



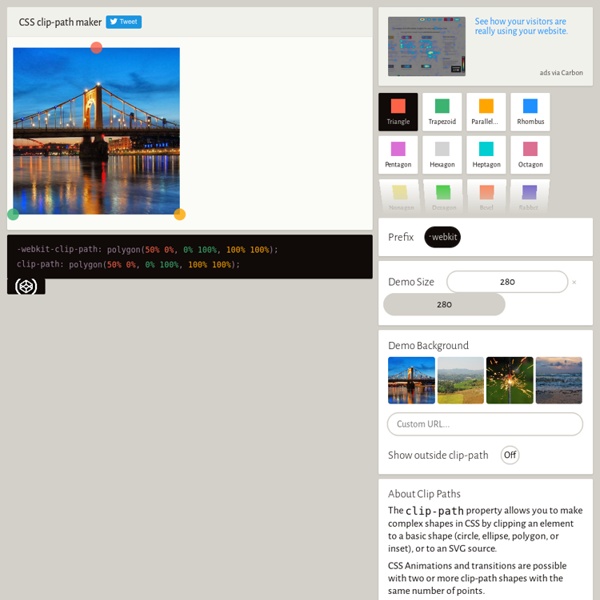
http://bennettfeely.com/clippy/
Related: SVG • Outils utiles • CSSClipping and Masking in CSS Both of these things are used to hide some parts of elements and show other parts. But there are, of course, differences between the two. Differences in what they can do, differences in syntaxes, different technologies involved, the new and the deprecated, and browser support differences. A Beginner’s Guide to Pure CSS Images – dailycssimages – Medium Update (1/6/17) We have since released our 50-day email challenge called Daily CSS Images which challenges you to create a pure CSS image every weekday. Hopefully, it is a great way to continue practicing. You can sign up here. Results of the Ultimate CSS Survey 2017 — SitePoint On April 26 I posted this year’s version of the Ultimate CSS Survey, a way for us to gather information from CSS developers on their practices, habits, knowledge, and understanding of CSS. More than 1,600 people filled out the survey over the past 6 weeks and now it’s time to show you the numbers. I’ve embedded the results below, and after the embed I’ve posted some of my follow-up comments and observations, especially in comparison to last year’s results. I’ve also included notes on comments that many readers posted in the survey (included as an optional field). Use the up/down arrows to cycle through the survey results ↑ What is the Goal of the Survey?
A Loading Page for your SPA by Pathgather To Use Step 1: Install bower install please-wait npm install please-wait Step 2: Include in your HTML CSS Masking Two commonly used operations in computer graphics are clipping and masking. Both operations hide visual portions of an element. If you have worked with SVG or HTML Canvas before, these operations are probably not new for you.
Grid Designer 2 If you're familiar with the grid, a bit of design and basic typography, using this script should be pretty easy - most of the functions are pretty self-explanatory. If you're unfamiliar with grids in general, you could start by reading an excellent series of articles by web designer Mark Boulton. For those who want a real understanding of the theory of grids in relation to design and typography, I strongly recommend this book.
Position any background image with offsets in all corners You can read and watch previous episodes here! What’s the problem? It’ll be an easy task if I told you to position a background image, 0.4em from the left border & 1em from the top border. Right ? The word “OR NAH.” is a background image. Codrops CSS Reference The mask-image property is used to specify one or more comma-separated images to be used as mask layers on an element. It can also reference SVG <mask> elements, and then the contents of the mask are used as a mask layer image. The mask can be applied to HTML and/or SVG elements.
Hover.css - A collection of CSS3 powered hover effects All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours. Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place. Licenses Hover.css is made available under a free personal/open source or paid commercial licenses depending on your requirements. To compare licenses please visit the Ian Lunn Design Limited Store and purchase a commercial license.
A Step by Step Guide to the Auto-Placement Algorithm in CSS Grid In this tutorial, I’ll be going over all the steps the auto-placement algorithm of the CSS Grid Layout module follows when positioning elements. These steps are controlled by the grid-auto-flow property. In Introducing the CSS Grid Layout and Seven Ways You Can Place Elements Using CSS Grid Layout, I gave an overview of the CSS Grid spec and explained all the different ways Grid lets you arrange elements on the web. Inner Shadows in CSS: Images, Text and Beyond Shadows in CSS are quick and easy, whether you’re slapping on a box-shadow or a text-shadow. But how comfortable are you with inner shadows? Can you pull off an inset box-shadow? How do you do the same thing on some text? 20 examples of SVG that will make your jaw drop SVG (or Scalable Vector Graphics) is an XML-based file format that enables developers and designers to create high quality, dynamic graphics and graphical applications with a great level of precision.All modern browsers support rendering SVG: however, for older browsers like IE6, 7 and 8 without native support, you can fall back on polyfills such as SVG Web that use Flash for rendering content. This enables you to easily target the majority of users online without worrying about compatibility issues. For mobile web developers wondering about compatibility, I'm happy to report that iOS 3.2+, Opera Mini 5+, Opera Mobile 10+ and Android 3+ also support rendering SVG graphics out of the box. As there are a few similarities between what the <canvas> element and SVG have to offer, developers often wonder which of these they should opt to use. The answer to this concern is actually both.
Reboot, Resets, and Reasoning By Chris Coyier On reset I saw in an article by Nicholas Cerminara the other day (careful visiting that link, looks like they have some tracking scripts run wild) that Bootstrap 4 has a new CSS reset baked in they are calling Reboot: Reboot, a collection of element-specific CSS changes in a single file, kickstart Bootstrap to provide an elegant, consistent, and simple baseline to build upon. If you're new to CSS development, the whole idea of a CSS reset is to deal with styling inconsistencies across browsers. For example, just now I popped a <button> onto a page with no other styling whatsoever. Chrome applies padding: 2px 6px 3px; - Firefox applies padding: 0 8px;.
Introducing CSS Scroll Snap Points By Sarah Drasner On Before this new CSS I'm about to introduce existed, locking an element into the viewport on scroll required rigging up some JavaScript. As you may know, JavaScript has a well-earned reputation to be tricky when paired with scrolling behavior. The new CSS Scroll Snap Points spec promises to help, allowing for this kind of behavior using very few lines of CSS. As happens with very new web tech, this spec has changed over time. There is "old" and "new" properties and values.