: We hope you enjoyed this experiment and find it inspirational! Drag and Drop Interaction Ideas. Perspective Mockup Slideshow. Fullscreen Overlay Styles & Effects. Text Input Effects. Subtle Click Feedback Effects. A set of subtle effects for click or touch interactions inspired by the visualization of screen taps in mobile app showcases.

The effects are done with CSS animations mostly on pseudo-elements. View demo Download source Recently, many cool interaction effects have been created that follow Google Material Design principles somehow. One of the great little effects seen around is the ripple click effect, also called click waves. While these effects are based on the place you click or touch, the whole idea of providing a subtle feedback effect is really interesting. Today we’d like to explore some of these click/touch effects, using different animations. Please note that some of the effects are highly experimental and therefore only work in modern browsers. IE10 does not seem to support animationend on pseudo-elements, so you won’t see the effects working correctly there.
For the demo we are using icons by Font Awesome and we trigger the effect on a button: Here is a GIF of one of the effects: