

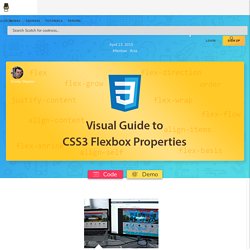
A Visual Guide to CSS3 Flexbox Properties. The Flexbox Layout officially called CSS Flexible Box Layout Module is new layout module in CSS3 made to improve the items align, directions and order in the container even when they are with dynamic or even unknown size.

The prime characteristic of the flex container is the ability to modify the width or height of its children to fill the available space in the best possible way on different screen sizes. Many designers and developers find this flexbox layout easier to use, as positioning of the elements is simpler thus more complex layouts can be achieved with less code, leading to simpler development process. Flexbox layout algorithm is direction based unlike the block or inline layout which are vertically and horizontally based. This flexbox layout should be used for small application components, while new CSS Grid Layout Module is emerging to handle the large scale layouts. Basics The browser support for the latest flexbox specification is: Usage Flexbox container properties Values:
Clippy — CSS clip-path maker. Online Presentation Tools. Porting from WordPress to Storyspace, 4: sidethreads and projections – The Eclectic Light Company. In the last article, I showed how I incorporated an alternative narrative thread in my Storyspace hypertext account of the history of oil painting, and how to incorporate references using stretchtext.

One issue which I did not resolve last time was distinguishing to the reader which passages of blue text are stretchtext, and thus will not change the context, and which are text links, and will change the context when the reader clicks on them. I have had time to think this through, and I believe that in this case it is important, but that changing the colour of the text is not the best way to go about a solution.
Porting from WordPress to Storyspace, 4: sidethreads and projections – The Eclectic Light Company. Interactive Game Editors. **VERY GOOD**Smoothie-3D-photo. First of all, thank you all for testing the Smoothie-3D modelling solution.

After reading this tutorial, and if you carefully follow the explanation, you will be able to make 3D textured models like the squirrel and publish them on the web. No more than 10-15 minutes will be needed to complete this tutorial. A 3D model is made of several shapes. Zondle v2 beta. MotionComposer - Website Content. Rise Of The Planet Of Annotations - HapYak. Late last night after an exhausting day I watched Rise of the Planet of the Apes on HBO, again, and it got me thinking.

Caesar was a chimpanzee who got smart and eventually led a primate revolution that took over the world. That’s how I like to think about Video Annotations. Interactive Videos. i21. Interactive. Play and Learn. Technology Tools. Teacher Tools. 50 Free Animation Tools And Resources For Digital Learners. 50 Animation Tools & Resources For Digital Learners by Lisa Chesser, opencolleges.edu.au A purple monster with wild curls spiraling out of control explains the economics of oil production in the Sudan to students in Los Angeles, Sydney, Berlin, Jerusalem, and Riyadh.

That is education and animation working together to teach students everywhere, everything they ever wanted to know. Educators need only utilize the tools available, most of them for free. Some of the animation links catalogued here will give educators very basic tools and histories of animation while others have the animation already created and set in motion, it’s just a matter of sharing it with students.
50 Free Animation Tools And Resources For Digital Learners. Create, Engage, Assess through Mobile Devices. JeopardyLabs - Online Jeopardy Template. AnswerGarden - Plant a Question, Grow Answers. Gapminder: Unveiling the beauty of statistics for a fact based world view.
100 Ways To Use Twitter In Education, By Degree Of Difficulty. Twitter may have started off as a fun social media site for keeping up with friends and sharing updates about daily life, but it’s become much more than that for many users over the past few years as the site has evolved and grown.

These days, Twitter is a powerhouse for marketing, communication, business, and even education, letting people from around the world work together, share ideas, and gain exposure. Movenote. Stoodle. The Epic BYOD Toolchest (51 Tools You Can Use Now)
PowerSchool Learning: (Previously Haiku Learning.) This is a full learning management system (LMS) that I’m trying to get our school to adopt. It’s multiplatform and robust, which makes it a great fit for our BYOD environment. It also works on top of Google Classroom, so I have all those features too, plus my grade book.
Google Classroom: Teachers are moving in droves to Google Classroom. While it doesn’t have all the features of a full-scale LMS, teachers are giving students assignments and so much more with this awesome tool. EdTech Tools. Lists. Game Based Learning. Teaching. Tools. Public Speaking. Whiteboard. Presentation tools. Herramientas =) Teacher_resource. Digital Storytelling. Whiteboards online. Lesson Creation. Interactive whiteboards & alternatives. Interactive Whiteboards. INTERACTIVE Whiteboard resources. Online Education Resources.
Game-based learning. Tools. Interactive whiteboard. Mega Sites with links - multiple ages. Tech Tools. Gamification. Instructional design. Web2.0 apps. Authoring. Methods. Higher Education Blogs. Teacher Resources. Resources. Education Resources. Graphic Organizers & Other Forms. Smartboard. Tools. Web 2.0 Tools. Stat Text. Teaching. Reading/Writing. Things i use everyday. Formative assessment. Techniques. Online learning. Hacker Smack. Elearning. Instructional Technology. Flipped Classroom. I. Teaching Tips, Tools, Techniques. Education. Presentation Tools. Presentation Tools. Digitial Citizenship. Interactive World. Instructional Design Toolset: Educational Tech. in Higher Ed. Total Participation Techniques. Diseño Instruccional. Game Development Tools. Books. Paper Engineering And Interactive Design. Interaction design.
Kid Stuff.