

Scriptographer.org - Road. Simple LowPoly Logo Design in Illustrator CC. Behance. Branding Showcase Generator and Photos « Design Cuts. Add To Cart ($19) Save 20% to 50%

How to Create a Vector Paper Butterfly and Apply Text Effect to It in Illustrator. Final Image Preview In this Illustrator tutorial we will create a vector paper butterfly and apply text effect to it.

This vector tutorial designed especially for beginners, as it contains the detailed instructions and helpful tips. However, the advanced users will find some useful information in this tutorial as well. Create a Vibrant Abstract Vector Design Illustrator. This post was originally published in 2011 The tips and techniques explained may be outdated.

Follow this step by step Illustrator tutorial to create a vibrant abstract design. We’ll put Illustrator’s Gradient Mesh tool to use to create a colourful shape, then build up layers of objects to create an abstract design with lots of vibrancy, bright colours and transparency effects. The design we’ll be creating features a range of vibrant and colourful shapes which stack to produce an abstract array of bright and electrifying colours.
The design is entirely made of vector elements so it can be scaled to any size you wish, whether it’s an iPhone wallpaper or super sized poster. View the full size abstract vector design. Create a Set of Neon Art and Scatter Brushes in Illustrator. Swirl Mania in Illustrator & Photoshop. There are lots of ways to create swirls in Illustrator, you can even download vectors from sites such as bittbox and dezignus, and if you are using Photoshop you can download brushes with those sorts of symbols.

However in this tutorial I will show 4 ways to create swirls, and by mixing them you will learn some very powerful techniques that will allow you to easily make tons of different styles of swirls and crazy sperm vectors. 1st Way - Arc, Circle, and Path tool Select the Arc Tool and create an arc. You can change the arc's properties by holding the mouse button and pressing the UP and DOWN keys for the angle of the arc, SPACE to move it, and ALT to change the center point.
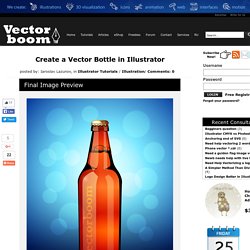
Now create an ellipse using the Ellipse Tool (L). After you create the arc go to Object>Path>Outline Stroke. 2nd Way - Blend Tool(W) Create 2 circles, one will be the start and the other the end points of our swirl. 25 Free Vector Designs - Download EPS AI Files - Floral Designs & Backgrounds. Illustrator Tutorial: Create a Vector Bottle. Final Image Preview.

Mesh Tormentor Adobe Illustrator Plug-in - Complete Guide - Freebies. Today I’m publishing a complete guide to Mesh Tormentor plugin which caused a burst of enthusiastic feedbacks of illustrators from all over the world.

This guide is written and illustrated by YemZ, the author of the plugin. You can download the plugin by clicking the Download button on this page. Installation of the plugin is conducted by copying a file to the directory YemZMeshTormentor.aip \ Plug-ins \ Extensions \, located as applicable by Adobe Illustrator (eg C: \ Program Files \ Adobe \ Adobe Illustrator CS2 \ Plug-ins \ Extensions \). At the same time Adobe Illustrator itself should not be running. Plug-in can work with most versions of Adobe Illustrator CS2, CS3, CS4, CS5, CS6. You can read about work with Mesh Tormentor if you use the following links: Contents Show axis and / or corner nodes of the mesh Move the corner node Convert knots into vertexes Convert vertexes into knots Smooth mesh nodes. Create a Splash of Colorful Paint with Illustrator and Mesh Tormentor. Freebie: 30 Elegant & Modern Business Card Templates. Blend if. Vitox asked for advice on how to build the icon in Photoshop.

I suggested using mask feathering. That works, and is an acceptable solution. But, Philipp Antoni’s suggested a great method using blending options on a group. With blend if, Philipp converted black and white pixels to transparent and white pixels. It’s an amazing approach, with some incredible implications. I think this is kind of a big deal — transparency can now be painted, using any layer, tool or feature that can draw colour. Converting greyscale to transparency Blend if can be found under the layer and group blending options (the same window that contains layer styles). Dragging the black stop towards the right makes dark areas transparent. Dragging the white stop towards the left makes light areas transparent.
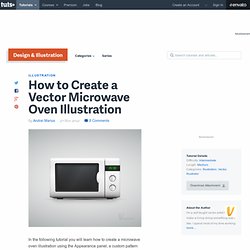
Option-dragging the white or black stop splits it in two, creating a smooth blend between transparent and opaque areas. Free Professional Quality Videos Tutorials to Learn Adobe Photoshop. How to Create a Vector Microwave Oven Illustration. In the following tutorial you will learn how to create a microwave oven illustration using the Appearance panel, a custom pattern and the wonderful Pathfinder panel in Adobe Illustrator.

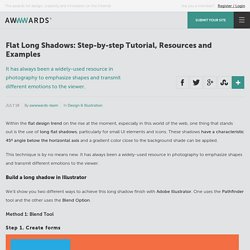
Step 1 Press Command + N to create a New document. Enter 600 in the width box and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Step 2. Flat Long Shadows: Step-by-step Tutorial, Resources and Examples. Within the flat design trend on the rise at the moment, especially in this world of the web, one thing that stands out is the use of long flat shadows, particularly for small UI elements and icons.

These shadows have a characteristic 45º angle below the horizontal axis and a gradient color close to the background shade can be applied. This technique is by no means new. Create Inspirational 3D Gold Text with Photoshop Extended. Preview of Final Results Video Tutorial Tutorial Resources Bebas Neue – Font SquirrelPacifico – Font Squirrel Step 1 Start by creating a new 1920×1200 pixels document.

To position your text perfectly in the center, select your text and background layers, switch to the Move tool, then click on the align center buttons in the options bar. Step 2 Next we’re going to convert the text to 3D. Create a Crisp Metallic Text Effect in Photoshop. In this quick tip tutorial, we will explain how to create a crisp, metallic text effect using just a couple of layer styles in Photoshop.
Let's get started! Tutorial Assets The following assets were used during the production of this tutorial. Step 1 Before opening Photoshop, install the font Rothenburg Decorative and these grunge brushes.Open Photoshop and Create a New Document, 1800 x 1300 pixels in RGB mode, 72 DPI and finally then Fill the background with this dark grey color #1f1f1f. 20 Best Free Education Icons For Designers. Icons are small images that are used for depicting different kinds of emotion or content or other things.
Icons are commonly used in web designs as the use of icons makes the web page more interactive, thereby attracting more targeted clients to the website. These visual representations enhance the beauty of the website and are easily decipherable in comparison to written contents. Therefore, web designers are always looking for good looking, suitable and ready to use icons which they can use in their future projects. Use of these icons will make the work of the designers easier and faster. However, finding an appropriate, good quality, nice looking icon from the vast web world is not an easy task.
Here is a list of the twenty best links of educational icons having the most diversified collection. 1. 2. 31 free vector Photoshop school icons 3. Freebie: 30 Elegant & Modern Business Card Templates. Create a Soil Cake for Pie Charts and Infographics. Infographics are an efficient and fun way to present data. You may notice, however, that infographics are often flat vector illustrations. Use Retouching Techniques to Create a Caricature From a Photo. Create a Detailed Envelope Illustration in Adobe Illustrator. Photoshop Tutorials - Age Progression. Disclaimer: None of the given Photoshop Tutorials are written by me.
They are all taken from various sources on the Internet and I compiled some of them for you. Hope you understand. More are in the line. Here’s a little tutorial showing you how I basically go about aging a woman’s face in Photoshop. Preface I've been asked several times by different members to post a tutorial on how I age-progress a person. Men and women age a little bit differently but since I've only aged female celebrities thus far, I'll just focus on women for this tutorial. How to Create a Realistic Cheese Seamless Pattern in Illustrator - Illustrator Tutorial.
Final Image Preview. 6 Quick’n’Dirty Photoshop Text Effects From Scratch. Photoshop is great for embellishing display text with little effects. When you add layer styles into the equation, you have the added benefit of the styles being easily transferable.